WordPressでカスタムタクソノミーを使う際、投稿画面で毎回チェックを入れるのが面倒になることがあります。「ほとんどが1つ目なんだけども例外的に他の項目にチェックを入れることがある」ようなケースも多いと思うので。
そんな時に使える1つ目のタームにチェックを入れておく方法をご紹介します。
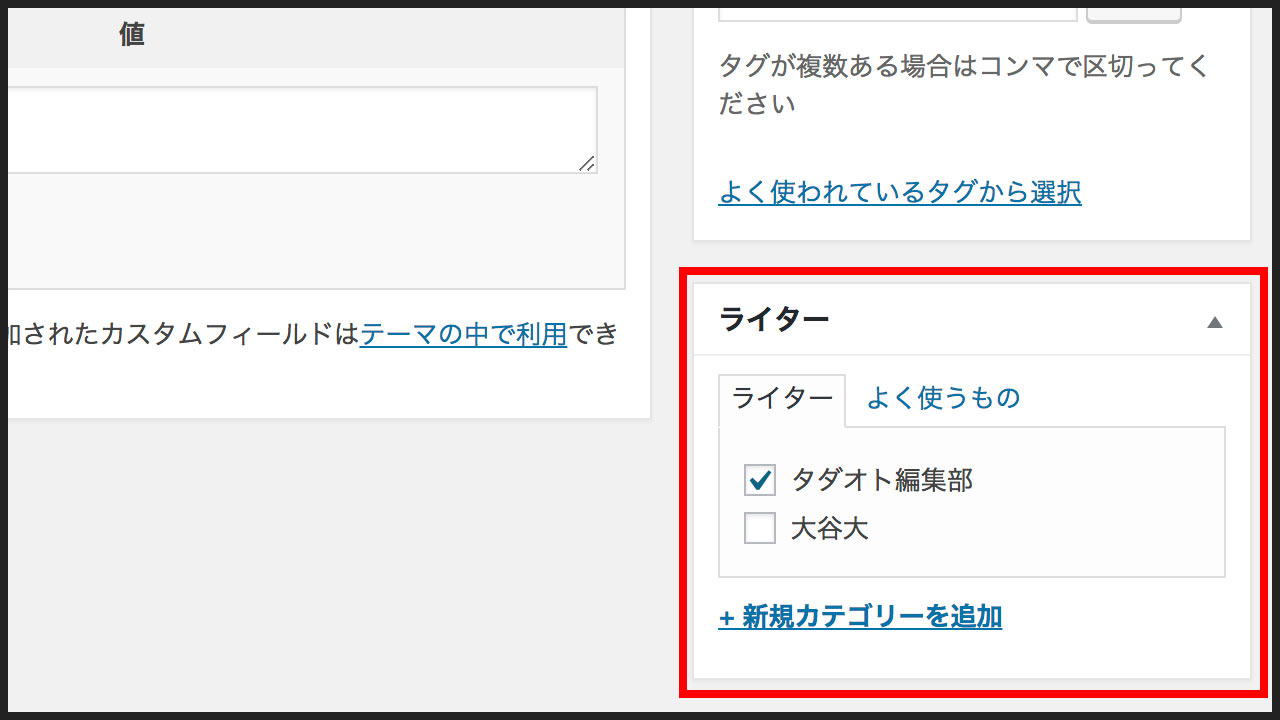
投稿画面のカスタムタクソノミーにチェックを入れる
僕が運営している「タダオト」というサービス内に、情報発信用のブログメディアを作りました。このメディアでは外部のライターが参加してもいいようにあらかじめ「ライター」というカスタムタクソノミーを設定してます。
「ライター」というカスタムタクソノミーを作り、「タダオト編集部」「大谷大」というタームを設定してます。

現状はタダオト編集部と僕の2つしかチェック項目はないんですが、基本的には音楽系のニュースとかセール情報はタダオト編集部にチェックを入れておきたくて、そうなるとニュースやセール情報は数が多いのであらかじめタダオト編集部にチェックが入ってる方が手間が省けて助かるんですよね。
そんな時のために、下記のコードをfunctions.phpに追記しました。
add_action('admin_print_footer_scripts', 'admin_print_footer_scripts_custom', 21);
function admin_print_footer_scripts_custom() {
echo '<script type="text/javascript">
//<![CDATA[
jQuery(document).ready(function($){
// default check
if ($("#writerlistdiv .categorychecklist input[type=checkbox]:checked").length == 0) {
$("#writerlistdiv .categorychecklist li:first-child input:first-child").attr("checked", "checked");
}
});
//]]>
</script>';
}
こちらのコードは下記のサイトのコードを元にカスタマイズしたものです。
書き換えが必要なのは7,8行目
上記のサイトで紹介されていたコードをそのまま使うと、カテゴリーの1つ目も強制的にチェックされてしまいました。これだと僕の環境ではちょっと不便だったんです。
というわけで、「.categorychecklist input[type=checkbox]:checked」を「#writerlistdiv .categorychecklist input[type=checkbox]:checked」という具合に、idを指定してそのタクソノミーだけに絞ってます。
僕が追記した「#writerlistdiv」というidは「カスタムタクソノミーのスラッグ」を元に設定されてます。ライターというカスタムタクソノミーを作る際に「writerlist」というスラッグに設定していたため、idが「writerlistdiv」となっていたわけです。「スラッグ+div」という形ですね。
というわけなので、例えば「地域」をカスタムタクソノミーに設定する場合にスラッグを「area」としたなら、idが「areadiv」になりますので、ご自身の環境に合わせて書き換えてください。
書き換える箇所は7,8行目にある「writerlistdiv」の部分です。
最後に
たくさん記事を書くほど、このちょっとした作業が面倒に感じると思います。このコードを使ってちょっとでも楽をしましょう。
カスタムタクソノミーを追加するには下記の方法を参照してください。プラグインを使わずに設定できるため手軽に使えますよ。