CSSだけで三角形を作りたいことがたまにあります。例えば吹き出し風のデザインを作るときとか、記事一覧のサムネイル画像の左上に新着というテキストを三角形の座布団の上に乗せたいときとか。
そんなときのCSSのソースを一撃で取得できるサイトがありましたのでご紹介します。
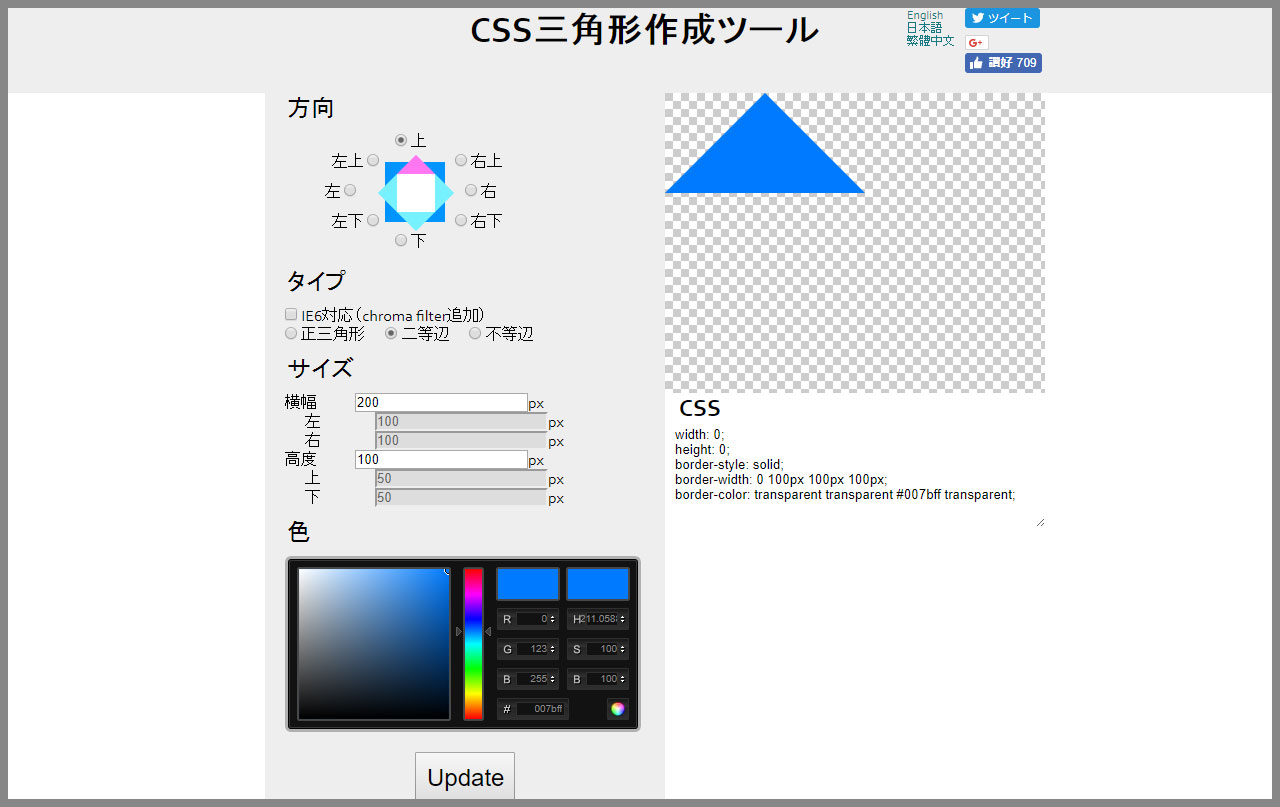
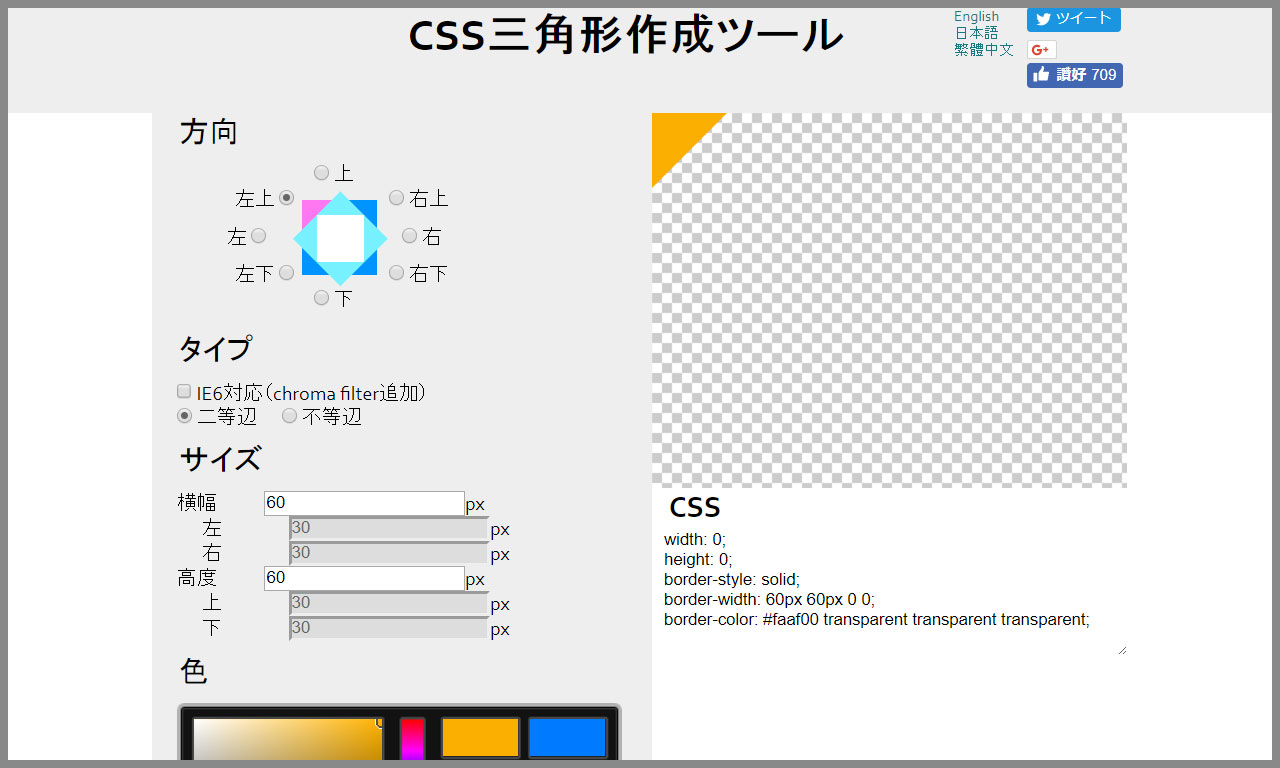
CSS三角形作成ツール
「CSS三角形作成ツール」はその名の通り、三角形を作るためのCSSのソースコードを出力してくれるウェブサイトです。
シンプルなので使い方は迷わないと思います。三角形の種類や方向を選んで大きさを決めて色を決めたら完成です。

先日紹介した「記事の左上に付けるマーク」もこうやって簡単にCSSを出力できます。

その先日の記事がこちら。
最後に
使うだけでも便利ですし、なにより三角形をどうやってCSSで作れるのか勉強になりますので、ぜひコードを取得して終わりではなく吐き出されたソースコードをじっくりと観察してみてください。


