WordPressでは「アイキャッチ画像」といって、記事冒頭に表示させたりサムネイル画像として使ったりできる便利な機能が付いてます。
このアイキャッチ画像は記事ごとに設定することができますので、記事の投稿画面でアイキャッチ画像を登録する手順についてご紹介します。
投稿画面で「アイキャッチ画像」を設定する方法
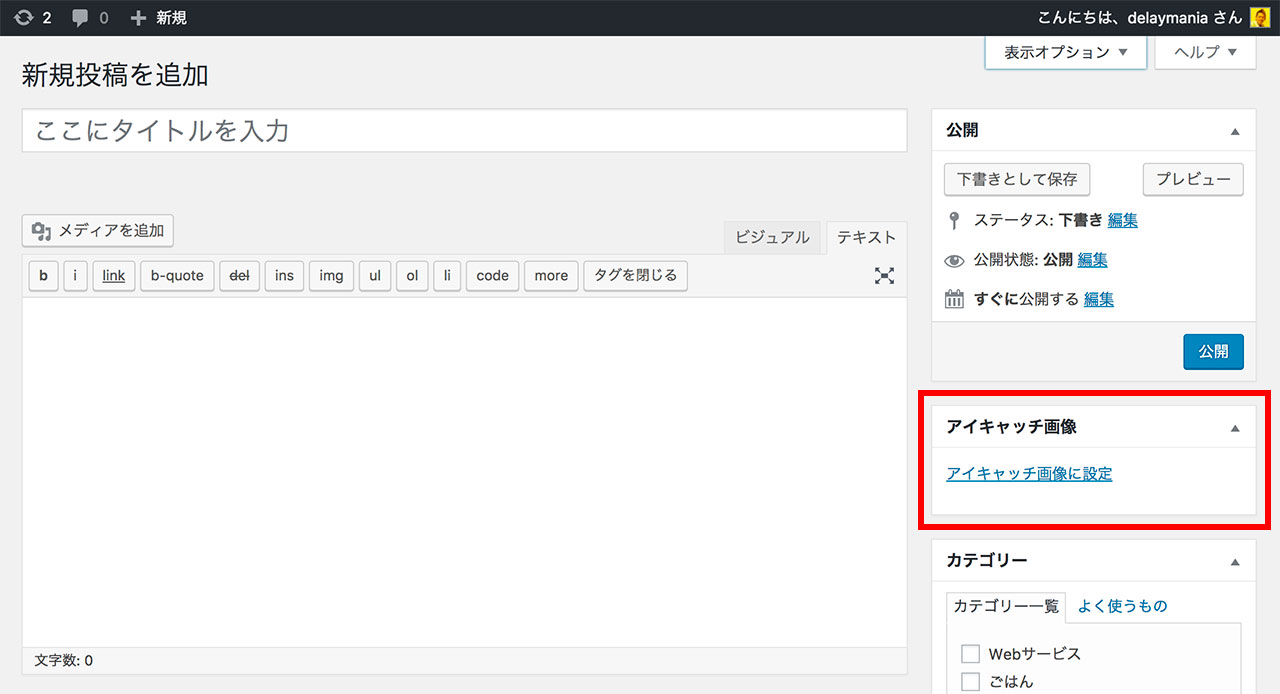
記事の投稿画面を開いたら、右側にある「アイキャッチ画像」という項目のところにある「アイキャッチ画像を設定」というテキストリンクをクリックします。

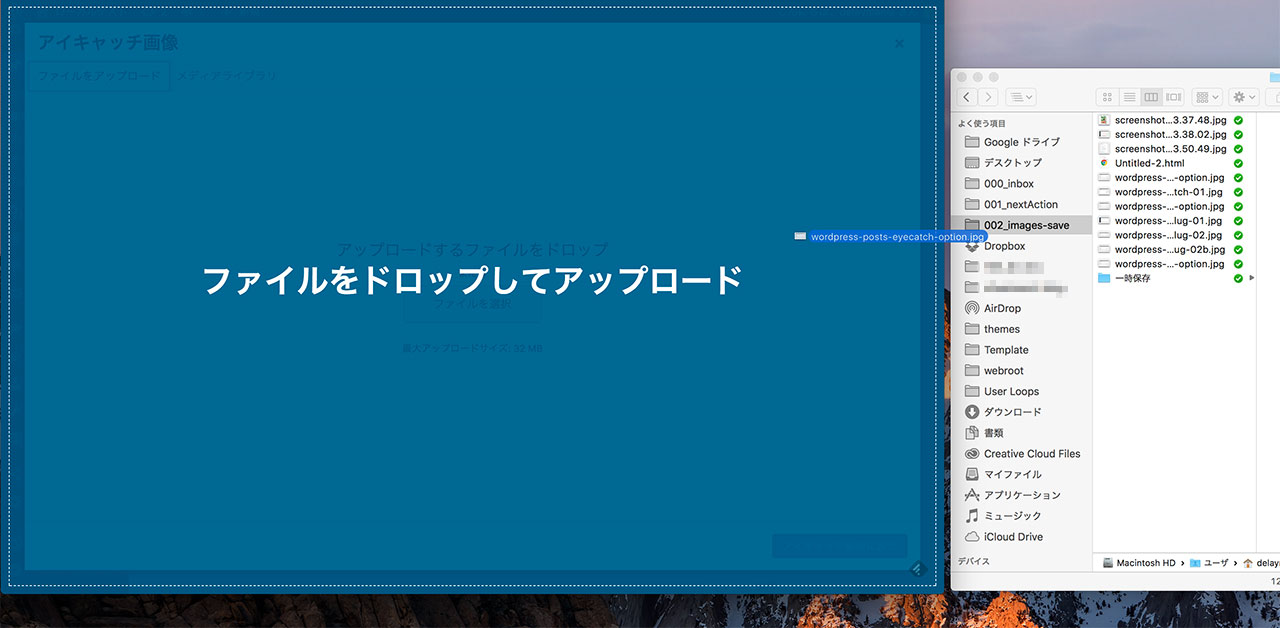
アイキャッチ画像を登録する画面が開きますので、この画面に画像をドラッグアンドドロップしてください。

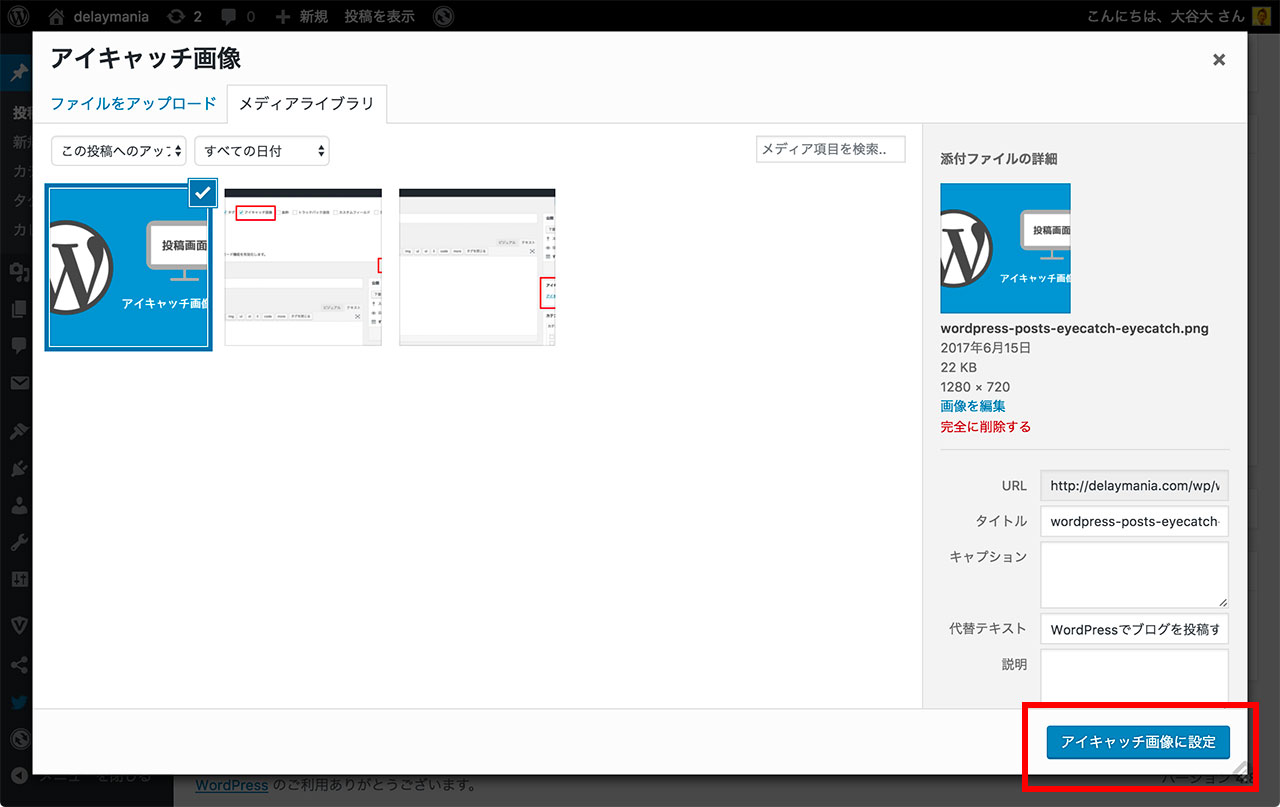
画像がアップロードできたら、右下の「アイキャッチ画像を設定」というボタンを押せば作業完了です。

