ブログなどで関連記事やランキングなどを一覧表示する際、タイル状に並べるのも見やすくていいんですが、場合によっては横スクロールするようにすると便利だったりしますよね。
Javascriptを使わずにCSSだけで横スクロールさせることができるので、その方法をご紹介します。
CSSだけで横スクロールさせる
早速CSSだけで横スクロールさせる方法をご紹介したいのですが、せっかくなので使いやすいように調整したソースコードをご紹介します。
パソコンと横スクロールの相性があまり良くないので、「パソコンではタイル型で見せて、スマホになると横スクロールに変化する」という形で作ってみました。
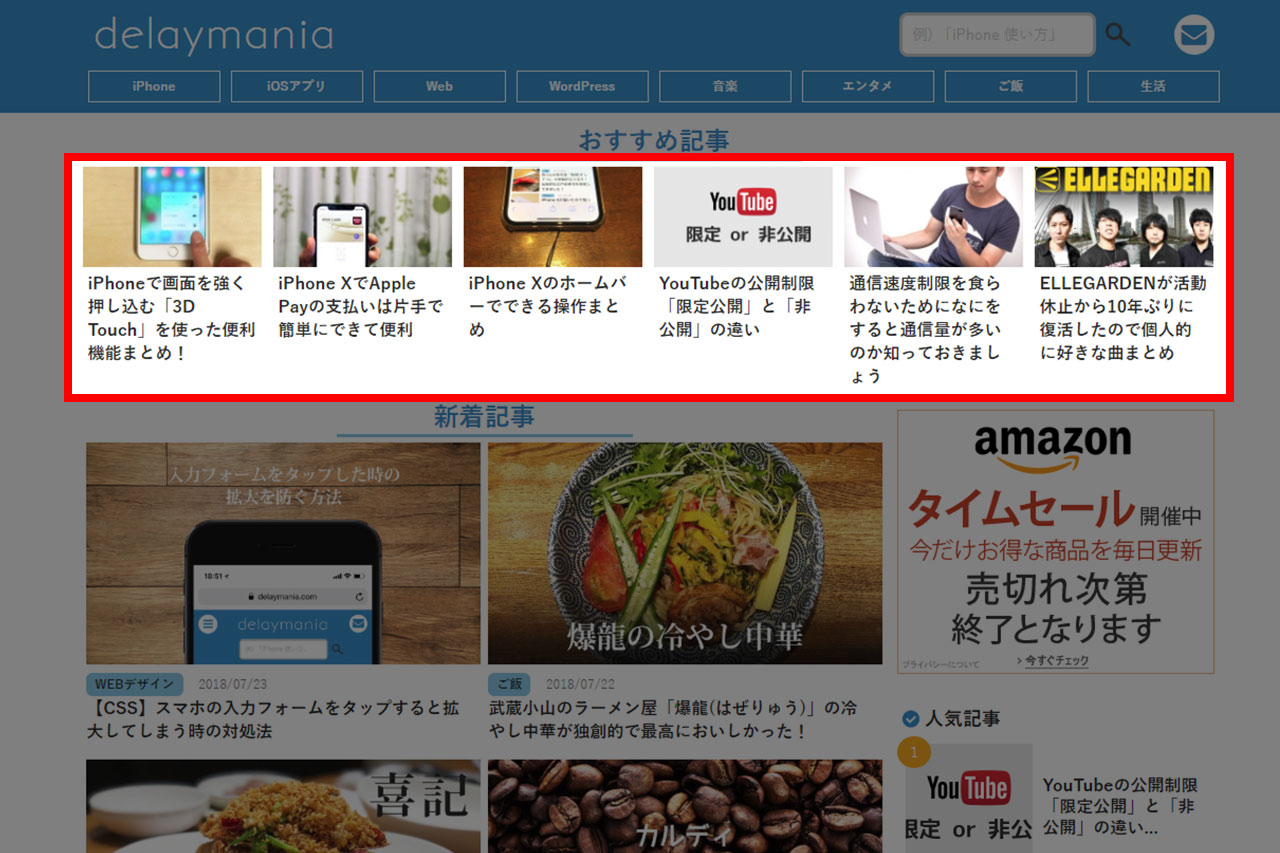
最初に図説しておくと、パソコンだとこう見えて、

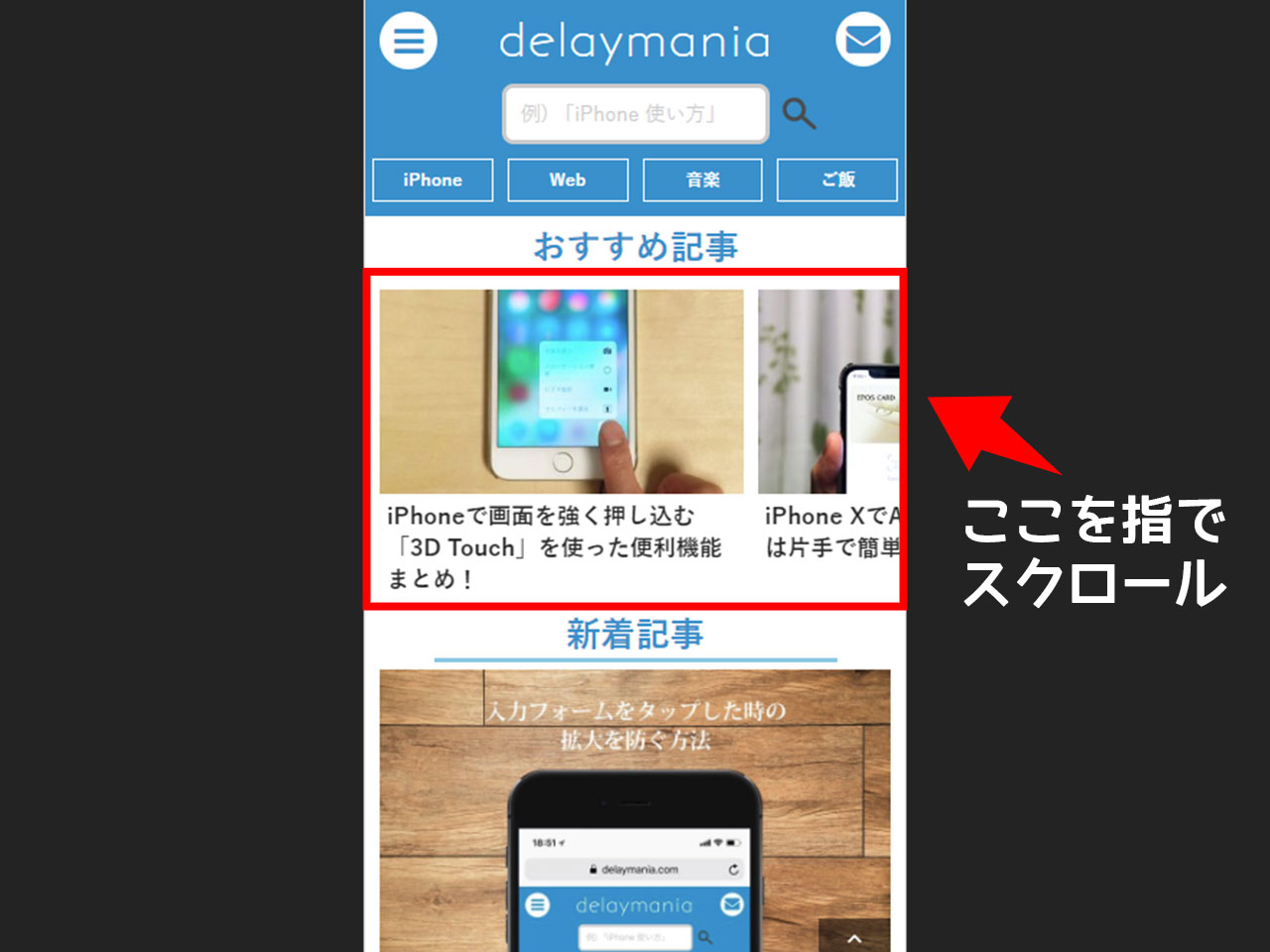
スマホだとこのように右側に記事が隠れた状態で、指を左にスワイプすると記事が右から左にスクロールしてくる形です。

ソースコードの書き方実例がこちらです。
<div class="slide-wrap">
<div class="slide-box">
<a href="URL">
<img src="サムネイル画像">
<p>記事のタイトルがここに入ります</p>
</a>
</div>
</div>
/* パソコンではタイル型で表示 */
.slide-wrap {
background-color: #ccc;
display: flex;
margin: 0 auto;
max-width: 1080px;
width: 100%;
}
.slide-box {
height: auto;
margin-right: 1%;
width: 24%;
}
/* サムネイルとタイトルのスタイル調整 */
.slide-box a {
