SafariやChromeといったウェブブラウザでは、見ているウェブサイトのHTMLやCSSがどうなっているのかを解析できる「デベロッパーツール」という機能がついています。
この機能を使うとウェブサイトを編集するのが簡単になりますし、HTMLやCSSをよく知らない初心者の方でもサイトのカスタマイズができるようになりますよ。
ブラウザでウェブサイトを表示して「デベロッパーツール」で検証する
Chromeで好みのウェブサイトを開き、ページ上にカーソルを置いて右クリックをすると「要素を検証」という項目が出てきたことから、僕はこの機能のことを「要素を検証」って呼んでました。
最近ではChromeで「検証」という文字だけになってしまったので、要素を検証っていう言葉自体も古い言い回しになってしまいましたが。
というわけで、ここからはこの機能を「デベロッパーツール」と呼んで話を進めて行きます。
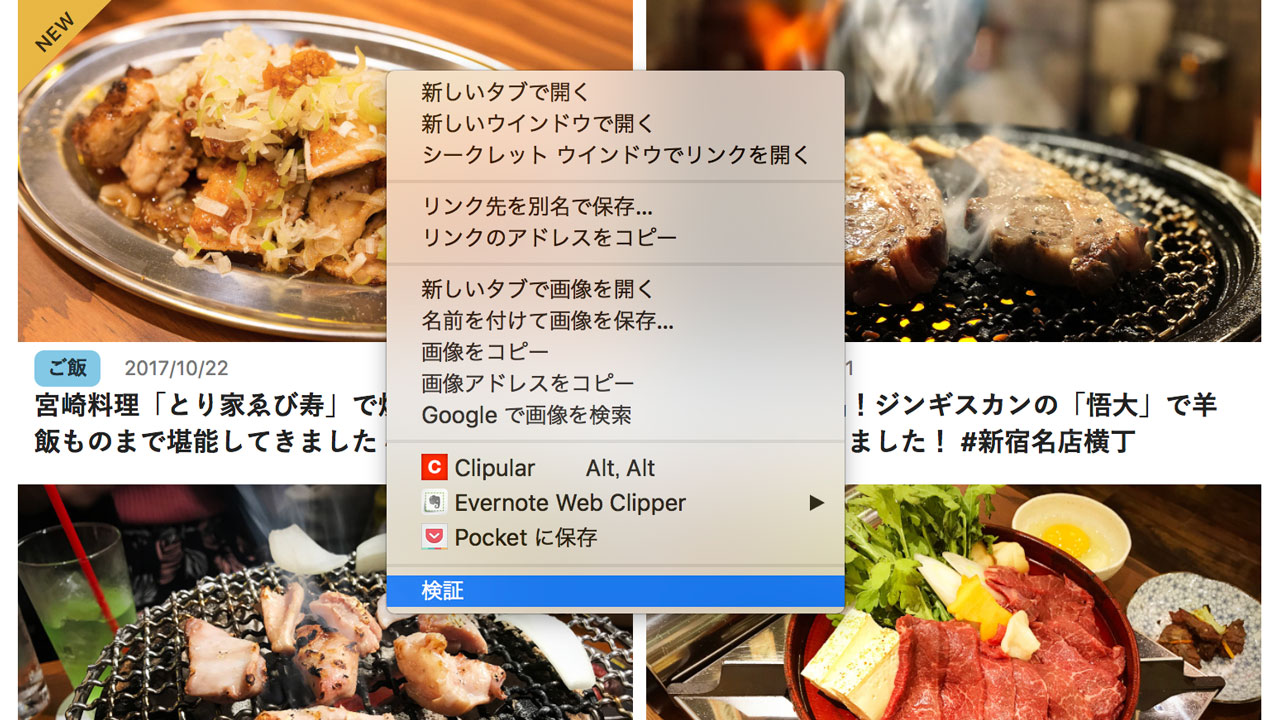
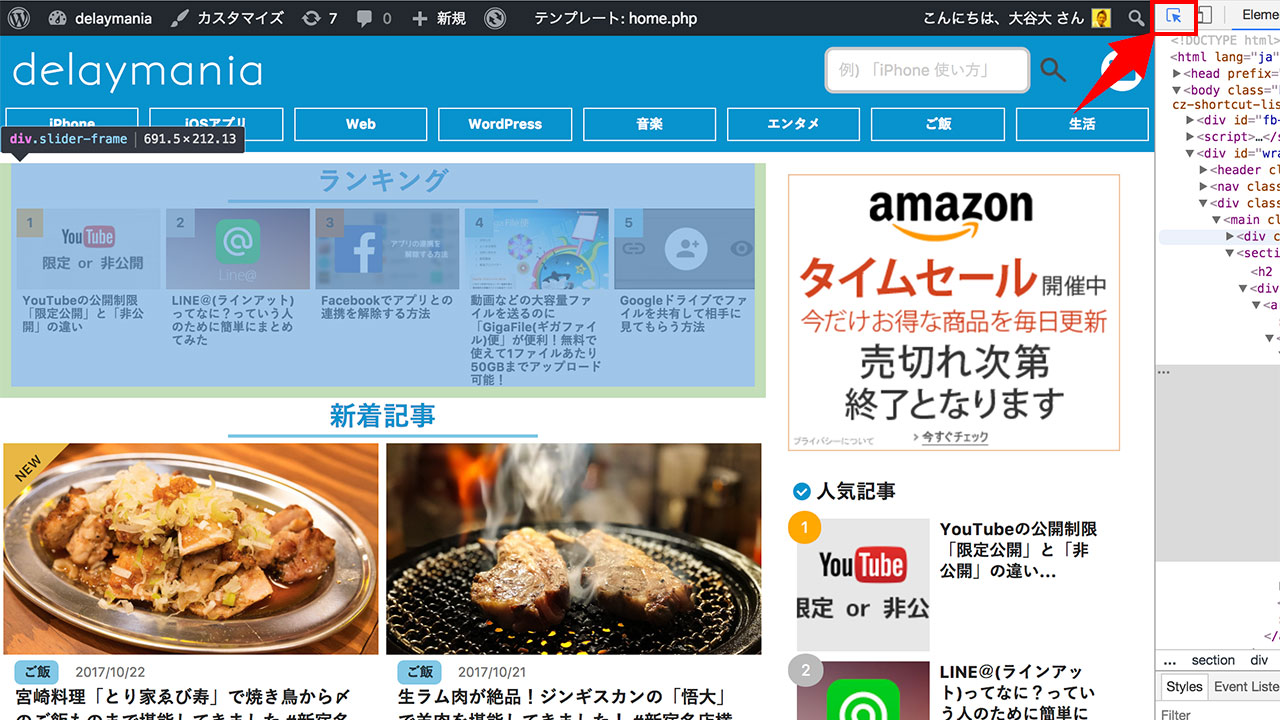
ウェブサイトで気になった箇所にカーソルを合わせて右クリック。「検証」という項目があるのでそちらをクリック。