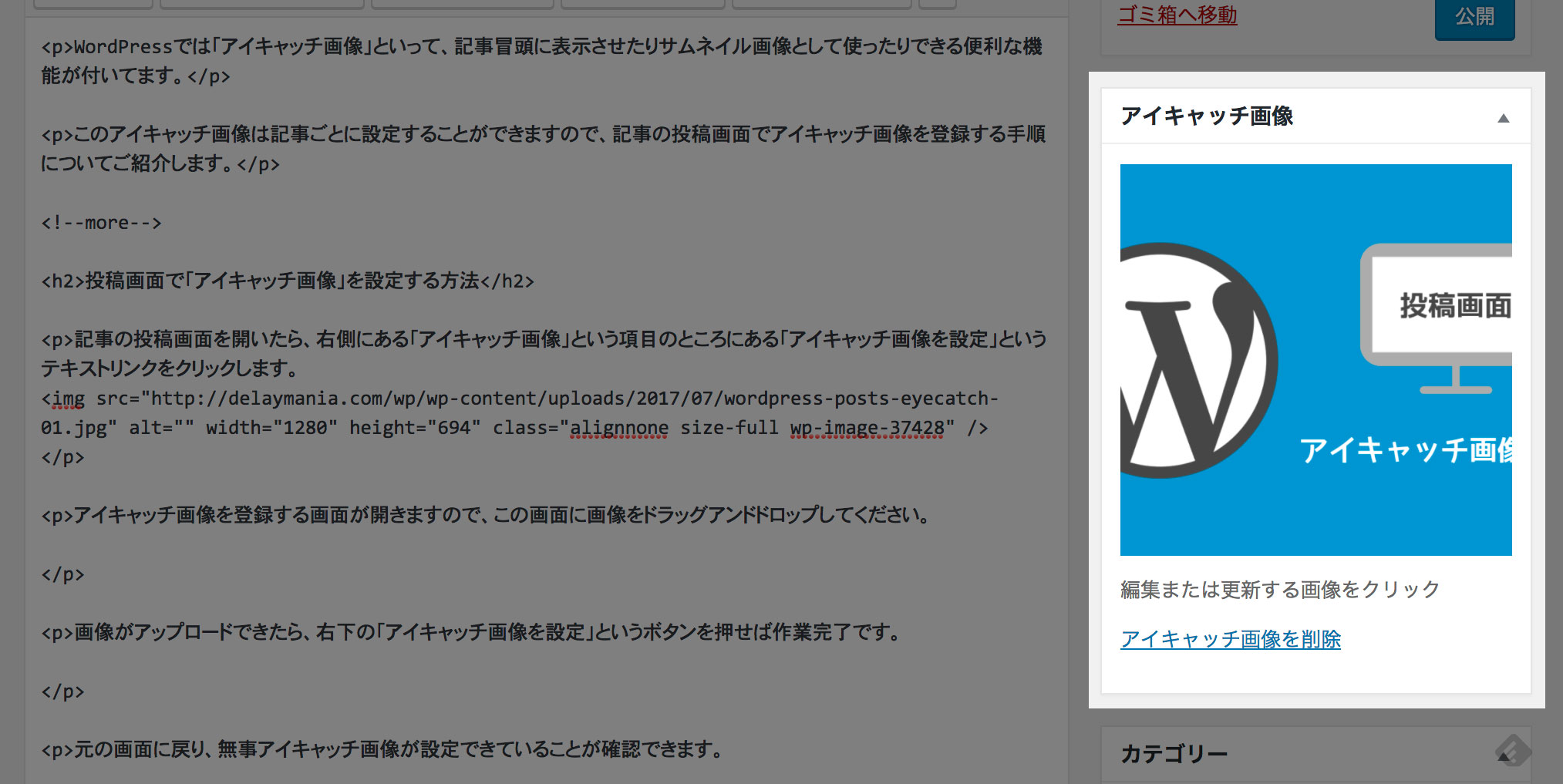
元の画面に戻りますので、管理画面のアイキャッチ画像の項目を見ると、このように無事アイキャッチ画像が設定できていることが確認できます。

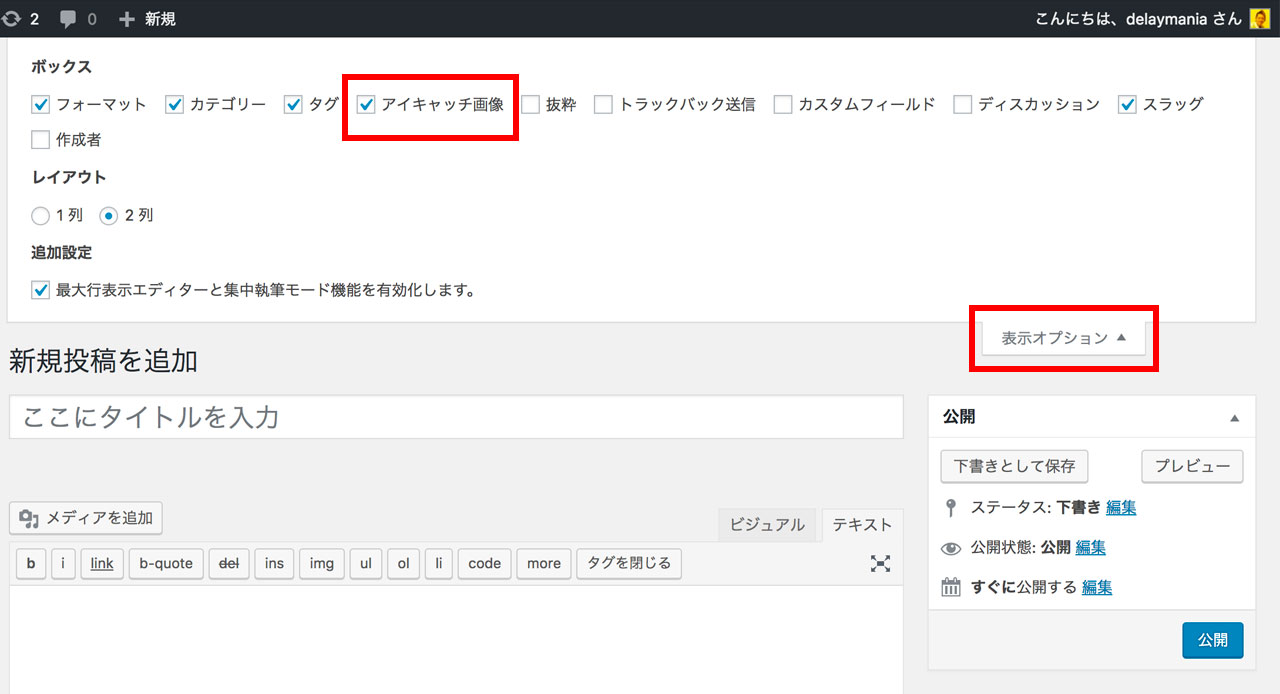
ちなみに、もしアイキャッチ画像の項目が表示されてなければ、画面右上の「表示オプション」を開いてアイキャッチ画像にチェックを入れてください。

アイキャッチ画像のサイズ
