WordPressでは「カスタムタクソノミー」という概念がありまして、Custom Post Type UIというプラグインを使うと簡単に実装できます。
ただ、プラグインを使わないでも数行コードを書くだけでも実装できるので、その方法をソース付きでご紹介します。
カスタムタクソノミーとは何か
記事を投稿する際に「カテゴリー」「タグ」というものを設定できます。
WordPressを使ってる方には馴染みのあるものなのでこの2つは分かっていただけると思うのですが、そのブログで軸となるものをカテゴリーで分けて、タグはいくつかのキーワードを設定してぺたぺたと貼っていくイメージです。
カスタムタクソノミーというのは、このカテゴリーとタグのようなものをさらに付け加えたいときに使うものなんですね。
例えば、グルメ系ブログをやってる方がカテゴリーに食べ物の種類をまとめたとします。ラーメンっていうカテゴリーがあったり、カレーっていうカテゴリーがあったり。
それに加えて地域名を別軸でカテゴリーのように管理したいと思ったときに、カスタムタクソノミーに「地域名」というものを追加して「渋谷」とか「新橋」という、カテゴリーとは違った視点のカテゴリー分けをすることができるようになるんです。
アイデア次第でいろんな使い方ができますよ。
カスタムタクソノミーを追加する
ではカスタムタクソノミーを追加してみましょう。以下のコードをfunctions.phpにコピペしてください。
register_taxonomy('area', 'post', array(
'labels' => array(
'name' => '地域名'
),
'hierarchical' => true
));
実際に使う際は、1行目の「area」、3行目の「地域名」の2か所をを書き換えて使ってください。編集する箇所はこの2か所のみです。
「area」の方はタクソノミーのURL末尾に付くIDなので、半角英数字で設定してください。「地域名」の方は管理画面に表示される名前ですので、日本語でも大丈夫です。
5行目に「'hierarchical' => true」と書いてますが、これを書いておくことで投稿画面ではチェックボックスになります。個人的にはこれが使いやすいと感じてますが、キーワード数が多い場合は消してしまっても良いかもしれません。
