メールフォームなどで使われるHTMLのformは、CSSで柔軟にデザインできるようになってきました。
入力欄もボタンもかなり細かくカスタマイズできるんですが、つい先日「textarea」の枠の色を変えようと思った時に、カーソルが合ってる時の色が変わらなかったので、そのやり方について調べた内容を共有します。ぜひコピペで使ってください。
textareaの枠の色を変更する方法
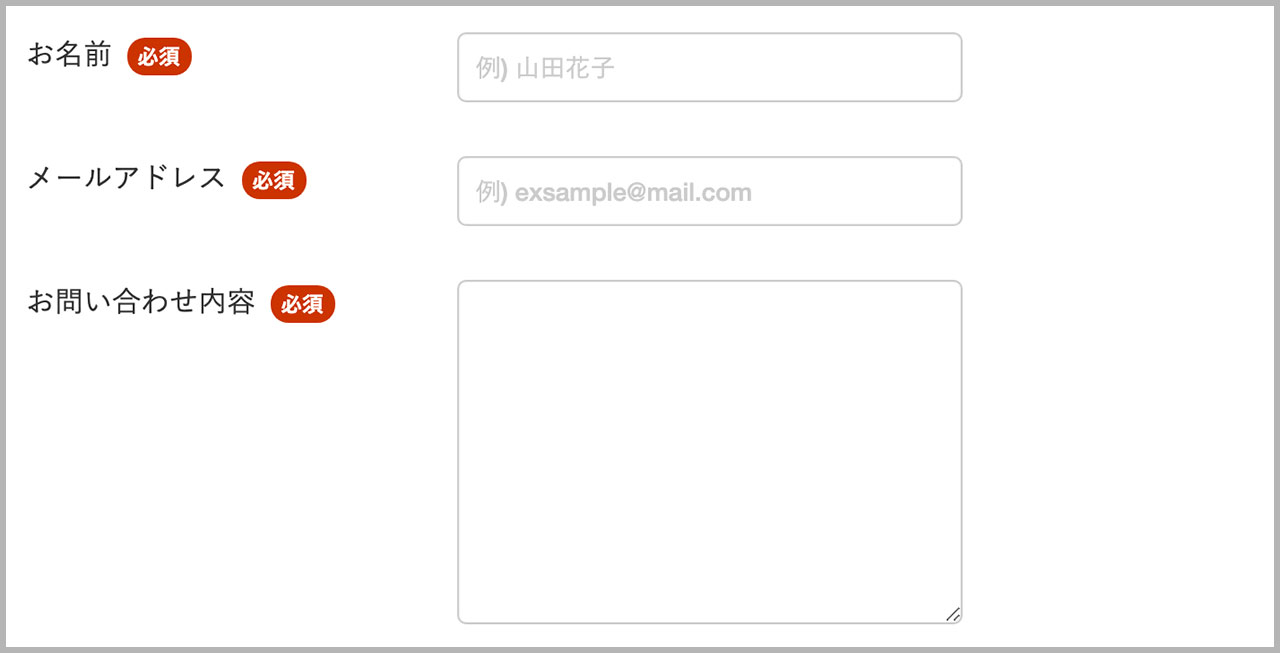
textareaタグは下記の画像の一番下にある広い方の入力フォームです。上の2つはinputタグです。

このtextareaの枠の色を変更する方法について、通常の枠の色を変更するコードと、テキスト入力時にカーソルが合ってる状態での枠の色を変更するコード、それぞれをご紹介します。後者のものが今回の本題です。
通常時の枠の色
まず、textareaに何も触れていない状態の、通常の枠の色を変更する方法がこちら。border-colorで色を指定するだけです。
.message textarea {
border-color: #000;
}
テキスト入力時の枠の色
入力欄にカーソルを合わせて、テキストを入力できる状態になった時の枠の色を変更したい場合がこちら。
大事なのはoutline: none;です。これが入ってないとブラウザデフォルトの枠が出ちゃうんですよね。
background-colorを入れてるのは、カーソルを合わせた時に背景色も変更できますよという意味で入れてるだけで、色の変更が必要ない場合はその1行を削ってください。
.message textarea:focus {
border-color: #000;
background-color: #ffc;
outline: none;
}
inputの枠の色を変更する方法
inputタグの枠の色を変える方法については、下記の記事にまとめてあります。
やり方は近いので迷わず実装できると思いますよ。
最後に
HTML, CSSは長く使っている言語ですが、まだまだこういうちょっとしたところでわからないことって出てくるんですよね。こういうところが奥が深くて面白いです。
メールフォームなどではテキストエリアを使う機会って結構あると思うので、ぜひご活用ください。