ウェブサイトで好みのフォントを使うことができる「Webフォント」という仕組みがありまして、以前は読み込みに時間がかかってたんですが、最近はサクッと表示されることが多く、かなり使いやすくなりました。
Googleが提供している「Noto Sans Japanese」というフォントが読みやすいなと思っているので、実装方法をご紹介します。
目次
Noto Sans Japaneseをウェブサイトで使いたい時の手順
それではNoto Sans Japaneseをウェブサイトで使う方法について順番に解説していきます。
Webフォントを使えるようにする
まずは、Noto Sans JapaneseをWebフォントとして使えるように下準備をします。
下記のコードをheadタグ内のどこかに書き込んでください。
<link rel="stylesheet" href="//fonts.googleapis.com/earlyaccess/notosansjapanese.css">
WordPressを使ってる方であればheader.phpを開いて、headタグの終了タグ間際くらいに書き込むと良いと思います。
全体に適用させたい場合はbodyにスタイルを指定
次にcssのファイルを開いて、font-familyをNoto Sans Japaneseに指定しましょう。
ウェブサイトにある全てのテキストのフォントがNoto Sans Japaneseになって問題がなければ、bodyに書き加えます。
body {
font-family: "Noto Sans Japanese", sans-serif;
}
Noto Sans Japaneseが表示されない場合の保険のフォントはお好きなものを入れてください。
Noto Sans Japaneseを特定の場所だけ使いたい時は
