レスポンシブウェブデザインのサイトを作る際に、画像代わりにアイコンフォントを使うことが増えてきてます。
「Fontello」というサイトではアイコンフォントがたくさんまとめられていて、SNS用のアイコンなどを表示するのによくお世話になってます。
ソースコードも一緒に生成してくれてコピペで簡単に実装できますので、初心者の方でも簡単に利用できますよ。
目次
アイコンフォントのメリット
画像の代わりにアイコンフォントを使うメリットとして
- 拡大縮小しても劣化しない
- 実装が楽
- 他のアイコンに差し替えるのも楽
といったところですね。
レスポンシブウェブデザインの場合は画像の大きさに悩まされますので、拡大縮小しても劣化しないアイコンフォントはかなり便利です。
また、画像のサイズや作り方(CSSスプライトを使ってるかどうか)によってはアイコンフォントの方が読み込みが早くなると思います。(実験してないので断言できませんけど)
Fontelloでアイコンフォントを選んで使ってみる
では、Fontelloでアイコンフォントを選んで、実際に使うための方法を解説していきます。
あらかじめ言っておくと、それぞれライセンスが違いますのでご注意ください。ライセンスの規定の範囲内であれば自由に使えますので。
アイコンを選んでダウンロード
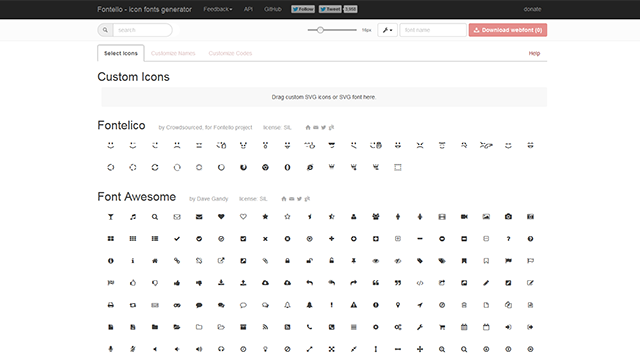
まず、下記のリンクから「Fontello」に飛んでアイコンを選びます。検索で絞り込んだりもできます。
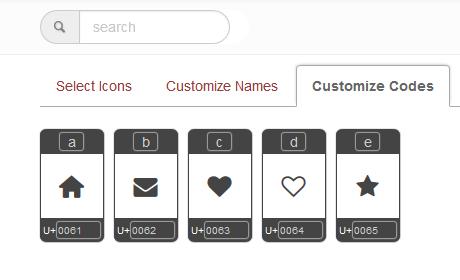
▼「Customize Codes」のタブを選べば、表示させるときの文字を任意のアルファベットにすることもできます。

選んだら右上の赤いボタンを押してダウンロードします。
フォントのファイルを移動させてCSSに追記
自分の使用環境に合わせてファイルを移動させて、CSSをコピペします。
フォントのファイルはフォルダごと移動するか、フォントファイルをまとめてるフォルダがすでにあるならその中にフォントファイルだけ移動させます。
CSSは「fontello.css」というファイルだけ見ればおっけーです。一番上に書かれている記述を自分が使用しているCSSファイルのどこかにコピペしましょう。
@font-face {
font-family: "fontello";
src: url("../font/fontello.eot?78296141");
src: url("../font/fontello.eot?78296141#iefix") format("embedded-opentype"),
url("../font/fontello.woff?78296141") format("woff"),
url("../font/fontello.ttf?78296141") format("truetype"),
url("../font/fontello.svg?78296141#fontello") format("svg");
font-weight: normal;
font-style: normal;
}
上記のソースコードを丸ごとコピペしても数字が違っていて意味がないので、ダウンロードしたファイルの中からこのような記述の個所を探してコピペしてください。また、フォントファイルとCSSファイルの場所に応じて相対パスを書き換えてください。
使い方① HTMLファイルに記述する
ダウンロードする前に「Customize Codes」のタブで任意のアルファベットを指定した場合は、HTMLファイルにアルファベットを記述すれば表示できます。
記述例
<div class="test">a</div>
.fontello {
font-family: "fontello";
}
ただ、この使い方の場合は意味のない文字をHTMLに記述することになるので、僕はあまり使いません。
使い方② CSSに疑似要素の:beforeや:afterで記述する
文字の前後に装飾と付ける場合などは疑似要素の:beforeや:afterで記述するといい感じになります。
僕はこちらの方法で使ってます。hタグの先頭につけたり、ulのリストをカッコ良くしたり、SNSのアイコンを表示させたりするのに使うと便利ですね。
▼たとえばこんな感じで使ってます。

記述例
<div class="test">home</div>
.test:before { content: "\62"; }
上記の「バックスラッシュ」が入ってるところは本来「円マーク」です。
contentのところに入る数字は「fontello-codes.css」を見るか、「demo.html」をブラウザで開いて右上の「show codes」にチェックを入れると確認できます。
注意点
テキストを表示させたくない場合は箱の中身が空の要素を作ることになってしまうのであまりよろしくないので、アイコンだけを出したいなら先ほどの使い方①の方で使うしかないですね。
Twitterのアイコンに「t」と付けておいて、HTMLに「t」と表示するとか。あんまりスマートな方法じゃないんですけどね。
最後に
何度か本文中に触れたようにレスポンシブウェブデザインのサイトを作る際にはかなり便利です。
実際に使ってみたら実装が簡単すぎてびっくりすると思いますので、いままでアイコンフォントを使ったことがない人でもおすすめです!