アイコンを作り直すためにちゃんと撮影しまして、これに合わせてTwitterのカバー画像も作ってみました。
というわけで、Twitterのカバー画像をアイコンを生かして作る方法をご紹介します。
サイズも調べてみたので参考にしてみてください。
Twitterでカスタマイズできる画像
Twitterでカスタマイズできる画像はこちらの3種類。
| アイコン | 256×256ピクセル(128×128ピクセルで表示) |
| カバー画像 | 1252×626ピクセル(626×313ピクセルで表示) |
| 背景画像 | 制限なし |
デザインの変更はこちらでできます。
作るときはRetinaディスプレイ用に倍のサイズの画像を用意しておいた方がいいでしょう。実際に表示されるサイズは半分になります。
アイコンを生かしたカバー画像を作る
せっかくカバー画像作るならおもしろい感じにしたくて、ヘッダー画像とアイコンがマッチした画像を作ろうと考えました。
というわけで、作り方を順番に解説していきます。
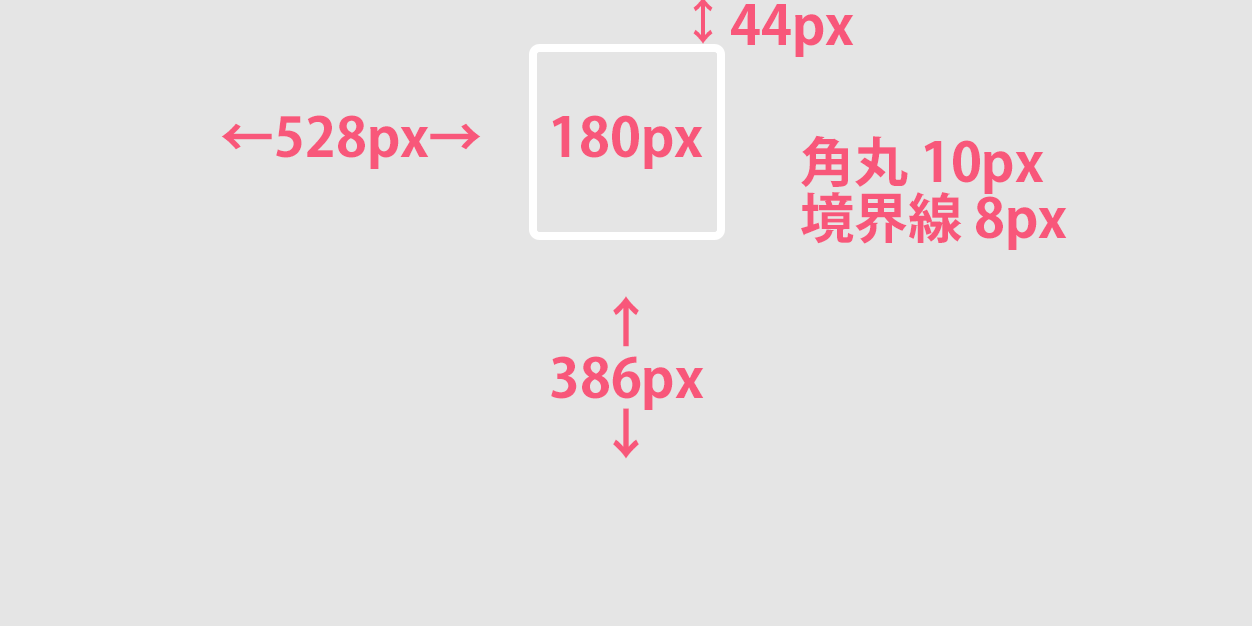
サイズを測る
全体の大きさは分かってますが、余白部分などのサイズが分からないとずれてしまうので、すべて測ってみました。
上記画像は縮小したものです。クリックすると実際のサイズの画像が表示されますので、ダウンロードしてテンプレートとしてご活用ください。
まずはアイコン込みでカバー画像を作る
Twitterのアイコンが128×128ピクセルで表示されるのに対して、カバー画像のところのアイコンは90×90ピクセルで表示されます。
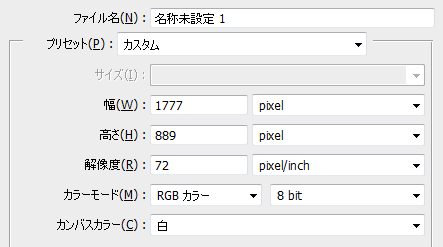
なので、製作段階ではまず1777×889ピクセルのカバー画像を作ってアイコンだけ切り出して256×256ピクセルのアイコンを作ります。(←Retinaディスプレイ用の大きさ)
▼1777×889ピクセルで作ります。

