WordPressでカスタムフィールドを表示させたい場合の記述について、書き方を忘れていて調べたことがあったので備忘録として残しておきます。
カスタムフィールドは使い方によってめちゃめちゃ便利なので、ぜひ使ってみてください。
カスタムフィールドを表示させる
カスタムフィールドに入力した値を該当箇所に表示させるための記述はこちらです。この1行でおっけーです。
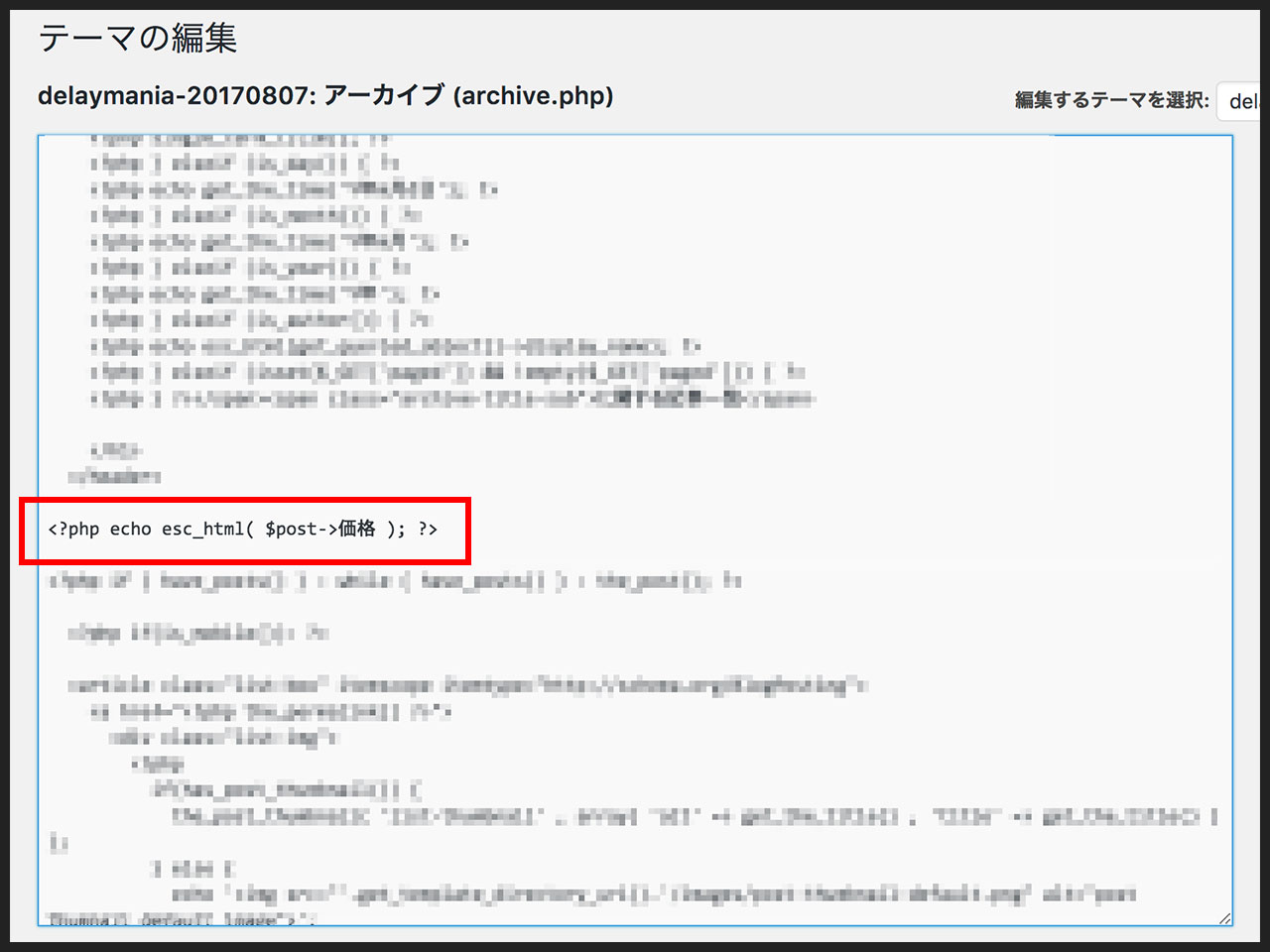
<?php echo esc_html( $post->価格 ); ?>
上記の「価格」というところを、カスタムフィールドの名前に合わせて変更してください。
ちなみに、下記のような書き方もありますが、上記の書き方の方がソースが短くなるので好みです。
<?php echo esc_html( get_post_meta( $post->ID , '価格' , true ) ); ?>
実際の使い方
では、カスタムフィールドの実際の使い方です。「商品の価格をカスタムフィールドで表示する」という事例で進めますね。
まずは記事の投稿画面右上の「表示オプション」を開いて「カスタムフィールド」にチェックを入れます。

下の方にカスタムフィールドについての項目があります。こちらの「名前」に「価格」と入力。そして「値」には「3,000円」と入れてみましょう。

あとは価格を表示させたい箇所に該当するテンプレートファイルを開いて、先ほどのカスタムフィールドを表示させる1行を貼り付けます。

これで記事内に「価格として設定した値」が表示されるようになりました。
最後に
delaymaniaでは、meta descriptionを記事ごとに設定するのにカスタムフィールドを使ってます。
カスタムフィールドに入力されていた場合と空だった場合の2パターンで出し分ける場合はこちらをどうぞ。