サイトを作ってるとどのフォントで表示させるかが悩ましい問題ですが、「游ゴシック」というフォントがどんな環境でも安定して表示できるようで最近よく使ってます。
僕が最近使ってるfont-familyの設定をご紹介しますので、気になる方はコピペで持って行ってください。
WindowsでもMacでもきれいに表示できる游ゴシック
フォントを見比べた時、Windowsでは好みだけどもMacでは好みじゃないということが起こったりしますが、これはインストールされているフォントが異なることが原因です。
Webフォントというサイト制作者が用意したフォントを表示させる方法もあるんですが、フォントファイルの読み込みに少し時間がかかってしまって電波状況によっては反映されるまでに時間がかかったりするため、できればインストールされてるフォントで表示できるようにしておきたいんです。
「游ゴシック」はどの環境でも使えるとのことですし、見た目も美しいので使う価値ありです。
CSSに記載するfont-familyの設定ですが、僕はこのようにしてます。これをbodyに指定しておけば良いでしょう。
font-family: "游ゴシック体", "Yu Gothic", YuGothic, "ヒラギノ角ゴ Pro", "Hiragino Kaku Gothic Pro", "メイリオ", "Meiryo", "sans-serif";
游ゴシック以外にもフォントを指定してるのは保険のためです。
ほぼすべての端末で游ゴシックが表示されますが、古いOSなどでインストールされてない場合があるためMac用の「ヒラギノ角ゴ」とWindows用の「メイリオ」、さらにその2つもインストールされていない場合のために「sans-serif」を書いておきます。