「見出しだけ」とか「文章だけ」とか、特定の場所だけ使っても良いと思います。例えば記事内の大見出しに使う場合はこんな感じです。
.entry-content h2 {
font-family: "Noto Sans Japanese", sans-serif;
}
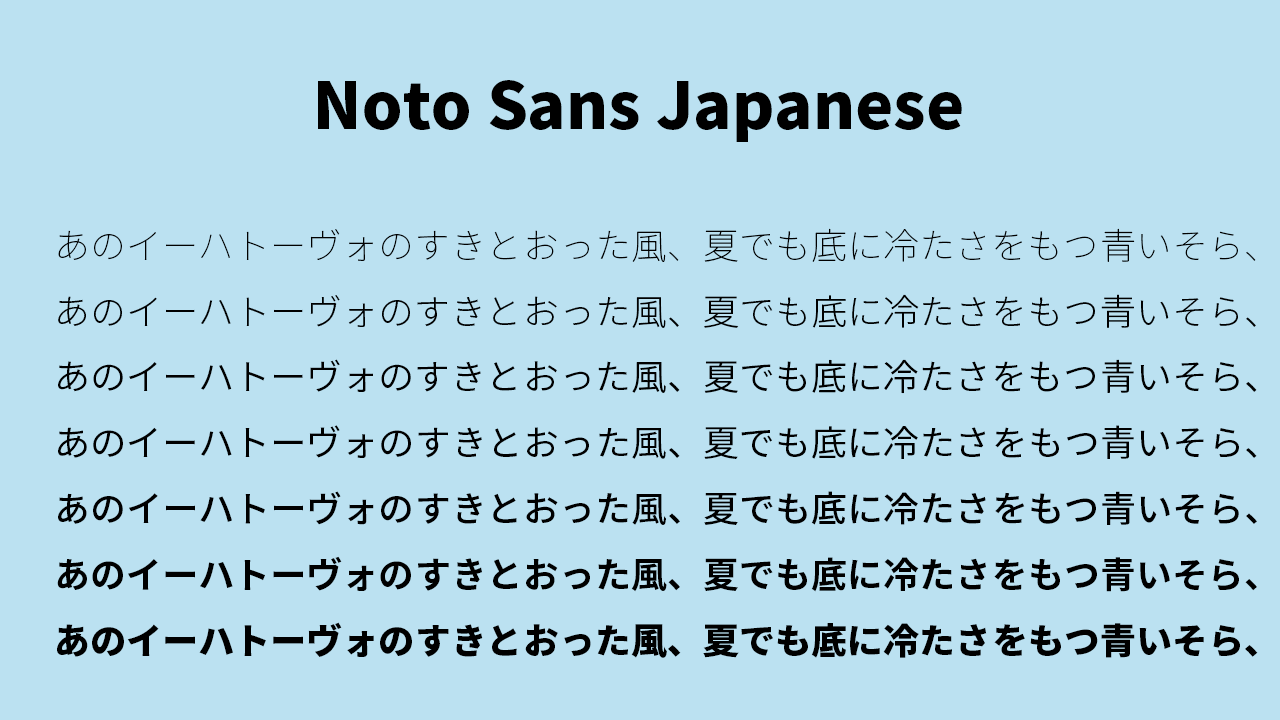
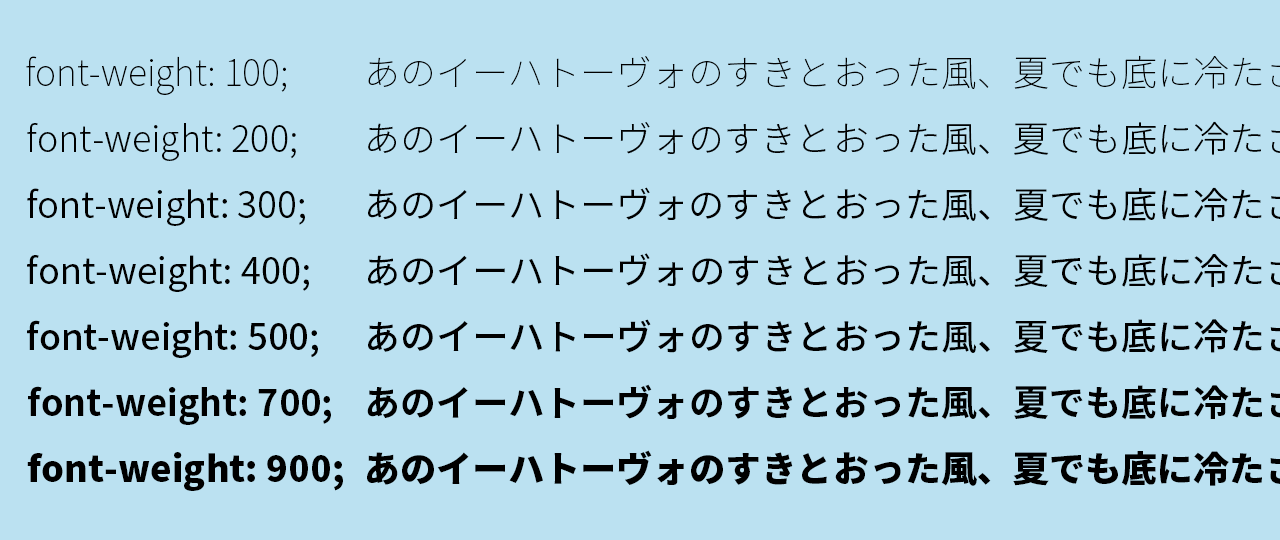
Noto Sans Japaneseのフォントの太さは7段階
Noto Sans Japaneseは7段階の太さを指定することができます。
font-weight:bold;のように指定しても良いのですが、下記のように数字を指定することで太さを調整できますので、好みの太さのものをお使いください。
font-weight: 100; font-weight: 200; font-weight: 300; font-weight: 400; font-weight: 500; font-weight: 700; font-weight: 900;
実際の太さのサンプルがこちら。フォトショで作ったものではありますが、ウェブサイトで表示されるテキストとほぼ同じなので参考になると思います。

動画にフォントが載ったサンプルが観たい方はこちら
僕のおすすめフォント3選の動画の中で、「動画の上にフォントを載せたサンプル」がありますので、動画にNoto Sans Japaneseが載っかった時にどう見えるのか確認したい方はこちらをどうぞ。
最後に
最近作ったサイトで使ったら見栄えがよくて、今度は自分のサイトでも使おうかなと思ってます。
ちなみに、「游ゴシック」も可愛すぎず使いやすいですよ。