ブログの記事内でちょっとしたHTMLタグを使うことはよくありますよね。
ただ、HTMLタグを手で打つのもめんどくさいし、慣れてない人はそもそもなんて書いたらいいか分からないなんてこともあるかと思います。
そんなあなたのために「AddQuickTag」という便利なプラグインをご紹介します。
目次
執筆時間をより短くしてくれるプラグイン
「AddQuickTag」はあらかじめ登録した単語やフレーズなどをワンクリックで挿入できるようにしてくれるプラグインです。
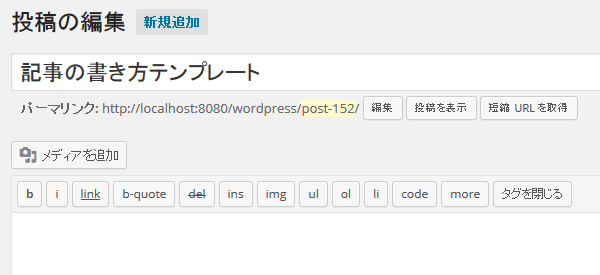
▼投稿画面上部にこんなボタンがありますよね。AddQuickTagを使えばここにオリジナルのボタンを追加できるんです。

HTML以外にもテンプレート的なものを登録しておくこともできるので便利です。
では順番にAddQuickTagの導入方法を解説していきます。
AddQuickTagをインストール・有効化
まずはAddQuickTagをインストール・有効化してください。プラグインインストールの方法はこちらの記事を参照してください。
AddQuickTagに新しいボタンを設定する
登録したいボタンを設定していきます。
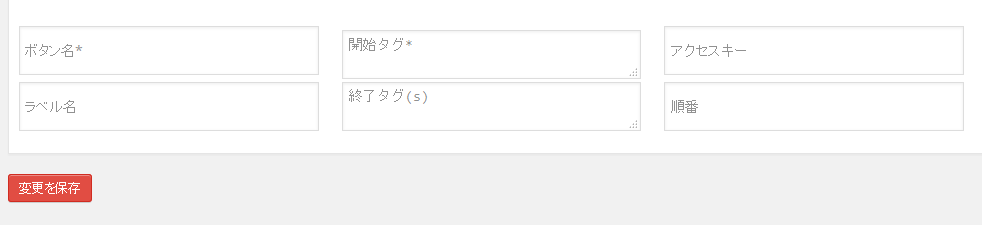
▼必須なのは「ボタン名(管理画面に表示させるボタンの名前)」と「開始タグ(ボタンを押したら出すもの)」のみです。

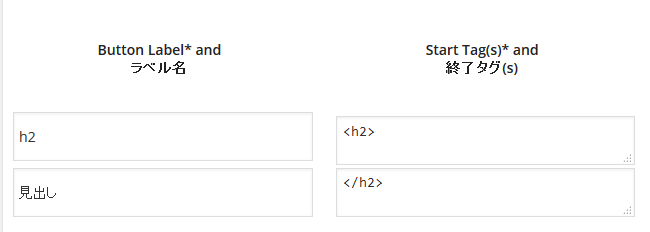
▼HTMLタグは開始タグと終了タグを設定しておけます。

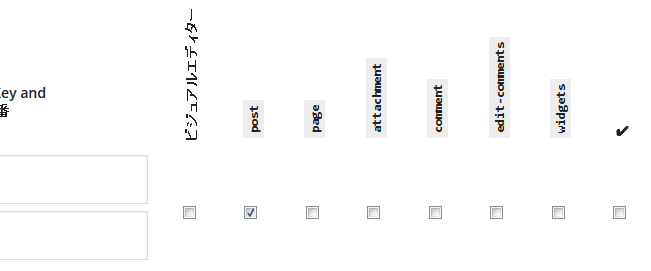
▼画面ごとにボタンを出すか出さないかの設定もできます。一番右をチェックしておけば全ページで設定したボタンを使うことができます。

