テキスト入力欄を作るformのinputタグ。入力エリアをクリックしてinputタグがアクティブになっている時の枠の色を変えたいことがよくあります。
サイトのカラーに合わせてそういった細部にまでこだわりたいですよね。
以前にSafariやChromeでは見え方違って思うようにいかないことがありましたので、その対策も含めてご紹介します。
テキスト入力欄を選択したときの枠に色を付ける
まず最初にソースの記入例から。
input[type="text"] {
border: 1px solid #999;
}
input[type="text"]:focus {
border: 1px solid #ff9900;
outline: 0;
}
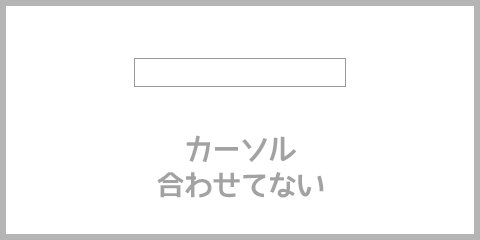
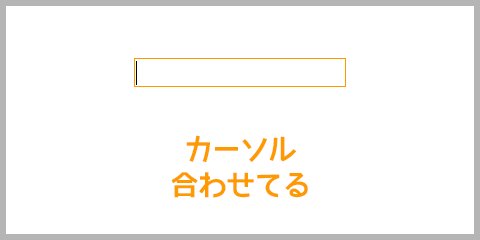
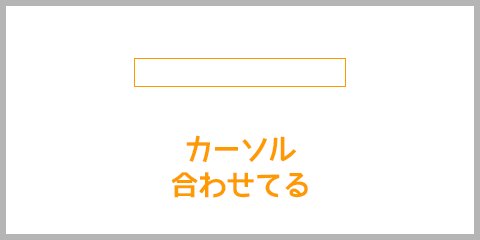
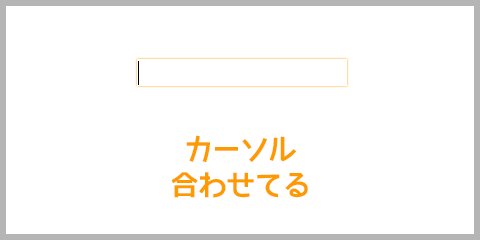
▼上記のソースを実装するとこんな具合になります。

input[type="text"]:focusの方が「カーソルを合わせたとき」の指定です。ここでボーダーの色を指定してます。
border: 1px solid #ff9900;で、「太さが1px」「直線」「色はオレンジ」という意味になります。
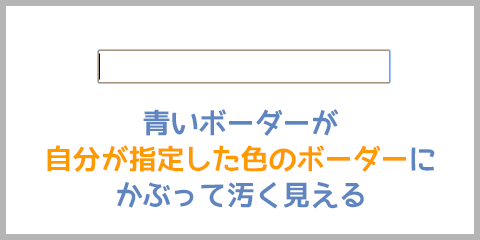
outline: 0;はSafariやChromeで見るときのバグ対策のようなものです。(バグではないけど。)
▼この対策をしておかないとこの画像のように青いボーダーがかぶってしまいます。

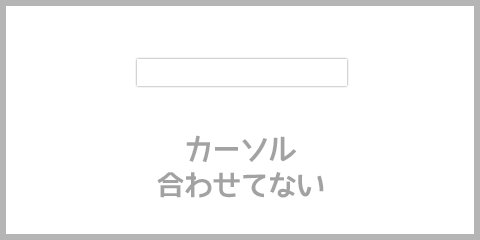
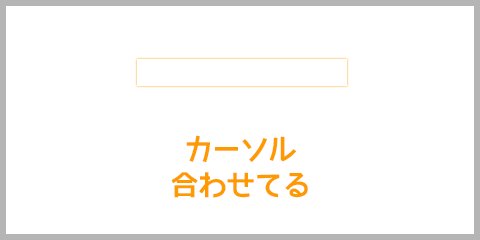
で、上記の書き方だけだと「カーソルを合わせてないとき」と「カーソルを合わせたとき」で入力フォームの大きさが変わってしまいます。
それを解消するために「カーソルを合わせてないとき」の入力フォームの大きさをinput[type="text"]でボーダーのスタイルを指定することで調整します。
ボーダーではなくシャドウでデザインする
ボーダーではなくシャドウを使ったデザインもありだと思います。
input[type="text"] {
border: 0;
box-shadow: 0 0 1px 0 rgba(0,0,0,0.5);
}
input[type="text"]:focus {
box-shadow: 0 0 1px 0 rgba(255,153,0,1);
outline: 0;
}
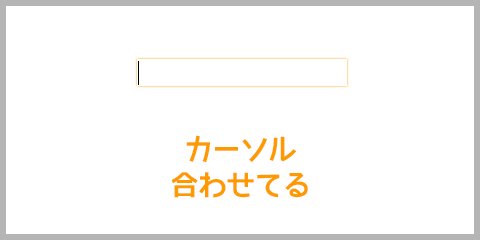
▼シャドウだとボーダーとまた少し違ったテイストになります。

基本的に先ほどのボーダーをシャドウに置き換えるだけですが、カーソルをあわせてない状態ではボーダーのスタイルがすでにあたってるので、それをborder: 0;でキャンセルしてます。
スタイルの微調整をするなら
あとは微調整ですかね。入力フォーム内に余白を持たせるためにpaddingで数ピクセルとか、角丸にするためにborder-radius使うとか。
input[type="text"] {
border: 1px solid #999;
border-radius: 5px;
padding: 5px;
}
input[type="text"]:focus {
border: 1px solid #ff9900;
outline: 0;
}
最後に
検索フォームなど実装するときに使えるテクニックだと思います。
HTML,CSSに疎い方でもコピペするだけですので是非使ってみてください。