WordPressでブログを始めたら、まず最初にやっておきたい設定がいくつかあります。
僕は仕事でこれまで何件もブログやサイトを立ち上げてきましたが、一般的なブログ形式のウェブメディアを立ち上げる際に毎回必ずチェックする項目をご紹介します。
WordPress管理画面の「設定」
まずはWordPressの管理画面左側にある「設定」の各項目を順番に設定していきましょう。
一般設定
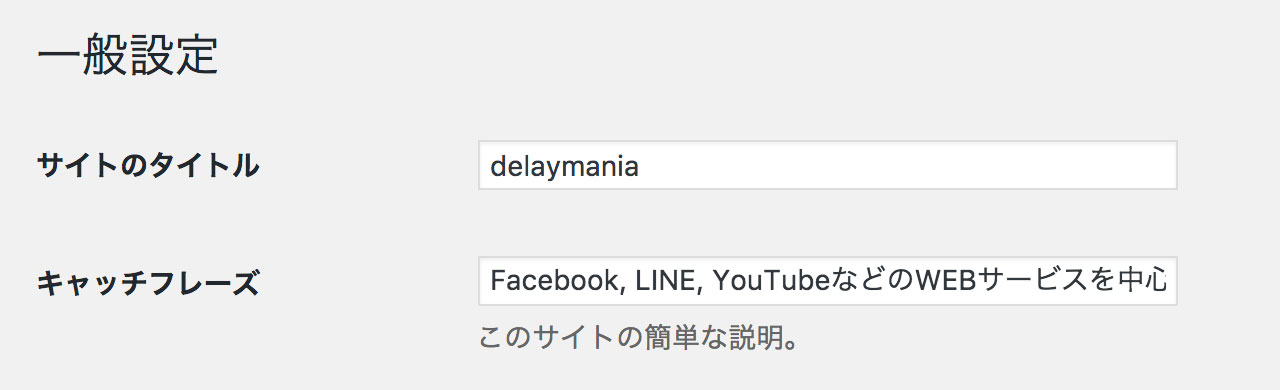
一般設定でチェックしておきたいのがこの3点。
- サイトのタイトル
- キャッチフレーズ
- 日付・時刻のフォーマット
「サイトタイトル」はGoogleやYahoo!などで検索した際にも表示される部分ですので、タイトルだけを純粋に設定するのか、説明的なものを添えるのかを検討した方が良いです。
例えば僕が運営しているタダオトはタイトルに「タダオト – 著作権フリーのBGM・効果音を無料でダウンロード」という説明文も添えてます。(タダオトはWordPressで運用してないけど。)
「キャッチフレーズ」に関しては見えるところに表示させるかどうかはテーマ次第になってしまいますが、meta descriptionという項目に表示させるフレーズなので、100文字程度の説明文を入れておきましょう。

「日付・時刻のフォーマット」はお好きなフォーマットに変更しておいてください。
投稿設定
投稿設定は僕はあまりいじらないんですけども、「投稿用カテゴリーの初期設定」という項目で、最もよく使うカテゴリーを設定しておくと毎回の投稿が楽になります。

