先日「Fontello」というアイコンフォントが簡単に使えるサイトをご紹介しました。
ここでは様々なデザイナーが作ったアイコンフォントを使うことができるんですが、なんだかんだFontelloのサイトの上の方にある「Font Awesome」っていうアイコンフォントだけでもかなり十分だなと思ってまして、改めてFont Awesomeをご紹介します。
Font Awesomeのアイコンフォント
Font Awesomeはこちらです。
まずはトップページのダウンロードボタンからファイルをダウンロードします。
解凍したら「fonts」フォルダの中身を自分の環境の任意のフォルダに移します。(よく分からない人は、cssとかjsとかを置いてる階層にfontsフォルダを作って入れればおっけー。)
「css」フォルダ内のfont-awesome.cssを開いて、@font-faceのところを丸ごと自分で使ってるcss(style.cssなど)にコピペしてパスを合わせます。
ここから先のアイコンフォントの使い方は『「Fontello」を使えばアイコンフォントが簡単に使える!アイコン選んでソースコピペするだけ!』を見ていただければわかると思います。
font-familyでFontAwesomeを指定して、content:"";に「円マーク+任意の数字」を入れます。
任意の数字はここから持ってきます。⇒Font Awesome Icons
▼好きなアイコンを見つけたらクリック。

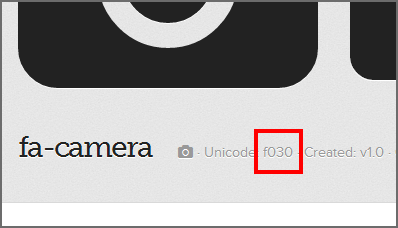
▼この数字をコピーして持って来ればおっけーです。

最後に
サイトデザインに画像を一切使わないで構築すると表示速度も速くなりますので、アイコンフォントはおすすめです。
レスポンシブウェブデザインのサイトを作る際にも大活躍しますので、興味ある方は是非一度使ってみてください。