YouTubeチャンネルのヘッダー部分の画像を「チャンネルアート」と言います。先日そのチャンネルアートを作って設定したんですが、様々なデバイスに対応させるためにはサイズ調整に苦労するんですよ。
チャンネルアートを作る際にどのデバイスでどの範囲が表示されるのかまとめましたので、YouTubeチャンネル運営されている方はぜひ参考にしてみてください。
YouTubeのチャンネルアート
FacebookやTwitterのカバー画像のように、ヘッダー部分に表示させる画像のことをYouTubeでは「チャンネルアート」と呼ばれています。
作り方からアップロードした後どう表示されるかまで、ヘルプに詳しく書かれています。
この作業手順通りに作ってみました。
チャンネルアートの画像を作る
まず最大サイズの「2560×1440ピクセル」で画像を作ります。これはテレビで表示されるサイズです。
この1枚の画像で、スマホでもタブレットでもパソコンでもテレビでも表示できるように自動で調節してくれます。
ただ、表示されるサイズがデバイスによって異なりますのでご注意ください。
ちなみに、僕はフォトショを使って作りました。
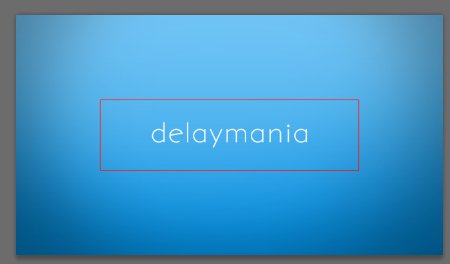
▼この赤枠内がどのデバイスでも必ず表示されるエリアです。このサイズが「1546×423ピクセル」です。

チャンネルアートをアップロードする
チャンネルアートを作ったらYouTubeにアップロードします。
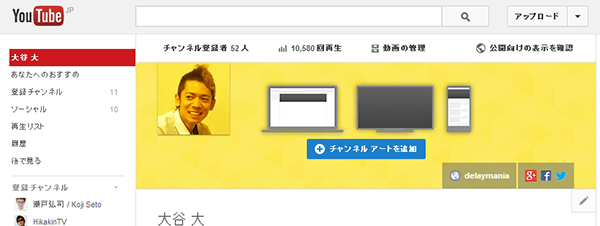
▼自分のページに行って「チャンネルアートを追加」をクリック。

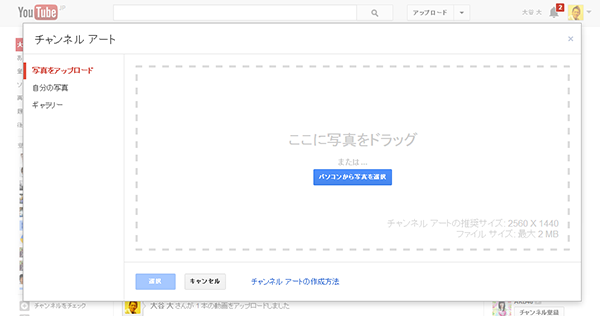
▼画像をドラッグ&ドロップします。

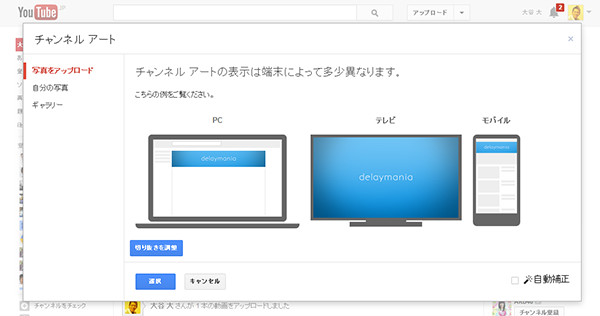
▼デバイスごとの表示サンプルが出ますので良ければ「選択」をクリック。

▼作業完了です。こちらはパソコンで表示したもの。

最後に
他にもYouTubeの運用をしてると必要な画像がいくつかあります。
特に「カスタムサムネイル」は動画を見てもらうために必要なものなので、ぜひこちらの記事を参考にサイズ調整して作ってみてください。