background-color: #fff;
color: #222;
display: block;
text-decoration: none;
}
.slide-box img {
display: block;
height: auto;
width: 100%;
}
.slide-box p {
font-weight: bold;
padding: 10px;
}
@media screen and (max-width: 479px) {
/* スマホではスライダーで表示 */
.slide-wrap {
overflow-x: scroll;
-webkit-overflow-scrolling: touch;
overflow-scrolling: touch;
}
.slide-box {
flex: 0 0 70%;
}
}
ソースコードの解説
肝となるのは親のdivでのdisplay: flex;overflow-x: scroll;と、子のdivのflex: 0 0 70%;の3つ。
パソコンでタイル型に並べるためにも使っているdisplay: flex;で横並びにし、overflow-x: scroll;でスクロール可能にします。「flex: 0 0 70%;」でサイズを少し小さくして次の項目がはみでるようにすることで横スクロールできることをユーザーに伝えてます。
overflow-scrolling: touch;はスクロールを滑らかにするためのもので、-webkit-overflow-scrolling: touch;と一緒に書いておきましょう。
ディスプレイ幅が479px以下になったらスライダーになるようにしてあります。この幅は下記の記事を参考にして、お好みで調整してください。
最後に
記事末などに関連記事を置くとき、場合によっては見てもらいやすかったりすると思います。
アイデア次第でいろいろ使えるので、ぜひお試しください。