必要のないボタンを封印することもできる
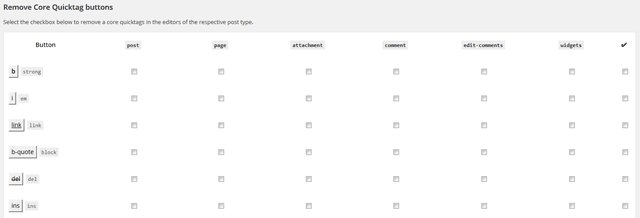
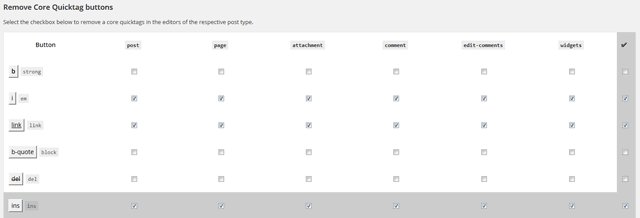
使いたいボタンを足すだけでなく、必要ないデフォルトのボタンを非表示にすることもできます。
▼

間違って押してしまわないように使わないボタンは非表示にしちゃいましょう。復活させたくなったらチェックを外すだけですみますし。
投稿画面で実際に使ってみる
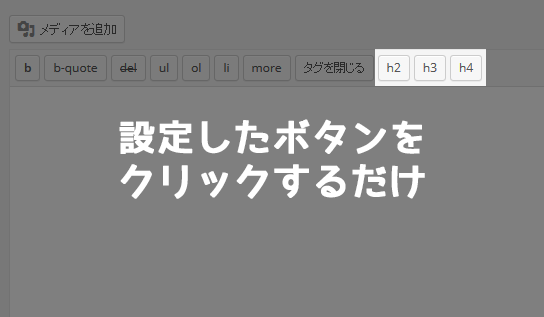
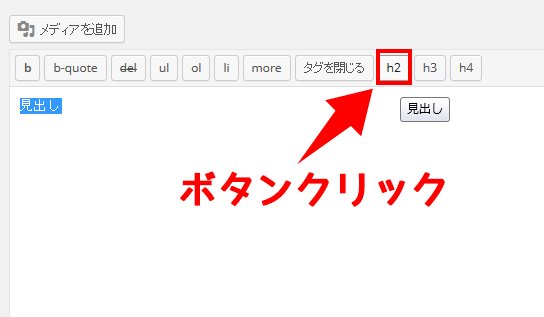
ここまで設定できれば使い方は簡単。管理画面でボタンを押すだけです。
▼管理画面上部のボタンを押せば登録したテキストが貼りつけられます。

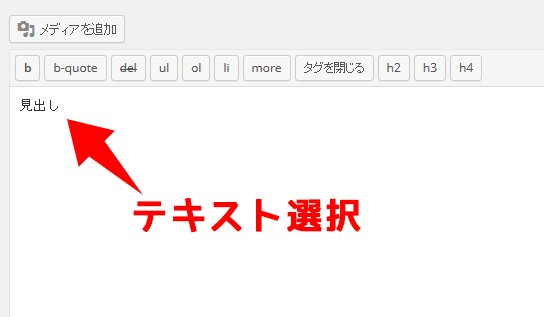
開始タグと終了タグを設定しておけば、テキストを選択してからボタンを押せばタグで囲いこんでくれます。
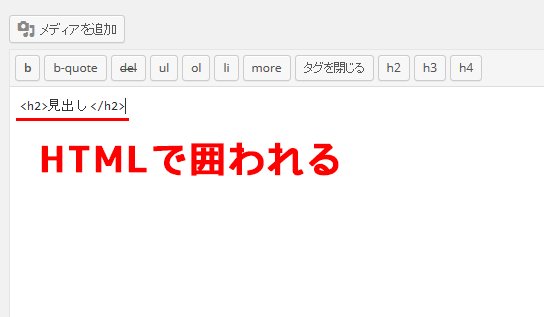
▼HTMLタグはこのように入力できて便利ですよ。

最後に
WordPressの管理画面を開いて記事を書いてる方にとってはブログ執筆の速度が格段に上がる便利なプラグインですので、ぜひご活用ください。
TextExpanderのようなスニペットツールを使ってる人はそちらの方が早いかもしれませんが、導入はAddQuickTagの方が簡単だと思います。(個人的にTextExpanderなどのツールは導入までがめんどうな印象が…。)