友人が運営するウェブメディア「ノマド的節約術」のリニューアルを担当しました!
僕一人ではなくチームで動いたため、今回僕が担当したのはコーディングが主でした。かなりいい感じに仕上がってると思いますので、ぜひご覧ください。
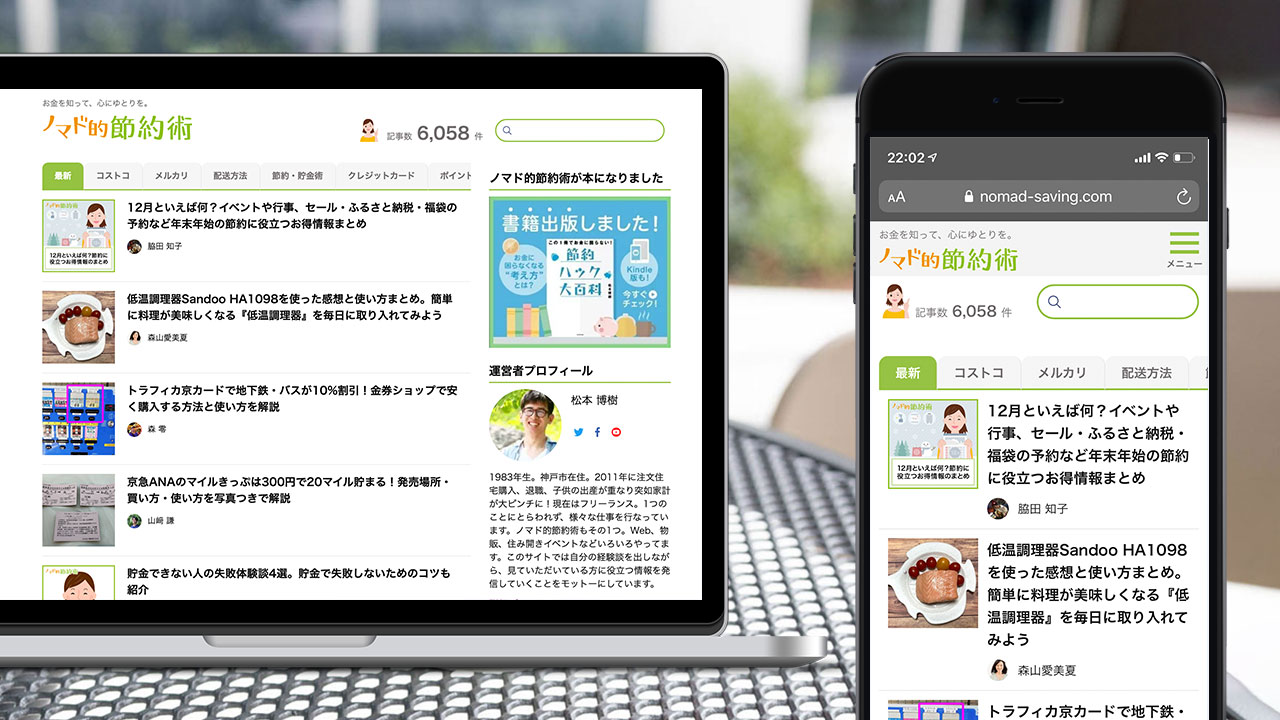
リニューアルされたノマド的節約術
今回担当した「ノマド的節約術」を運営しているのは松本博樹さんです。詳しいプロフィールは下記のページをご覧ください。
また、今回のリニューアルにあたっての松本さんのログ的な記事が上がってましたので、こちらも貼っておきますね。
松本さんにご依頼いただきまして、今回リニューアルのコーディング担当させていただきました。
こちらが2019年12月にリニューアルしたデザインです。こちらの画像をタップするとノマド的節約術に飛びますので、よかったらじっくりとサイトをご覧ください。

デザイナーの方が別にいて僕はそれをコーディングしただけなので、デザイン面よりは裏側の話をちらっと。
なるべく軽くなるように、動的な部分でもjQueryを使わないような作りにしました。とはいえ僕はJavascriptが書けないので、CSSだけでできることはCSSのみで実現しています。そのためIE・Edge対応はしてません。(確認してないので動いてるところもあるとは思いますが)
例えば、サイドバーに追尾するアドセンスがあるんですが、CSS三行で実装できました。
スマホのハンバーガーメニューもCSSでやってます。こちらは当ブログでも使ってる仕組みなんですが、やはりCSS数行なので軽くていいんですよね。
あとは、トップページのタブもCSSだけでやってますし、記事末などにある関連記事の横スライドもCSSだけです。だいぶCSSだけでできることが増えてきましたよね。
おみやげ情報サイト「OMIYA!」
以前に、「OMIYA!」というサイトもリニューアル担当しまして、運営しているのはノマド的節約術と同じく松本さんです。
OMIYA!のリニューアルをした時の記事も書いてますので、よろしければこちらもご覧ください。
最後に
ノマド的節約術は僕自身も大好きなブログメディアでして、今回担当させていただけて光栄でした。
リニューアルしたデザインの公開までたどり着きましたが、まだまだ改善点もありますし、ここはまだ通過点だと思ってます。今後もノマド的節約術に関わっていきますので、引き続き頑張っていきます!