箇条書きのような点のついたリストを作ることができる「ulとli」を、僕はブログでもウェブサイト制作でも結構多用するんですけども、このデザインを変更方法がちょっとややこしいので解説します。
ざっくりというと擬似要素のbeforeを使って点を作ることで、色や形を自在に操ることができるんですよ。
コピペで使えるソースコード付きでご紹介しますので、ぜひご自由にお使いください。
ul,liのデザインを変更する方法
ul,liを使うリストの例として、例えば下記のようなHTMLがあったとします。
<div class="list">
<ul>
<li>譜久村聖</li>
<li>生田衣梨奈</li>
<li>石田亜佑美</li>
<li>佐藤優樹</li>
<li>小田さくら</li>
</ul>
</div>
上記のリストを、箇条書きにするために下記のCSSを当てます。
.list ul li {
position: relative;
padding-left: 40px;
}
.list ul li:before {
color: #fc0;
content: "・";
font-size: 46px;
position: absolute;
top: -20px;
left: 0;
}
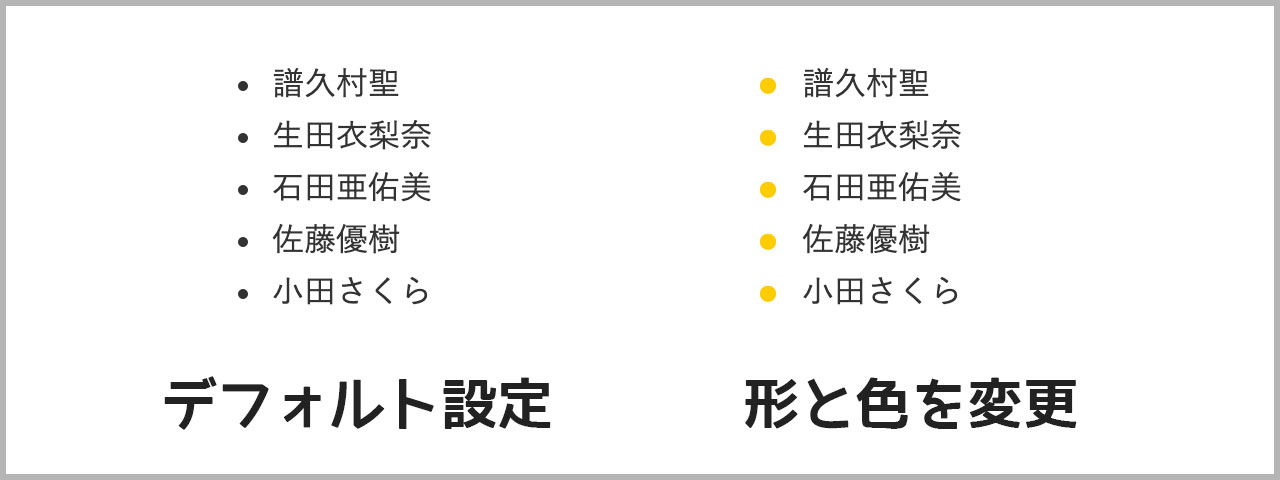
左がデフォルトの設定、右が変更後の設定です。形はほぼ同じようなものをチョイスしましたが、色を変更することができました。

ちなみに、いろんな要素が絡み合って点の位置はずれると思います。liのpadding-leftと、li:beforeのtopとleft、この3つの数値を変更して良き位置に来るように調整してください。
ざっくりと全体的に説明しておきます。
liに設定するスタイル
liにposition: relative;を設定して、点の位置の起点とします。liの左上が起点となるので、そこから位置調整ができるようになります。
padding-left: 40px;で左側に余白を持たせて、点を表示できるようにします。これを設定しておかないと画面外に点が表示されるようなことが起こり得ます。
li:beforeに設定するスタイル
li:beforeの方が「擬似要素」というもので、こちらで点のデザインを表現します。
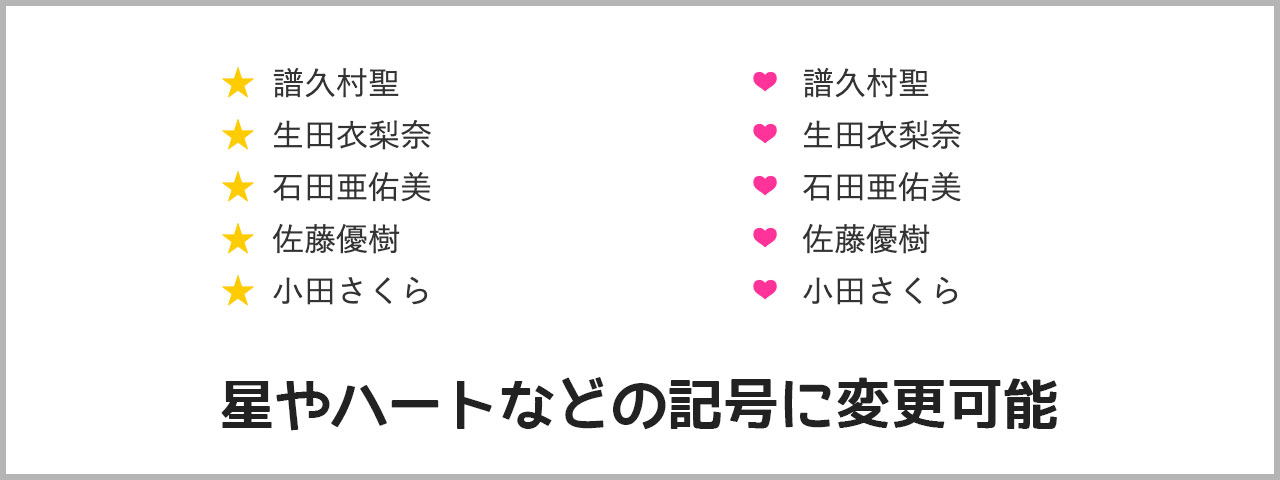
color: #fc0;で色を、content: "・";で表示させたい点の元となるものを設定します。紹介したソースコードには日本語の「中黒」を設定してますが、英数の「.」でもいいですし、★などの記号でも大丈夫です。

