ブログを書いたら1人でも多くの人に読んでもらいたいと思うものですよね。
ブログを更新したことを知らせるツールとしてSNSが手軽で便利なのですが、Facebookへの投稿は一癖あるため注意が必要です
僕がFacebookへ自分の記事を投稿するときに気をつけてることをご紹介します。
必ず手動でFacebookに直接投稿する
世の中には便利なツールがたくさんありまして、ブログを更新したら自動でSNSに投稿してくれるものもあります。
以前に当ブログでもTwitterへ自動投稿する方法をご紹介しました。
ただ、Facebookでは「エッジランクという仕組み」のせいで、Facebook以外のなんらかのツールを使って投稿されたものはFacebook上の友達のニュースフィードに現れにくくなることがあります。
詳しくは過去にそのことについて記事にしてますのでこちらをご覧ください。
ともかく、Facebookの個人アカウントやFacebookページへの投稿は、Facebookのページを開いて直接手動で投稿するようにしましょう。
コメントもその記事に合わせて毎回違ったものを添えるようにしてください。「ブログ更新しました!」というテキストだけを毎回添えていると、これもまた表示されにくくなる原因となりますので。
OGPの設定をしておく
OGPという設定をしておかないとFacebookに投稿した際にURLだけが貼られた状態になったり、意図しない表示になったりしてしまいます。
アメブロやライブドアブログのような無料で使えるブログサービスであればサービス側が設定してくれてますので問題ありません。WordPressの方はプラグインを使うのが簡単です。
プラグインを使ったとしても「Admin ID」というものが必要になりますので、下記の方法で調べてください。
その他、必要な項目は下記の記事で詳しく書かれています。
プラグインを使っても使わなくても必要となるのは、「アイキャッチ画像」を記事ごとに設定してあることと、先ほど挙げた「Admin ID」くらいだと思います。
投稿画面でのアイキャッチ画像の設定方法はこちらの記事で解説しています。
画像が出なかったり意図しない画像が出る場合は「デバッガー」を使う
OGPの設定がうまくいっていてもたまに画像が表示されない、もしくは意図しない画像が表示されてしまうことがあります。これは僕も理由が分かってないんですけど、設定はうまくいってるのに表示がうまくいかないことが本当にたまにあるんです。
そんなときは「デバッガー」というものを使うことで解決できます。
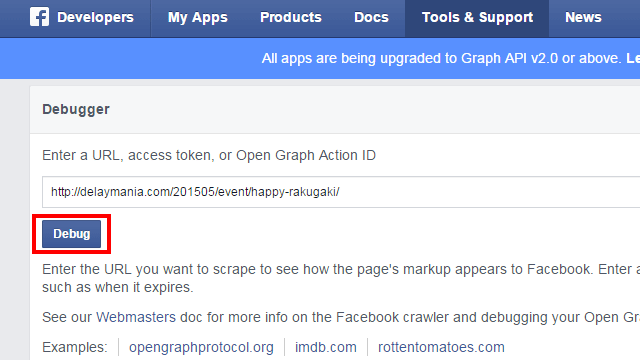
▼デバッガーの入力フォームに投稿したい記事のURLを入れて「Debug」ボタンを押します。

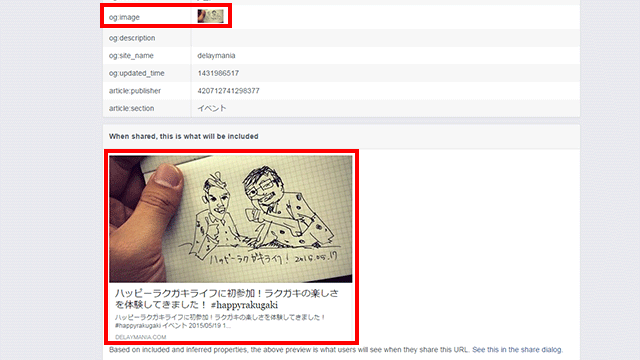
▼画面が切り替わったら下の方へスクロールして行って、このように画像が表示されてたらおっけーです。

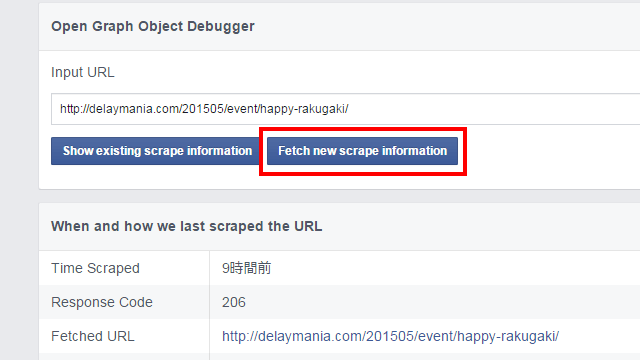
▼もし画像が表示されてなかったり、意図しない画像が表示されていた場合はページ上部へ戻り、「Fetch new scrape information」を押してみてください。

この2ステップでだいたい行けますが、もしこれでダメだった場合は設定間違いの可能性もあります。設定漏れがあればエラーメッセージが表示されてるはずなので、指示に従ってOGPの設定をやり直してください。
▼投稿する際にこのように自分で設定したアイキャッチ画像が表示されるようになります。

最後に
エッジランクやOGPといった慣れない単語で分かりにくいと思いますが、これがFacebookの一癖あるところなんですよね。これのおかげで便利になってる面も多いんですけども。
OGPの設定が全然分からず嫌になってしまったという方は、僕の方で設定代行いたしますのでお問い合わせフォームよりご連絡ください。(料金は環境なっど詳しく伺ってから提示させていただきます。)
プラグインを使って設定してるものをプラグイン無しでOGPの設定をしたいという方もお気軽にお問い合わせください。