ul,olのリストを横並びにするとき、floatを使う人も多いと思いますが、僕はdisplay: inline-block;を使って横並びにする方法が好きで良く使ってます。
先日初心者向けのHTML,CSSのマークアップ勉強会にて、このプロパティを知らない方が多くて驚きました。
おそらくこの方法を知らない人がまだまだいると思われますのでご紹介します。
リストを横並びにする方法
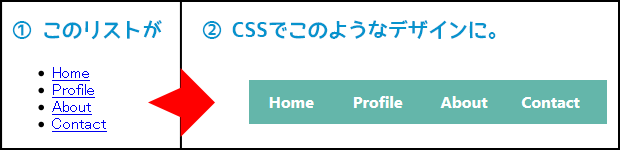
「リストを横並びに」っていうのは下記のような状態です。

こういう具合にリストを横並びにする場合floatを使ってもできますが、floatで指定するとclear: both;を使ってfloatを解除してあげないといけないんですよね。
しかもそのためには次に来る要素に書いてあげないといけないので、構造によってはめんどうになってきます。
clearfixというfloatを解除する方法もありますが、これもまためんどうです。
それを「display: inline-block;」と記述してあげると同じように横並びのリストを作ることが出来て、floatのように解除してあげる手間も省けます。
li {
display: inline-block;
}
意図しない隙間を解決する方法
inline-blockを使ってリストを横並びにすると、liとliの間に謎の隙間が生まれます。
例として4つの項目を横に均等な幅で表示させたいときの例です。
ul {
}
li {
background-color: #222222;
display: inline-block;
width: 25%;
}
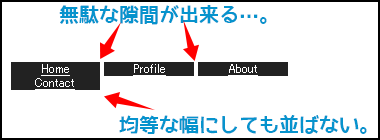
▼こんな具合に隙間ができます。リスト1つ分の幅を25%にしても隙間のせいできれいに並んでくれません。

この隙間があることで4等分なのに幅を25%にしても横に並んでくれないのです。レスポンシブウェブデザインのサイトでは特に計算がめんどくさくなります。
これを修正するには下記のように記述します。
ul {
font-size: 0;
}
li {
background-color: #222222;
display: inline-block;
font-size: 12px;
width: 25%;
}
ulにfont-size: 0;を入れて、liで改めて任意のフォントサイズを指定してあげます。(上記の12pxは例なのでお好きな大きさにしてください。)
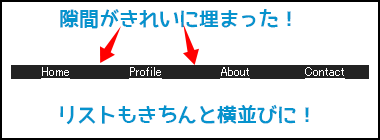
▼たったこれだけで謎の隙間は消えてきれいに横に並んでくれました。

参考記事
inlineじゃなくてinline-blockを使う理由
一応補足。display: inline;でもリストが横には並びますが、インライン要素にするためのプロパティなので幅と高さが与えられません。
リストには幅も高さも持たせたいことが多いはずなので、display: inline-block;を使って幅と高さを与えてあげるというわけです。
追記:table-cellを使う方法もある
floatを使わずに要素を横並びにする方法の1つとして、table-cellを使う方法もあります。
inline-blockの方法も使い勝手良いのですが、最近ではこちらの方法を多用するようになりました。
5回に渡って実用的な例を紹介していますので、まずは入り口となる下記の記事をご覧ください。
最後に
box-sizingという幅の計算を楽にする魔法があるんですけど、今回のケースでは効きません。
というわけで、display: inline-block;で生まれる謎の隙間対策としては、font-sizeを使った方法がベストですね。