最近ではCSSだけでできることが増えてきて、フォントを派手に見せたい時も画像で用意しないことの方が多くなりました。
最近は「フォントと縁取りを少しずらしたデザイン」が簡単に実装できるのにおしゃれに仕上がるので多用してます。
コード付きでご紹介しますので、ぜひコピペして使ってみてください。
今回紹介したいフォントのデザインをご紹介
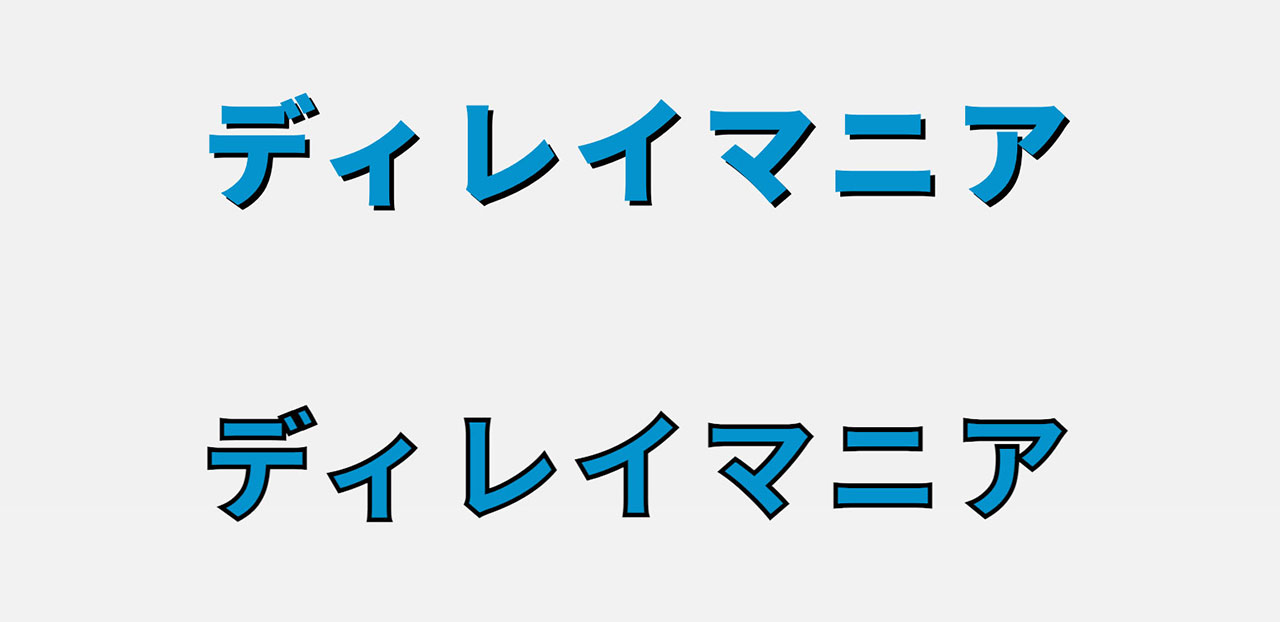
まず今回紹介したいフォントのデザインがこちらです。テキストを縁取ったものがずれていることで、ちょっとした可愛らしさ・おしゃれさを演出することができます。

Photoshopやillustratorを使ったデザインとしては簡単にできる手法なんですけども、これをCSSのみで実装していきます。
また、今回の方法を応用するとこちらのようなデザインも実現可能ですので、こちらのコードもご紹介しますね。

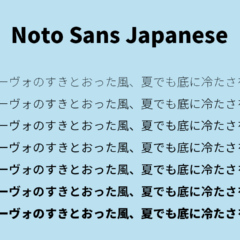
準備:Noto Sans Japaneseを使えるようにする
今回ご紹介するフォントの装飾方法は、フォントが太くないと綺麗に見せられないため、一番手軽に使える太い日本語フォントといえば「Noto Sans Japanese」ということで、こちらの実装方法を先にご紹介します。
まずは、下記のコードをheadタグ内に書き込んでください。
<link rel="stylesheet" href="//fonts.googleapis.com/earlyaccess/notosansjapanese.css">
そして、bodyか、装飾したいフォントのクラスに、font-familyでNoto Sans Japaneseを指定します。
body {
font-family: "Noto Sans Japanese", sans-serif;
}
詳しくは下記の記事に書いてありますので、お時間あればこちらも覗いてみてください。
CSSだけでフォントを縁取りする
では本題です。CSSだけでフォントをいい感じに装飾するコードをご紹介します。
ボーダーをずらす
まずはこちらの、フォントを縁取りしたそのボーダー部分とフォント本体の位置をずらしたデザインです。