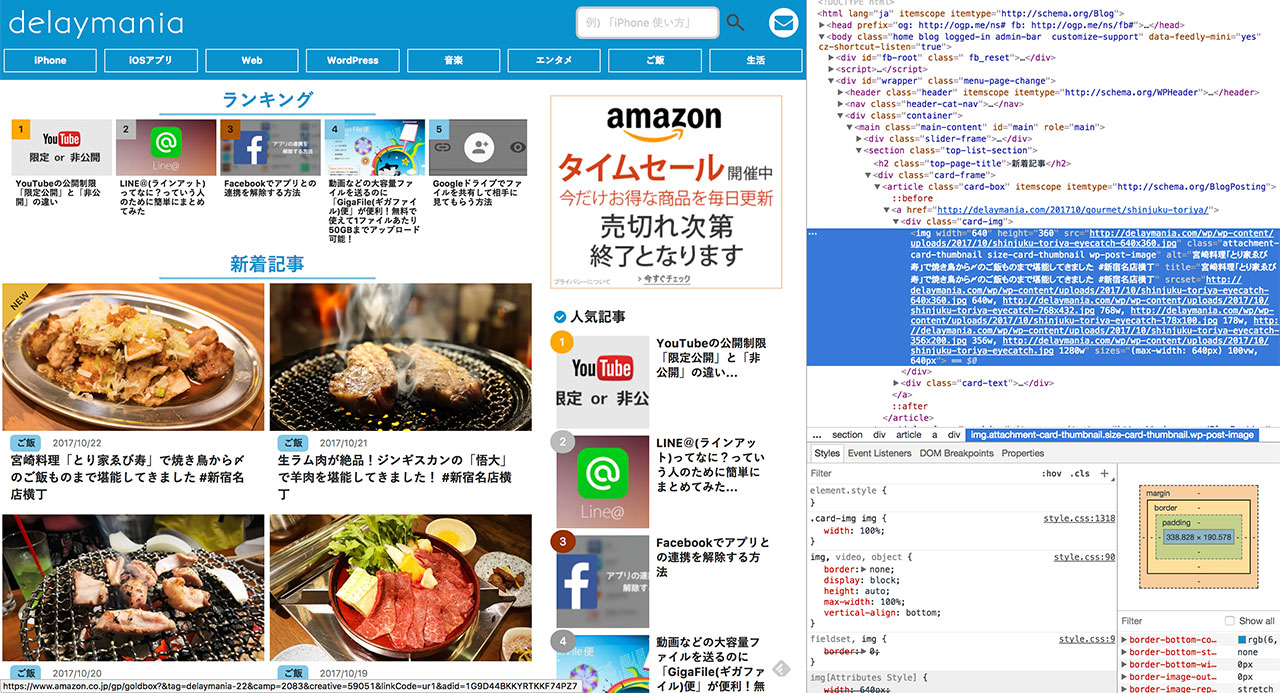
右側、もしくは下にコードがずらっと表示されました。これがデベロッパーツールです。

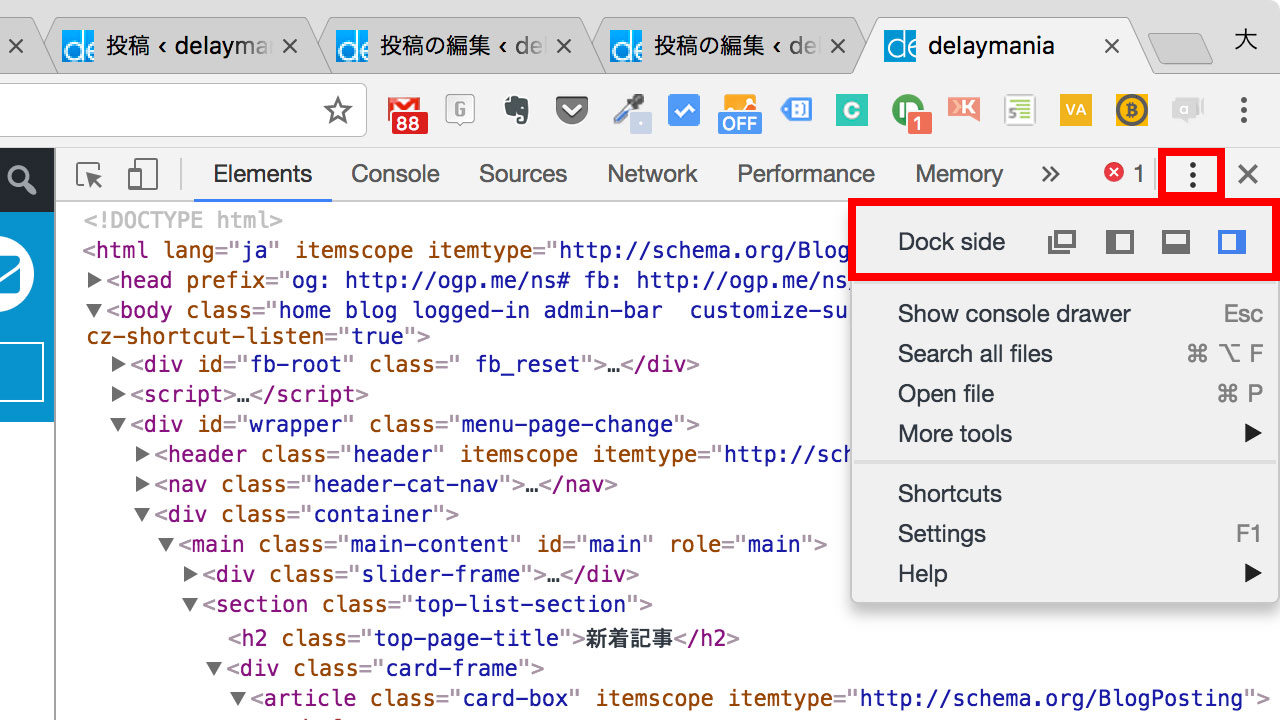
表示する位置はこちらで変更可能です。

デベロッパーツール左上のボタンをクリックしてオンにすると、カーソルを置いた箇所が指定されるようになります。右クリックしなくても良いのでこちらの方法が簡単でおすすめです。

デベロッパーツールでCSSをいじってみる
