ウェブデザインで左右の中央寄せは簡単なんですが、上下も左右も中央寄せにするとなるとめんどくさいと思ってました。
ところが、最近では「display: flex」に対応したブラウザが多くなってきて、CSSに3行書くだけで上下左右の中央寄せが実現できますので、コピペで使えるソースコード付きでご紹介します。
display:flexで上下左右中央寄せにする方法
display:flexを使って上下左右共に中央寄せする方法がこちらです。
まずはサンプルとなるHTML。
<div class="contents-frame"> <p>テキストがここに入ります。</p> </div>
そしてCSSがこちら。
.contents-frame {
display: flex;
align-items: center;
justify-content: center;
}
display:flexした要素に対して、align-itemsが上下の位置揃え、justify-contentで左右の位置揃えという意味です。上下左右ともにcenterにすることで、中央寄せになるというシンプルな仕組みですね。
HTMLの記述例ではpタグに文章を入れた形ですが、ここは自由にいじれますので、divタグにして背景色を塗りつぶしたり、imgタグを置いて画像を配置しても良いと思います。
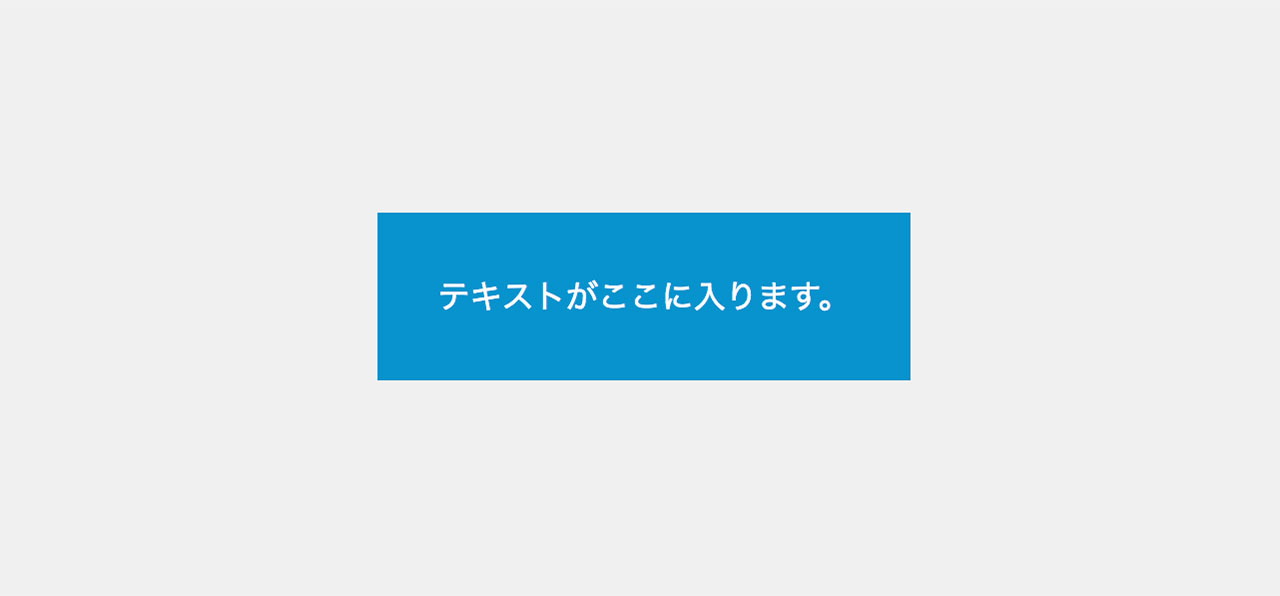
pタグに適当な色をつけて適当な大きさにして、上記のコードを当ててみた所のキャプチャー画像です。このように上下も左右も中央の位置に来ています。

最後に
昔はpositionなどを駆使して上下の位置揃えをしたりしてましたが、3行でできるのは手軽でいいですね。
トップページのヘッダー画像にテキスト載せたいときなどに便利だと思うので、ぜひお試しください。