リストを横並びに配置する際、同じ幅で均等に並べたいことって多いですよね?
そんなときこそtable-cellが活躍します。
ソースも載せてますので参考にしてみてください。
目次
6回に渡る短期連載記事です。他の記事もこちらでご紹介しておきます。
- 【CSS】floatを使わずtable-cellを使って横並びにする方法
- 【CSS】table-cellを使って関連記事の表示で良く使うリストスタイルのデザインを作る方法
- 【CSS】table-cellを使って要素を均等に配置する方法 ←今回はこれ
- 【CSS】table-cellで中央にロゴ・両脇にボタンというデザインを作る方法
- 【CSS】table-cellでサムネイル画像+テキスト+ボタンのデザインをキレイに見せる方法
- 【CSS】table-cellを使って関連記事をタイル状にレイアウトする方法
番外編ですが、table-cellを使う上で重要なテクニックを追記します。
要素を均等に配置したい場合に使うと便利
まず、table-cellの基本的な書き方はこちらの記事をご覧ください。⇒【CSS】table-cellで関連記事の表示で良く使うリストスタイルのデザインを作る方法
均等に配置したい場合は基本的な書き方に加えて「親要素にtable-layout: fixed;を加える」だけで、子要素の幅を指定しなくても均等に配置されます。
ただし、親要素の幅(width)は決める必要がありますので、任意の幅を設定してください。
<ul class="table-ul"> <li><a href="#">項目①</a></li> <li><a href="#">項目②</a></li> <li><a href="#">項目③</a></li> <li><a href="#">項目④</a></li> </ul>
.table-ul {
display: table;
table-layout: fixed;
text-align: center;
width: 100%;
}
.table-ul li {
display: table-cell;
vertical-align: middle;
}
これが均等に配置したいときの基本的な書き方です。liに幅を設定しなくても均等に配置されます。
▼その状態がこれ。まだデザインをあててないので分かりづらいですが、4項目がそれぞれ25%の幅で並んでます。

装飾してみる
▼構造は先ほどと同じですが、分かりやすいように多少装飾しました。

ソースはこんな感じ。
<ul class="table-ul"> <li><a href="#">項目①</a></li> <li><a href="#">項目②</a></li> <li><a href="#">項目③</a></li> <li><a href="#">項目④</a></li> </ul>
.table-ul {
background-color: #3ae;
display: table;
table-layout: fixed;
text-align: center;
width: 100%;
}
.table-ul li {
display: table-cell;
vertical-align: middle;
}
.table-ul li a {
color: #fff;
display: block;
font-size: 12px;
text-decoration: none;
padding: 10px 0;
}
全体(.table-ul)に背景色をつけて、リンクのテキスト(.table-ul li a)をいじってあります。ここのdisplay: block;はaタグの押せる範囲を見た目と同じにするための記述ですので必ず入れてください。
均等に配置+ボーダーで区切る
上記のやり方に加えてボーダーで区切るのもありですね。
基本的な書き方の記事で紹介したとおり「borderを使ってもはみでない」ので、子要素の幅を計算する必要はありません。
<ul class="table-ul"> <li><a href="#">項目①</a></li> <li><a href="#">項目②</a></li> <li><a href="#">項目③</a></li> <li><a href="#">項目④</a></li> </ul>
.table-ul {
background-color: #3ae;
display: table;
table-layout: fixed;
text-align: center;
width: 100%;
}
.table-ul li {
border-right: 1px solid #fff;
display: table-cell;
vertical-align: middle;
}
.table-ul li:last-child {
border-right: 0;
}
.table-ul li a {
color: #fff;
display: block;
font-size: 12px;
text-decoration: none;
padding: 10px 0;
}
▼ボーダーを入れると押す場所が分かりやすくなりますね。

追記したのはliのところのborder-right: 1px solid #fff;。このようにボーダーを右に入れて区切ると一番最後の要素の右側にもボーダーができてしまうので、最後のボーダーだけlast-childで消しました。
アイコンを表示
「アイコン+テキスト」で1つのボタンとして見せたい場合もあると思います。そういう場合は疑似要素のbeforeとアイコンフォントを使ってアイコンを表示させましょう。
アイコンフォントはこちらの記事で紹介しているものを使うと簡単です。⇒「Font Awesome」のアイコンフォントが良い感じ!これ一つで割となんでもできる!
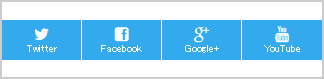
例として「SNSのアイコン+名前」でやってみました。
<ul class="table-ul"> <li class="icon-tw"><a href="#">Twitter</a></li> <li class="icon-fb"><a href="#">Facebook</a></li> <li class="icon-gp"><a href="#">Google+</a></li> <li class="icon-yt"><a href="#">YouTube</a></li> </ul>
@font-face {
font-family: 'FontAwesome';
src: url('./font/fontawesome-webfont.eot?v=4.0.3');
src: url('./font/fontawesome-webfont.eot?#iefix&v=4.0.3') format('embedded-opentype'),
url('./font/fontawesome-webfont.woff?v=4.0.3') format('woff'),
url('./font/fontawesome-webfont.ttf?v=4.0.3') format('truetype'),
url('./font/fontawesome-webfont.svg?v=4.0.3#fontawesomeregular') format('svg');
font-weight: normal;
font-style: normal;
}
.table-ul {
background-color: #3ae;
display: table;
table-layout: fixed;
text-align: center;
width: 100%;
}
.table-ul li {
border-right: 1px solid #fff;
display: table-cell;
vertical-align: middle;
height: 40px;
}
.table-ul li:last-child {
border-right: 0;
}
.table-ul li a {
color: #fff;
display: block;
font-size: 10px;
text-decoration: none;
}
.icon-tw:before {
color: #fff;
content:"\f099";
font-family: "FontAwesome";
}
.icon-fb:before {
color: #fff;
content:"\f082";
font-family: "FontAwesome";
}
.icon-gp:before {
color: #fff;
content:"\f0d5";
font-family: "FontAwesome";
}
.icon-yt:before {
color: #fff;
content:"\f167";
font-family: "FontAwesome";
}
▼アイコン+テキストでこんな感じに。

font-faceとクラス名の「icon-○○」のところがアイコンフォントの記述です。font-faceの書き方は僕の環境の例なので、ファイルの置き場とパスを合わせてください。
さっきの例ではaタグにpaddingあててましたが、アイコンとテキストの間もがっつり開いてしまうので、liに高さを与えて固定させました。
最後に
今回紹介した方法は実際に使えそうなシーンがたくさんありますよね。
アイコンは画像に代えてももちろんおっけーです。
明日は今回のものをさらに応用した方法をご紹介します。