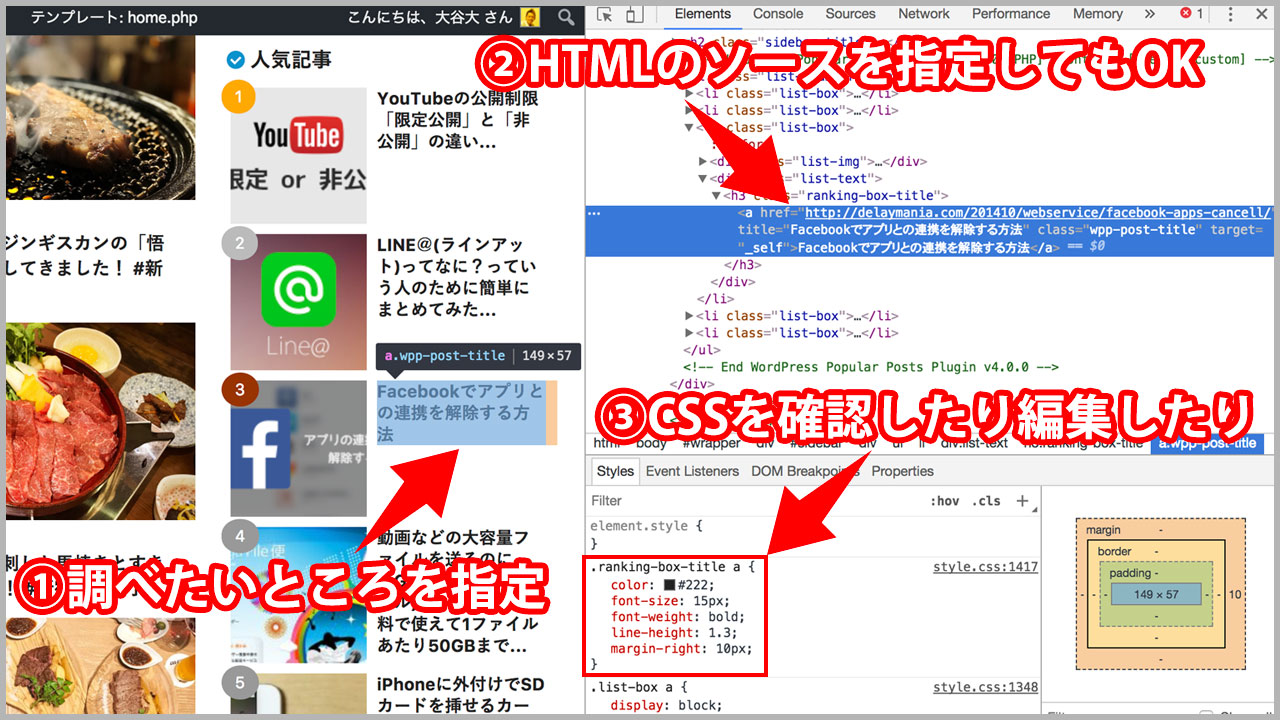
デベロッパーツールではいろいろなことができるのですが、まずはCSSを変更してどのような表示になるか確認してみましょう。
調べたい箇所を指定すればCSSが表示されますので、そこを確認したり編集することができます。

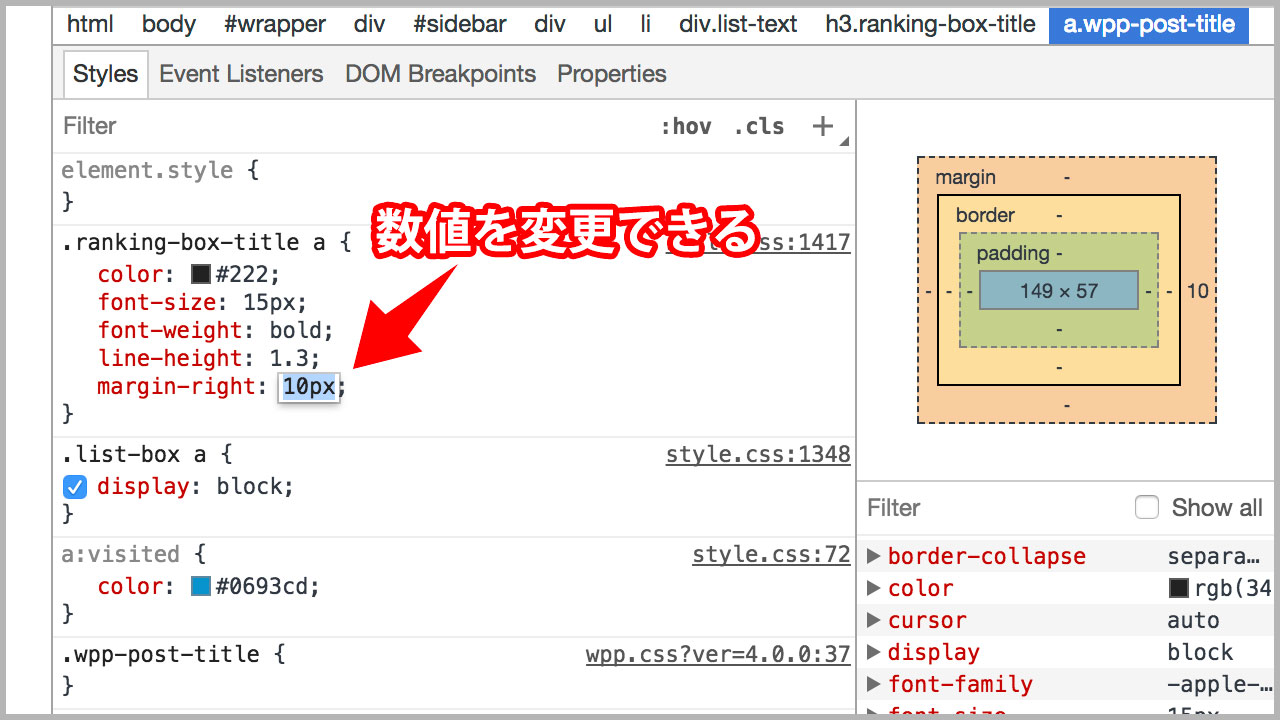
プロパティや値を変更したいときはクリックすることで書き換えることも書き加えることもできます。値は矢印キーの上下で数字を増やしたり減らしたりもできますし、Shiftと矢印キーの上下で十の位ずつ変化させることもできて便利です。

