記事の一覧を作る際、サムネイル画像とタイトルがずらっと並んでる中に「この記事だけ強調したいな」ということがありますよね。
今回は、新着記事にだけ「新着マーク」を付けるために、CSSだけで簡単に装飾できる方法をご紹介します。
新着記事に新着マークを付ける
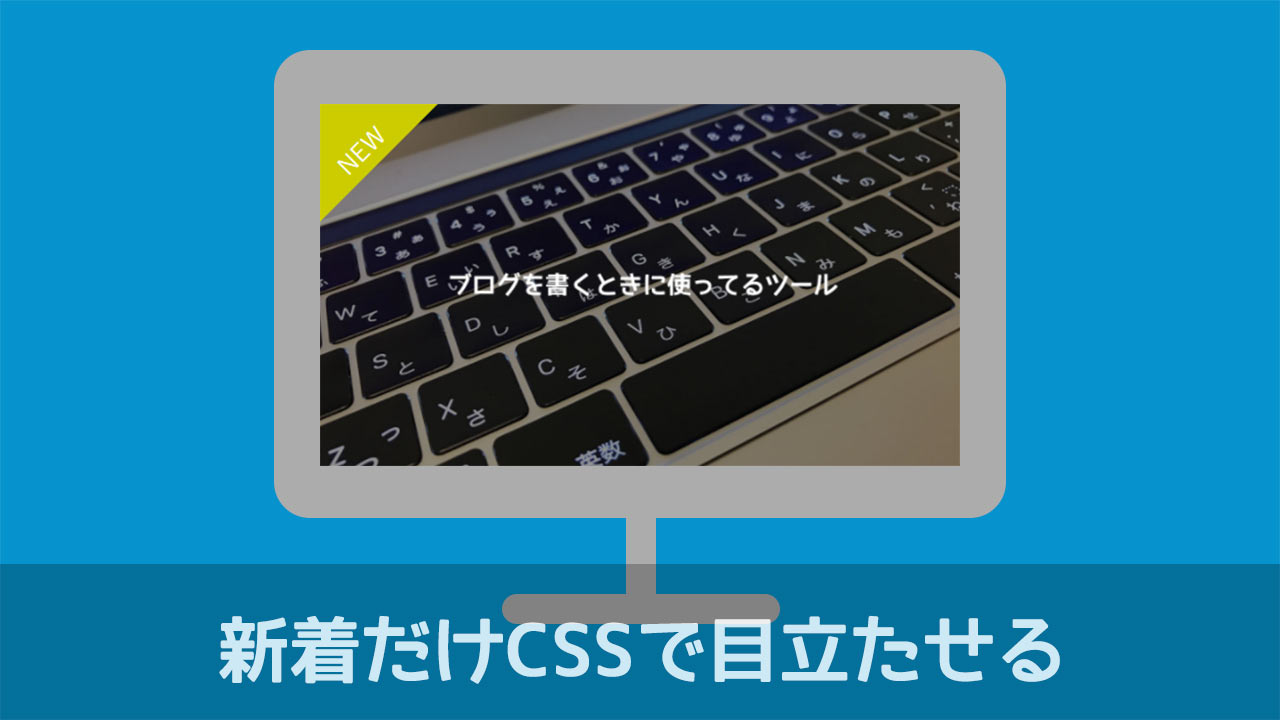
こちらの記事一覧の左上のように新着記事を表す「NEW」というマークを付けてみます。

まずはHTMLの記述例です。
<a class="pickup-box">
<div class="pickup-img">
<img src="画像のパス">
</div>
<div class="pickup-txt">記事のタイトルが入ります。</div>
</a>
このHTMLに下記のCSSで「画像の左上に三角形を配置して新着というテキストを斜めに表示」させてみました。
.pickup-img {
position: relative;
}
.pickup-img:before {
border-color: #cc0 transparent transparent transparent;
border-style: solid;
border-width: 60px 60px 0 0;
content: "";
height: 0;
position: absolute;
top: 0;
left: 0;
width: 0;
z-index: 2;
}
.pickup-img:after {
color: #fff;
content: "NEW";
font-size: 12px;
position: absolute;
top: 15px;
left: 8px;
transform: rotate(-45deg);
z-index: 3;
}
「.pickup-img:before」の「border-width: 60px 0 0 60px;」の数字が三角形の大きさです。
テキストの位置は「.pickup-img:after」のpositionの下にあるbottomとleftの数字で調整してます。目分量で良さそうな位置に移動させてください。
右上にマークを付けるには?
今度は逆側、右上に付けるときのソースコードをご紹介します。数字は適当なので見ながらうまいこと調整してください。
.pickup-img {
position: relative;
}
.pickup-img:before {
border-color: transparent #cc0 transparent transparent;
border-style: solid;
border-width: 0 60px 60px 0;
content: "";
height: 0;
position: absolute;
top: 0;
right: 0;
width: 0;
z-index: 2;
}
.pickup-img:after {
color: #fff;
content: "NEW";
font-size: 12px;
position: absolute;
top: 15px;
right: 8px;
transform: rotate(45deg);
z-index: 3;
}
1件目にだけマークを付けたい場合
冒頭で紹介した実例のキャプチャーでは1件目だけに新着マークを付けてます。このようにWordPressのループの1件目だけ表示させたい場合はCSSの「first-child」を使いましょう。
beforeやafterとも組み合わせて使うことができますので、詳しくは下記の記事をどうぞ。
最後に
サムネイル画像とタイトルの装飾については言及しませんでしたが、table-cellを使うことで簡単に「左側にサムネイル画像、右側にタイトルのテキスト」という形を作ることができますので、こちらの記事を参照してください。