英語用のフォントを指定したい場合はそのあとに書いてもいいですけども、游ゴシックなどのフォントで十分補えるかなと。好みのフォントがあればメイリオの後あたりに記載しておくと良いと思います。
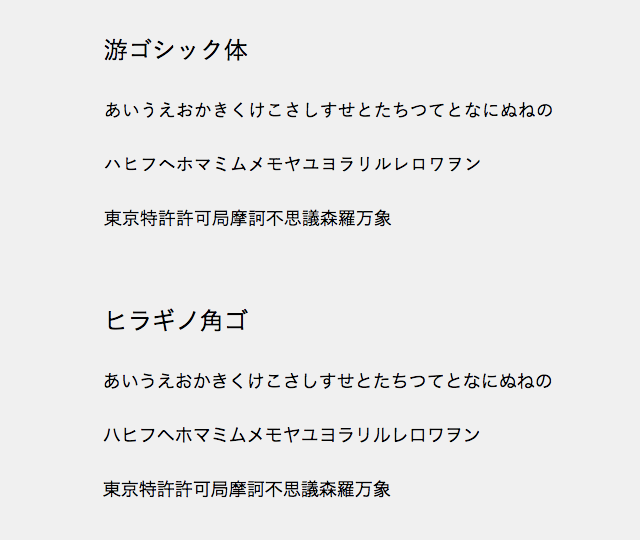
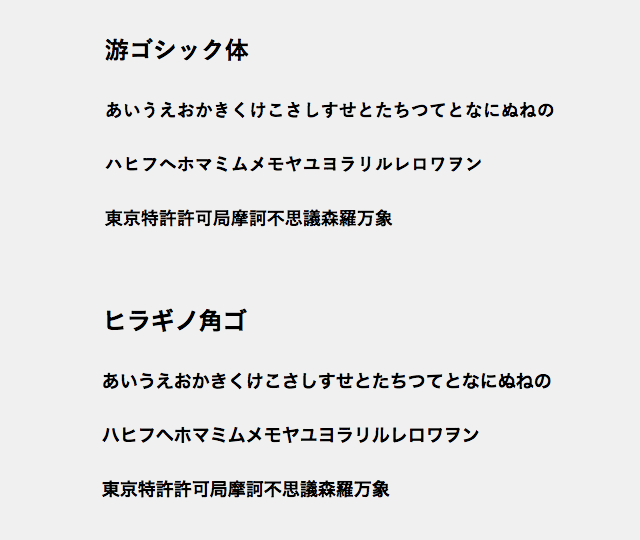
Macでの游ゴシックとヒラギノ角ゴの比較
見比べていただくと分かると思いますが、ヒラギノよりも幅がやや狭く、気持ち細めです。ひらがなの「ぬ」「ね」などが分かりやすいですかね。


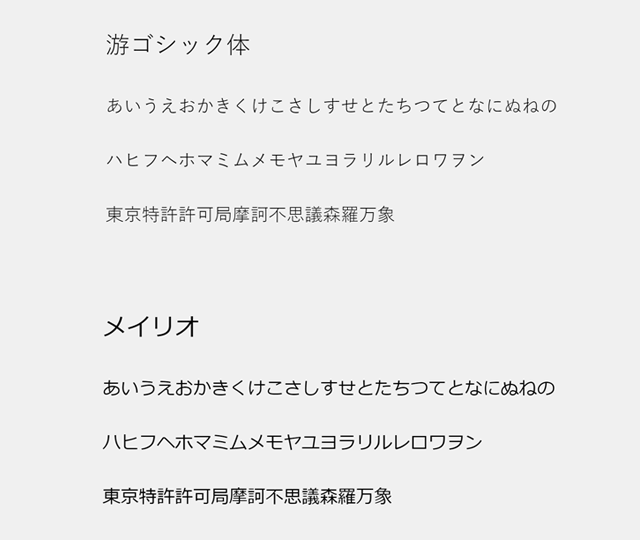
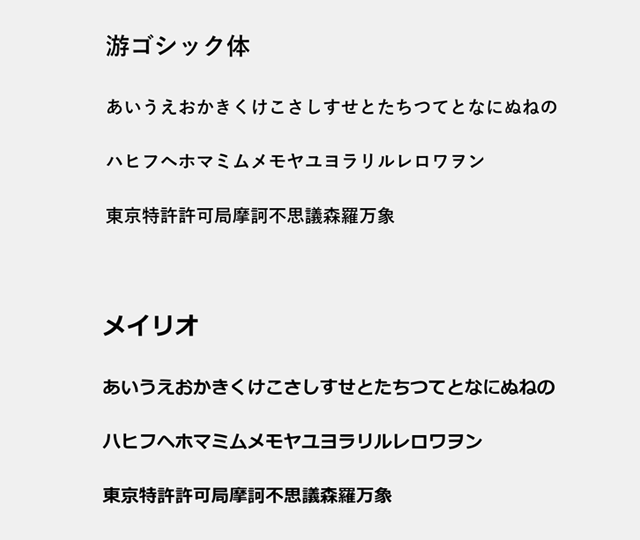
Windowsでの游ゴシックとメイリオの比較
Windowsの方がMacよりも細く表示されます。これはMacには細いフォントが用意されてないからだそうです。
この差のせいで同じフォントであるにも関わらず結局違いが生まれてしまうので、気になるようでしたら他のフォントに置き換えた方がいいかもしれませんね。


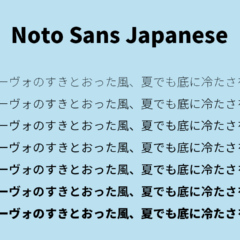
Noto Sansという選択肢も
冒頭でWebフォントは読み込みに時間がかかると書きましたが、よほど電波状況が悪くない限りは問題ないので、フォントを綺麗に見せたい場合には使っても良いと思います。
ロイヤリティーフリーで手軽に使えるものの中では、Googleが提供している「Noto Sans」というフォントはかなり使い勝手が良いのでおすすめですよ。
詳しくは下記の記事をご覧ください。
最後に
僕は游ゴシックを気に入ってますので、当面はこのfont-familyの設定でやっていこうと思います。
興味のある方はぜひお試しください。