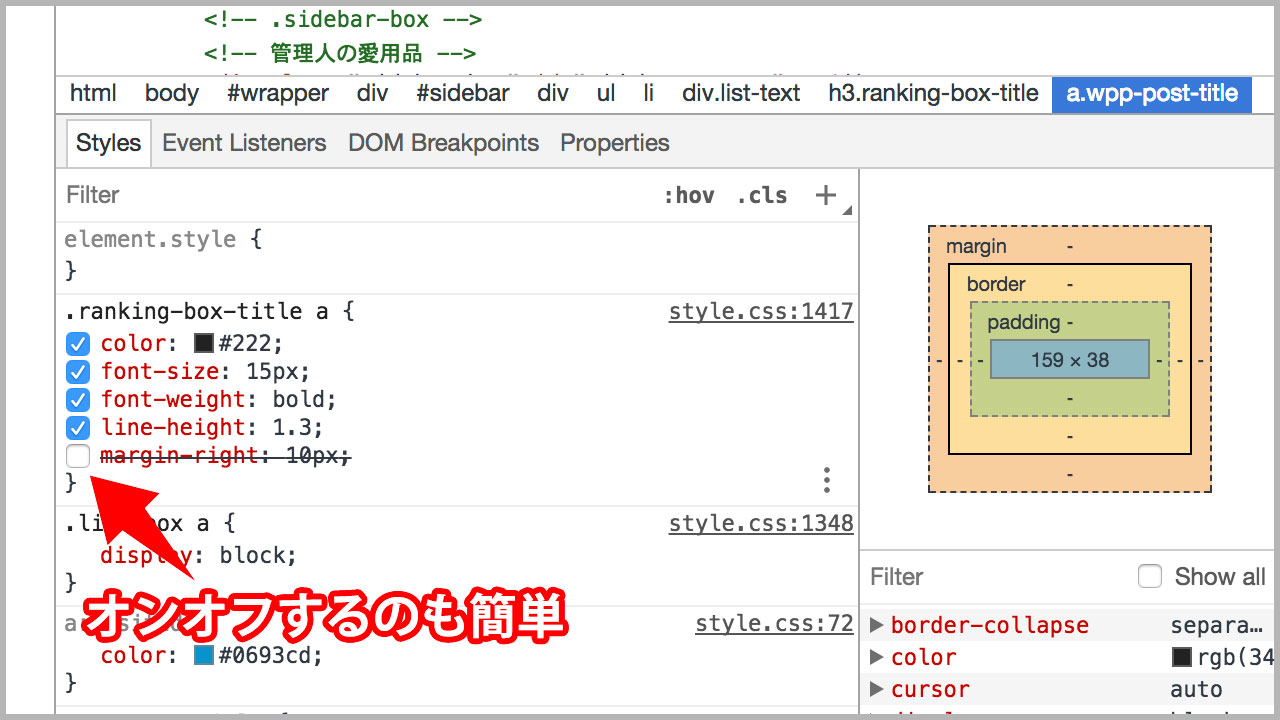
オンオフをすることもできるので、試しに消してみることでそのCSSがどのように機能しているのかを確認することができます。

ある程度いじったものをリセットしたいと思ったら画面をリロードするだけで元通りになるため、適当にいじっても問題ありません。慣れるまではとにかくひたすらいじってみましょう。
ちなみに、ここで変更した内容を反映させたい場合はスタイルシートに編集内容をコピペしていくしかないので、あまりゴリゴリにいじるとあとでめんどくさくなります。