.title-cute {
color: rgba(0,0,0,0);
font-family: "Noto Sans Japanese";
font-size: 72px;
font-weight: 900;
letter-spacing: 0.1em;
text-align: center;
-webkit-text-stroke: 2px #000;
text-shadow: 3px 3px #0693cd;
}
まず、colorを透明にします。フォント自体の色を後ほどshadowで付けます。
次に、-webkit-text-stroke: 2px #000;でボーダーを設定します。これを使うとフォントを縁取るようにボーダーを設定できます。ボーダーの太さは2pxとしてますが、お好みで調整してください。
最後にtext-shadow: 3px 3px #0693cd;でフォント本体の色を設定して、ボーダーの位置とずらします。3pxずつ右下に移動させてます。こちらも値はお好みでどうぞ。
個人的にはletter-spacingで文字の間隔を広げた方がより可愛らしく見えると思ったのでちょっと広げてます。
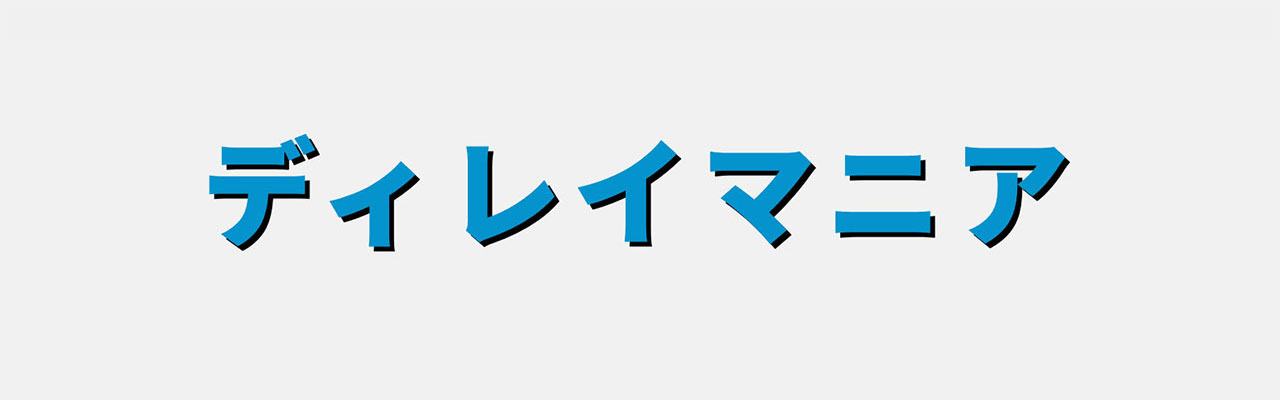
フォントに影をつける
次にフォントに影をつけたもの。影をつけるっていうのはtext-shadowを使うだけなんですが、周りにフワッとシャドウをかけるのではなく、本体と同じ濃さのシャドウをずらして設置するタイプのデザインです。

.title-shadow {
color: #0693cd;
font-family: "Noto Sans Japanese";
font-size: 72px;
font-weight: 900;
letter-spacing: 0.1em;
text-align: center;
text-shadow: 3px 3px #000;
}
ポイントはtext-shadow: 3px 3px #000;で、シャドウのX軸とY軸だけを設定することでテキストの実像の色違いをずらして設置することができます。
僕はこれをYouTubeのサムネイル画像などでよく使っていて、この方法をPhotoshopを使った画像ではなくテキストで用意できるのが手軽で良いですね。
シンプルなボーダー
最初のデザインの位置をずらさないバージョンです。シンプルですけど活用する機会は多いと思います。

.title-border {
color: #0693cd;
font-family: "Noto Sans Japanese";
font-size: 72px;
font-weight: 900;
letter-spacing: 0.1em;
text-align: center;
-webkit-text-stroke: 3px #000;
}
最初に紹介したフォントとボーダーをずらしたデザインをスマホで実装しようとすると、フォントサイズを小さくせざるを得ない時にずれてる感が薄まるんですよね。そんな時はボーダーをずらすのを諦めて、シンプルにボーダーとして活用するのもありだと思います。
最後に
コードがすごくシンプルなので、コピペですぐ使えると思います。
本文中に書きましたが、文字の大きさと太さがそこそこないとそれっぽく見えないので、特にパソコンでの見せ方が中心かと思います。スマホで見せるのであれば文字数少なめにしないとそれっぽく見えないかなと。
その辺り使い勝手がよくないと感じるかもしれませんが、試すのも簡単なので、お気軽にお試しください。