表示設定
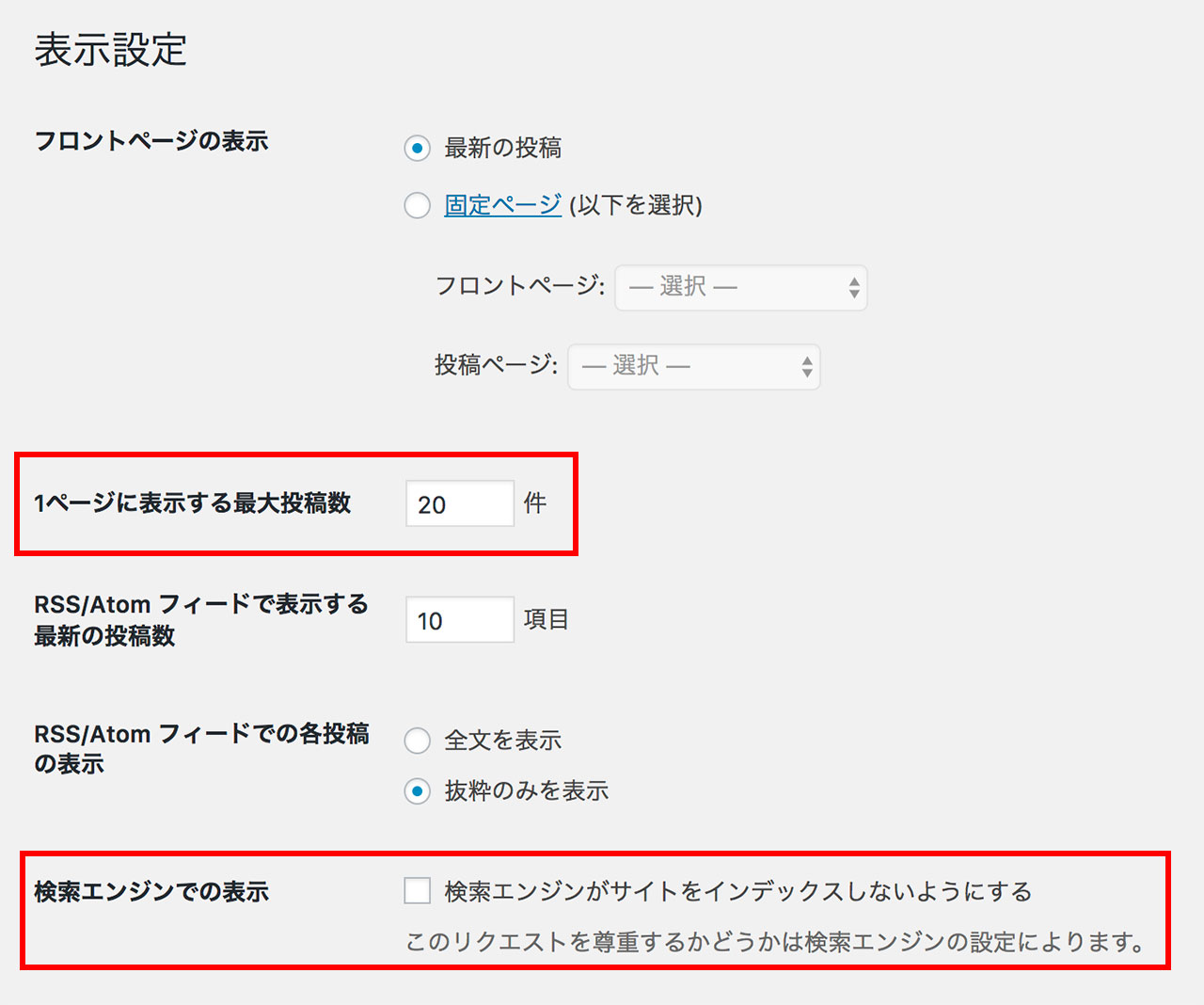
表示設定ではまず「1ページに表示する最大投稿数」を調整しましょう。トップページなどの一覧を何件表示させるかという設定です。
初期設定では10件になってますが、例えば「タイル型にして、パソコンでは3列・スマホで2列で表示したい」という場合には12件とか18件という具合にどちらでもちょうどよく表示される件数に調整した方が良いです。
「検索エンジンでの表示」は、ここにチェックが入ってるとGoogleなどの検索エンジンに表示されません。サイトを公開したらチェックを外しましょう。昔とあるクライアントさんから「検索流入がないので改善したい」という相談を受けたときにこのチェックが入りっぱなしだったことがあります…。

メディア設定
WordPressでは画像をアップロードしたら様々なサイズにリサイズしてくれる便利機能が標準機能として搭載されています。
「記事内では大きく、サムネイルは正方形で小さく」といった設定をしておくだけで、あとは選ぶだけなんですね。
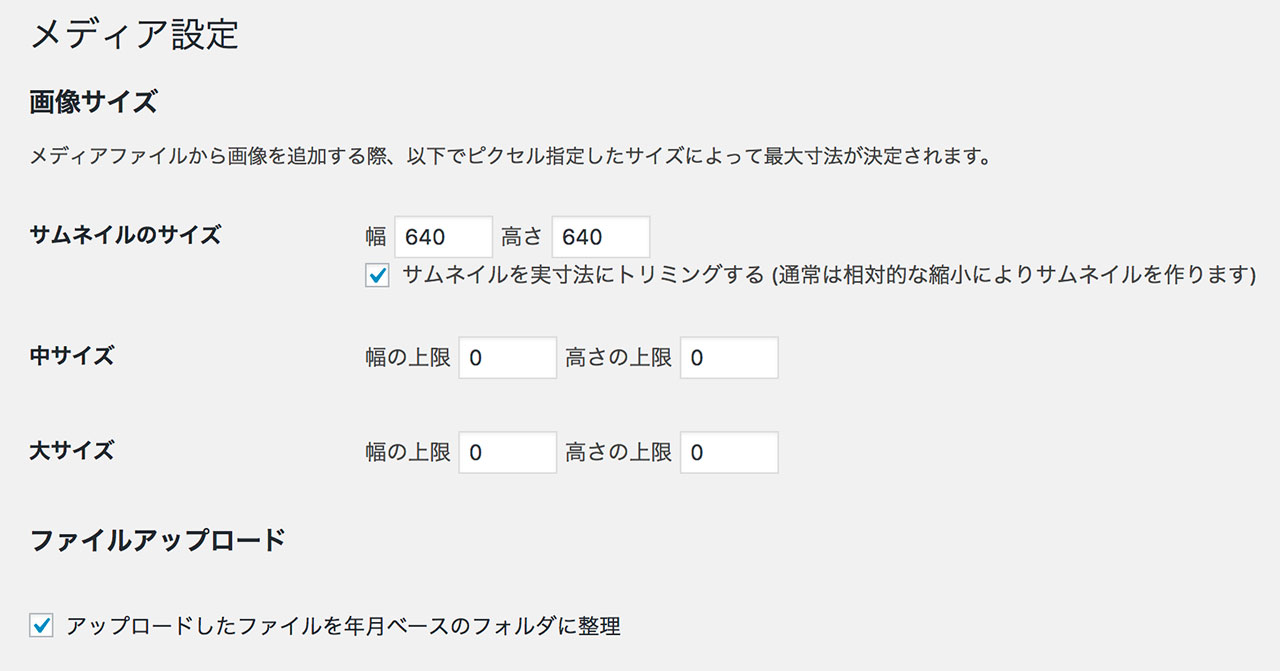
それを定義するのが「メディア設定」という項目。
- サムネイルのサイズ
- 中サイズ
- 大サイズ
という3項目がありますので、こちらをデザインに合わせて調整しましょう。