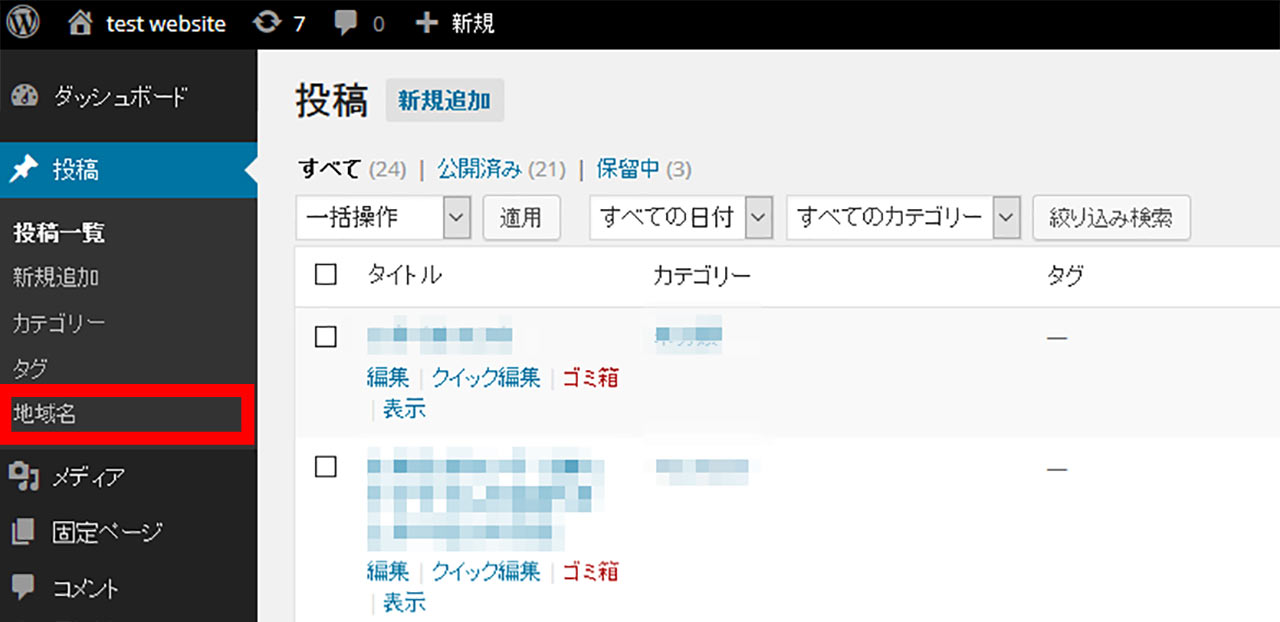
このコードによって、管理画面の「投稿」の欄にカスタムタクソノミーの「地域名」が追加されました。

カスタムタクソノミーに「ターム」を設定する
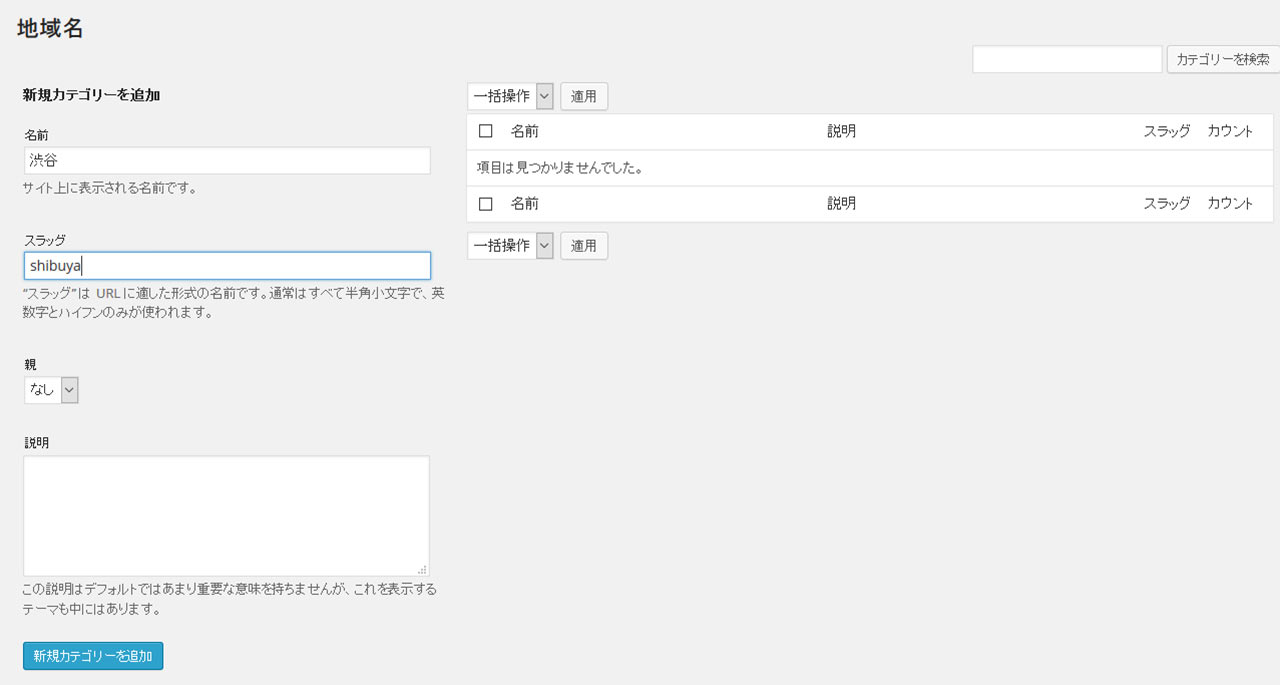
カスタムタクソノミーの設定ができたら「ターム」を設定しましょう。
地域名というカスタムタクソノミーの中に、実際に記事に割り当てる地域を入力していきます。この画像の「渋谷」というのがタームです。

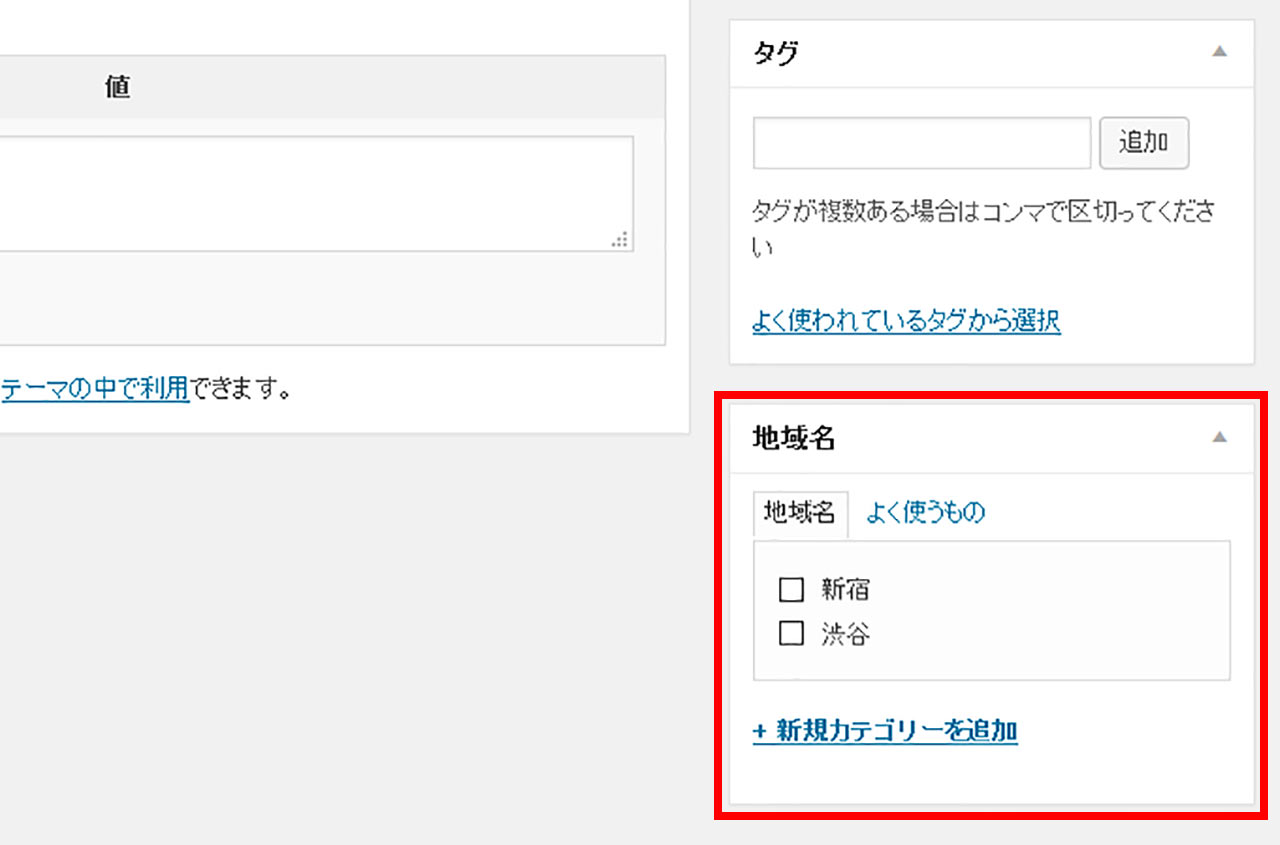
あとは投稿画面で設定したタームにチェックを入れるだけ。

最後に
以前はプラグインのCustom Post Type UIを使ってたんですが、数行書くだけなので最近では今回紹介した方法を好んで使ってます。
カスタムタクソノミーを使ってみたいという方はぜひお試しください。