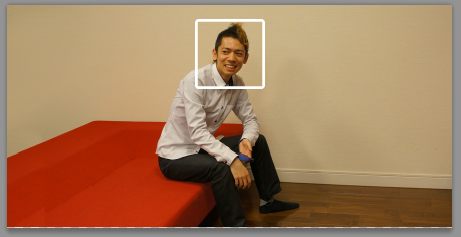
▼先ほどのテンプレートに従い、アイコンの位置に四角いシェイプを配置して、そこに撮影した写真をうまいこと合わせます。

▼撮影時に左側が足らなかったのでフォトショの力でうまいこと処理しました(^^;)

▼シワ取りとか色の調整とかいろいろ魔法のような作業があってなんだかんだこんな具合に。

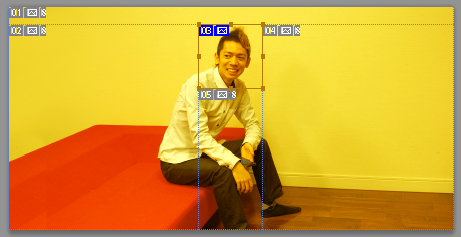
▼スライスツールで書き出して、まずアイコンが完成。

カバー画像を書き出す
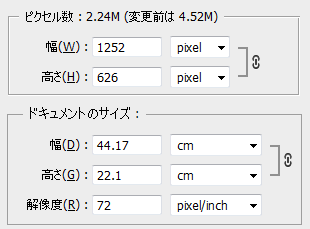
アイコンを書き出したら、カバー画像の解像度を1252×626ピクセルに下げます。(←これもRetinaディスプレイ用の大きさ)
▼1252×626ピクセルに解像度を下げます。

解像度を下げる前に別名で保存しておきましょう。再度手直ししたくなったときに一度解像度を下げてしまうともう戻れなくなります。あとはカバー画像を書き出してあげれば完成です。
Twitterにアップする
ここまでできたらTwitterにアップするだけ。
まずこちらからデザイン変更画面へ。
▼最初にアイコンをアップロードします。

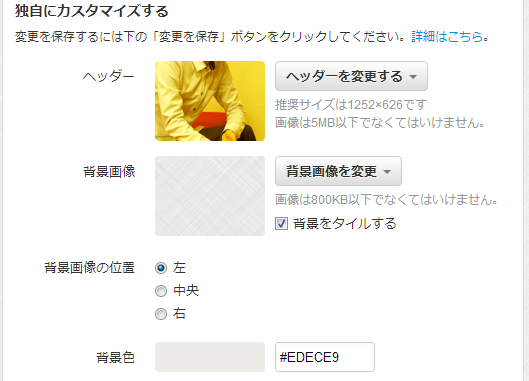
▼次に「ヘッダーを変更する」をクリックしてカバー画像をアップロードします。

▼こんな具合に表示されます!計算通り!!

▼残念なのがモバイルでの表示。これはあきらめるしかないかな…。

実際どう表示されてるか、Twitterの僕のところに飛んで実際に見てみてください。
背景画像について
ついでに背景画像について。
背景画像は特に制限もないので自由にやっちゃって大丈夫です。
これも同様にこちらのページで変更できます。
▼僕は継ぎ目のないテクスチャをアップロードして繰り返すように(背景をタイルするにチェック)してます。

ちなみに、用心深いもので背景色も同じような色に指定してます。
実は先日まで「背景をタイルにする」のチェックが入っておらず、なんとなくそれっぽく見えていたのはそのおかげです(笑)
最後に
フォトショップは月額980円で使えます。デザインが苦手な方でも思ってる以上に簡単に使えるので、ぜひお試しください。