iPhoneなどのRetinaディスプレイを意識して「表示させるときの倍のサイズ」をイメージして設定しておくと便利です。
180×180ピクセルのサムネイルを表示したいなら、サムネイルのサイズは「360×360ピクセル」と設定してください。
中サイズは場合によっては使わないかもしれませんが、「横長の写真はディスプレイの幅に合わせていっぱいの幅で表示させたいから大サイズ、縦長の写真は幅いっぱいに広げるとでかすぎるので中サイズ」という使い方をするケースもありますので、ご自身の環境にあわせて調整してみてください。
また、これらの設定は「functions.php」というファイルで定義することもできます。初心者の方はメディア設定の変更のみで十分だと思いますが、より細かくカスタマイズしたい方はチャレンジしてみてください。
ちなみに、そのサイズが必要なければ「0」と入れておけば生成されません。

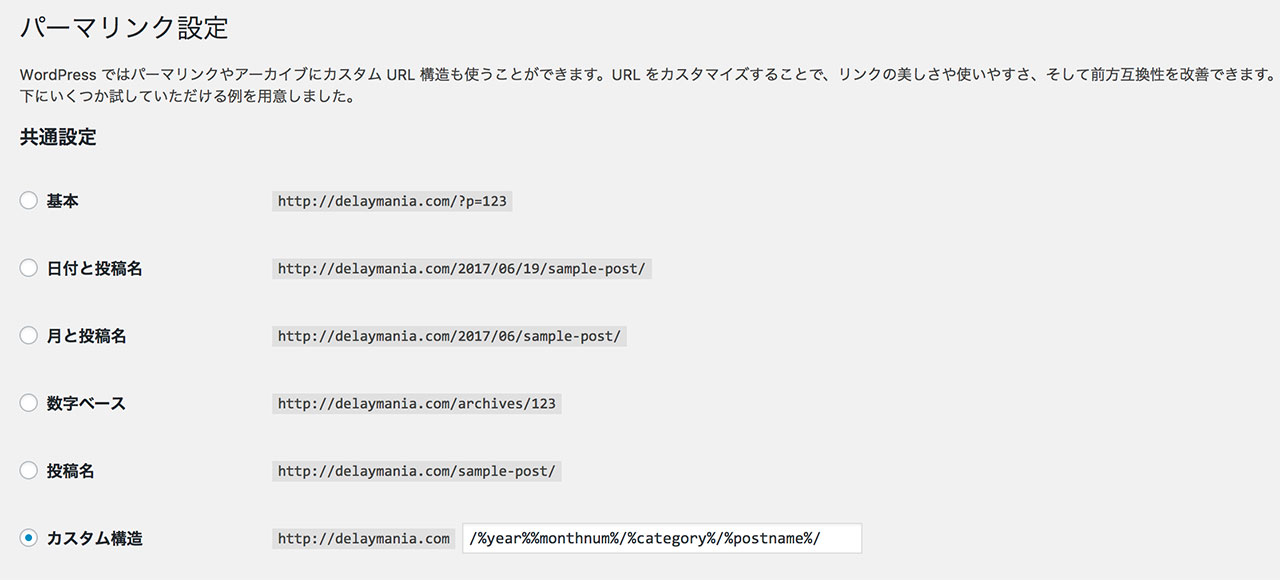
パーマリンク設定
ここが最も重要な設定です。ブログを立ち上げたらここだけは公開前に設定しておく必要があります。あとで変更するのは超大変なので気をつけましょう。
パーマリンクは「投稿名」に設定してください。理由については下記の記事で詳しく解説してます。
こちらは当ブログのものですが、失敗例です…。「投稿名」を選んでおくべきだったと後悔してます。

必要なプラグインをインストール・有効化する
WordPressには知識がなくても簡単に機能追加できる「プラグイン」という便利なものがあります。