font-size: 40px;で点の大きさを調整します。
position: absolute;は位置を決めるための1行で、その下のtopとleftの数字で位置を調整します。
個別に色を変更したい場合
ニーズがあるかどうかはわかりませんが、それぞれの点を個別に色変更することも可能です。
その場合は、liにクラスをつけて、それぞれに色を設定していきます。
<div class="heart">
<ul>
<li class="fukuchan">譜久村聖</li>
<li class="eripon">生田衣梨奈</li>
<li class="ayumin">石田亜佑美</li>
<li class="ma-chan">佐藤優樹</li>
<li class="oda">小田さくら</li>
</ul>
</div>
.heart {
padding: 200px;
}
.heart ul li {
padding: 0 0 0 40px;
position: relative;
}
.heart ul li:before {
content: "❤️";
font-size: 16px;
position: absolute;
top: 0px;
left: 15px;
}
.fukuchan:before {
color: #d42f7d;
}
.eripon:before {
color: #befb5b;
}
.ayumin:before {
color: #0c38c3;
}
.ma-chan:before {
color: #46a29d;
}
.oda:before {
color: #905f9d;
}
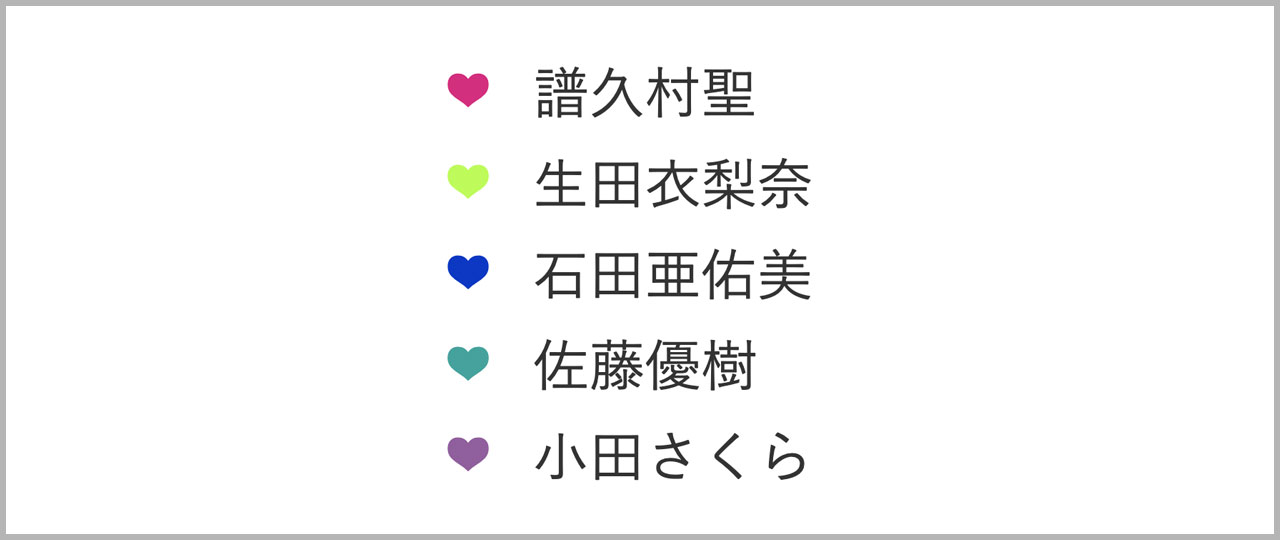
上記のようにすることで、こちらのキャプチャー画像のように異なる色を設定できます。

デフォルトの設定で問題ない場合は
箇条書きの点がデフォルト設定で問題ない場合、もちろんそのまま使えば良いのですが、場合によっては「点が表示されない」ということもあります。
リストの設定で点を非表示にしていることがあるので、それを解決するためには下記の記事の手順で表示させてください。
olのリストの小技
今回はulの点のデザインを変更する方法についてご紹介しましたが、olについても小技をご紹介してます。
ただの数字のカウントだけでなく、前後にテキストを入れて見せ方を変えたり、数字を途中からカウントしたりできますので、こちらの記事もぜひご覧ください。
最後に
リストのデザインを変更したいことは多々ありますので、自分用のメモとしても書き残しておきます。
それにしても、リストの説明をするのにこんなにモーニング娘。が適しているとは。異なる色を設定する項目ではWikipediaに掲載されていたメンバーカラーを参照しました。