テストとしてリアルタイムに編集できることがうまみなので、自分のサイトを編集する際はスタイルシートを編集してくださいね。
デベロッパーツールをスマホのシミュレーターとして活用する
最近ではiPhoneのディスプレイも3種類になってしまいましたし、iPadの確認もしないといけないですよね。とはいえいちいち実機で確認するのもめんどうなもの。そこでデベロッパーツールの出番です。
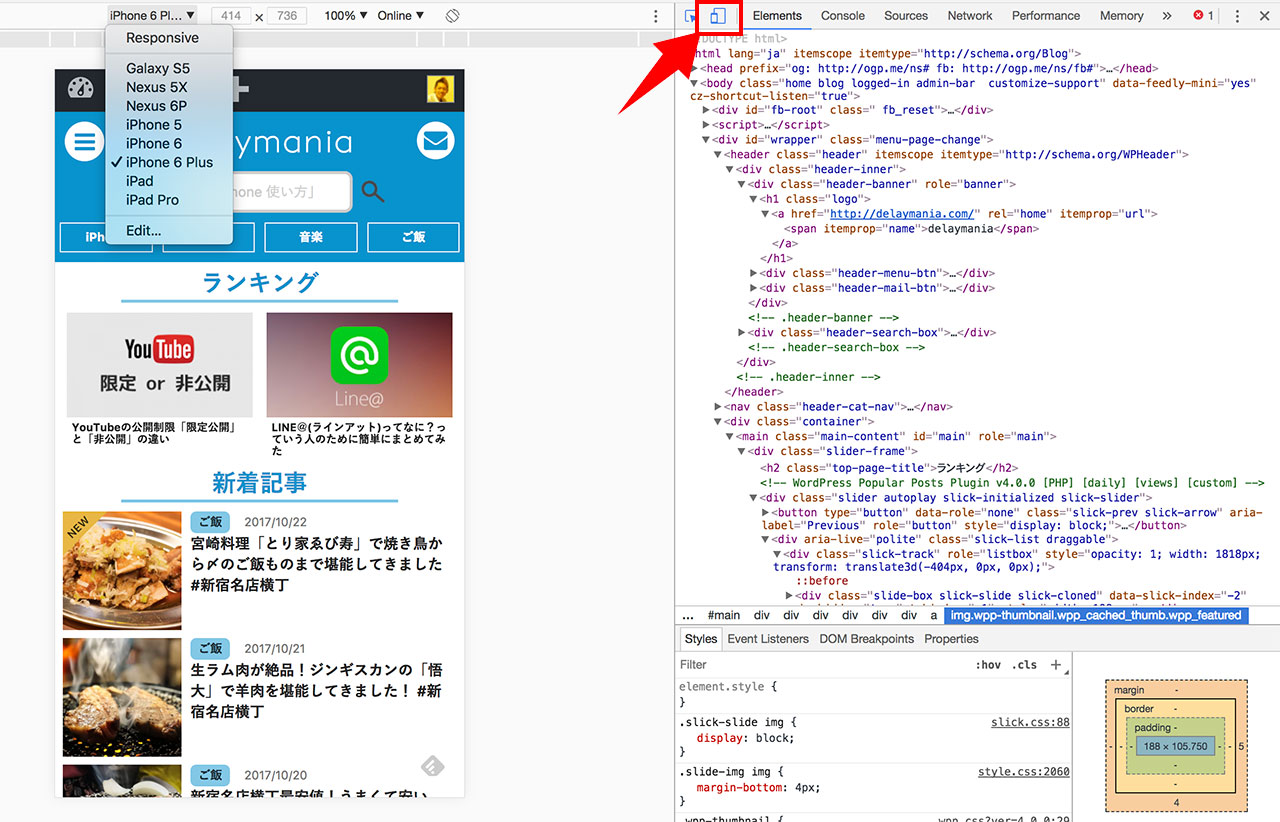
Chromeのデベロッパーツールでは主要端末の画面をシミュレートしてくれてますのでこちらを活用しましょう。
基本的にはiOSの端末ばかりですが、カスタマイズもできますのでお好みの幅にあわせてチェックしてみてください。

個人的にはiPhone 5とiPhone 6とiPhone 6 Plusの3種類をチェックしていれば十分だと思ってますけどね。
最後に
ウェブデザインを専門でやってる人も日常で使っていますし、初心者の方でも簡単に使うことのできるツールです。
必要なのはウェブブラウザだけですので、ぜひブログのカスタマイズに活用してみてください。