入れておくだけで機能するようなプラグインもありますので、下記の記事を参考にプラグインを入れて行ってみてください。
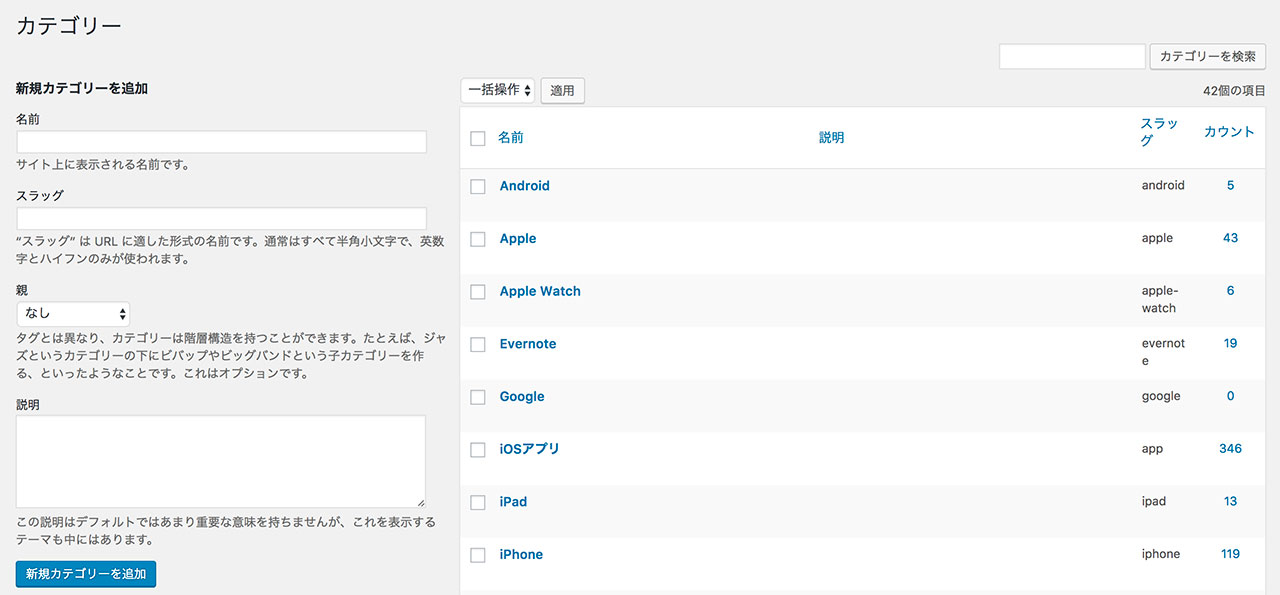
投稿の「カテゴリー」「タグ」を作成
記事を投稿する前に、「カテゴリー」と「タグ」の設定をしましょう。
カテゴリーもタグも、「スラッグ」というものを事前に設定しておく必要があります。(必ずしも必要というわけでもないんですが、設定しておくことでURLに日本語が含まれずに済みます。)
サイトやブログを立ち上げる際に全体のカテゴリー構成を練っておいて、そのカテゴリーをすべて作っておきましょう。カテゴリー名は表示される名前、スラッグはURLの末尾に付く文字列です。

タグも同様にスラッグを設定しておきたいところですが、運用しながらタグを思いつくことが多いと思うので、「記事を書く→タグを付けたい→タグの画面を開いてタグ名とスラッグを設定」という流れで設定するのが楽で良いと思います。
カテゴリーとタグの具体的な設定方法については下記の記事をご覧ください。
固定ページを作成
プロフィールとかお問い合わせメールフォームページとか利用規約とか、そういったページは「固定ページ」として作成しましょう。
イメージとしてはヘッダーやフッターのナビゲーションに配置したいページは主に固定ページで作っておくと便利です。
最後に
サイトやブログによっては必要ない項目もあるかもしれませんが、立ち上げ時にチェックしておきたい項目ばかりなので、まずはこちらをチェックしてみてください。