当ブログではアイキャッチ画像は「16:9」の比率で用意していおり、この記事執筆現在は「1280×720ピクセル」というサイズで設定してます。
この大きさにした理由は、OGP用の画像が1200×630ピクセルなのでそれよりも大きくしたかったことと、フルHDの1920×1080ピクセルだとちょっと大きすぎるかなと思ったので、このあたりに落ち着きました。
とはいえ、当ブログのメインカラムの幅が「760ピクセル」なので、MacBookのRetinaディスプレイに対応させるならこの倍の「1520ピクセル」の幅は必要なんですけどね。いずれ調整するかもしれません。
アイキャッチ画像が反映されてる場所を確認
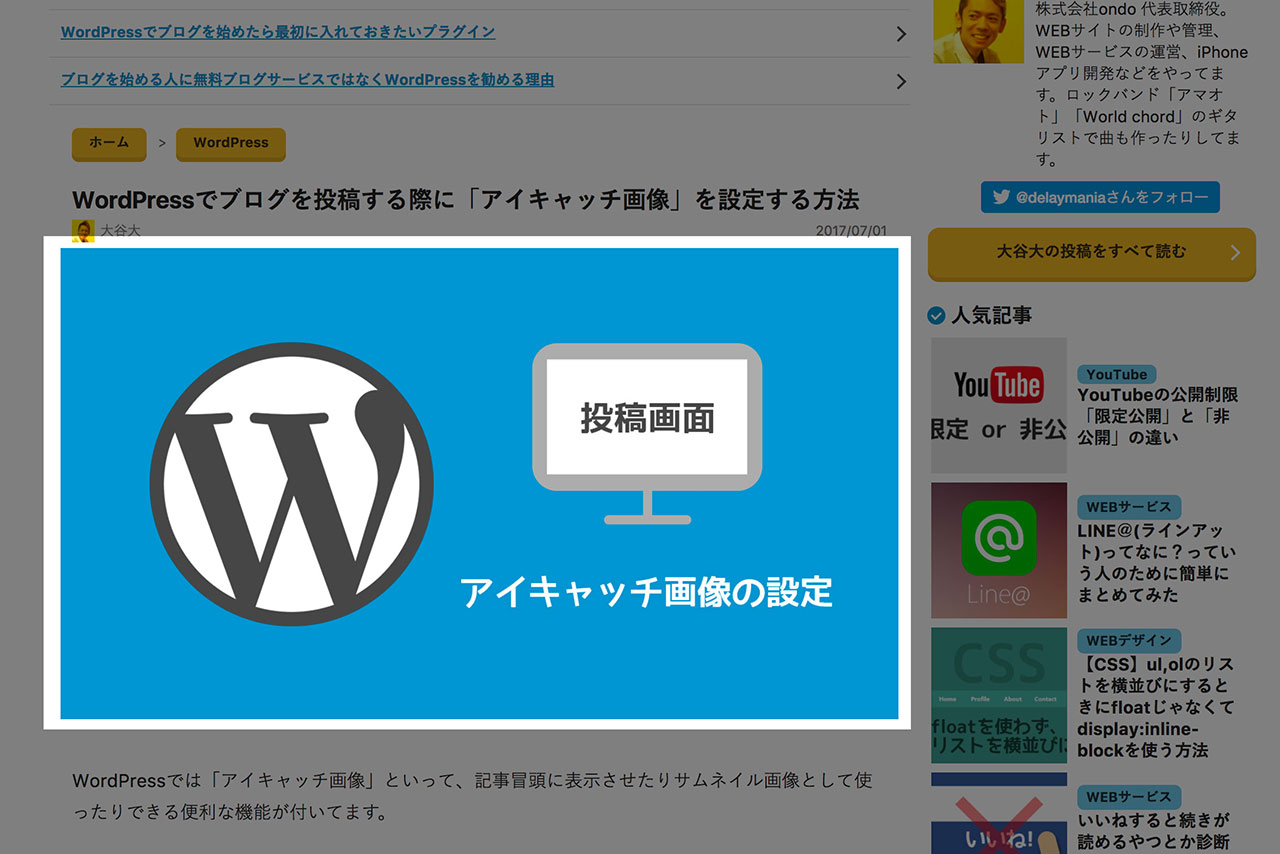
アイキャッチ画像が反映されている場所を確認してみましょう。テーマの設定にもよりますので、あくまで当ブログのテーマで反映されている個所について見てみます。
当ブログのテーマは自作テーマなんですが、記事の一番上に横長のアイキャッチ画像が挿入されるようになってます。

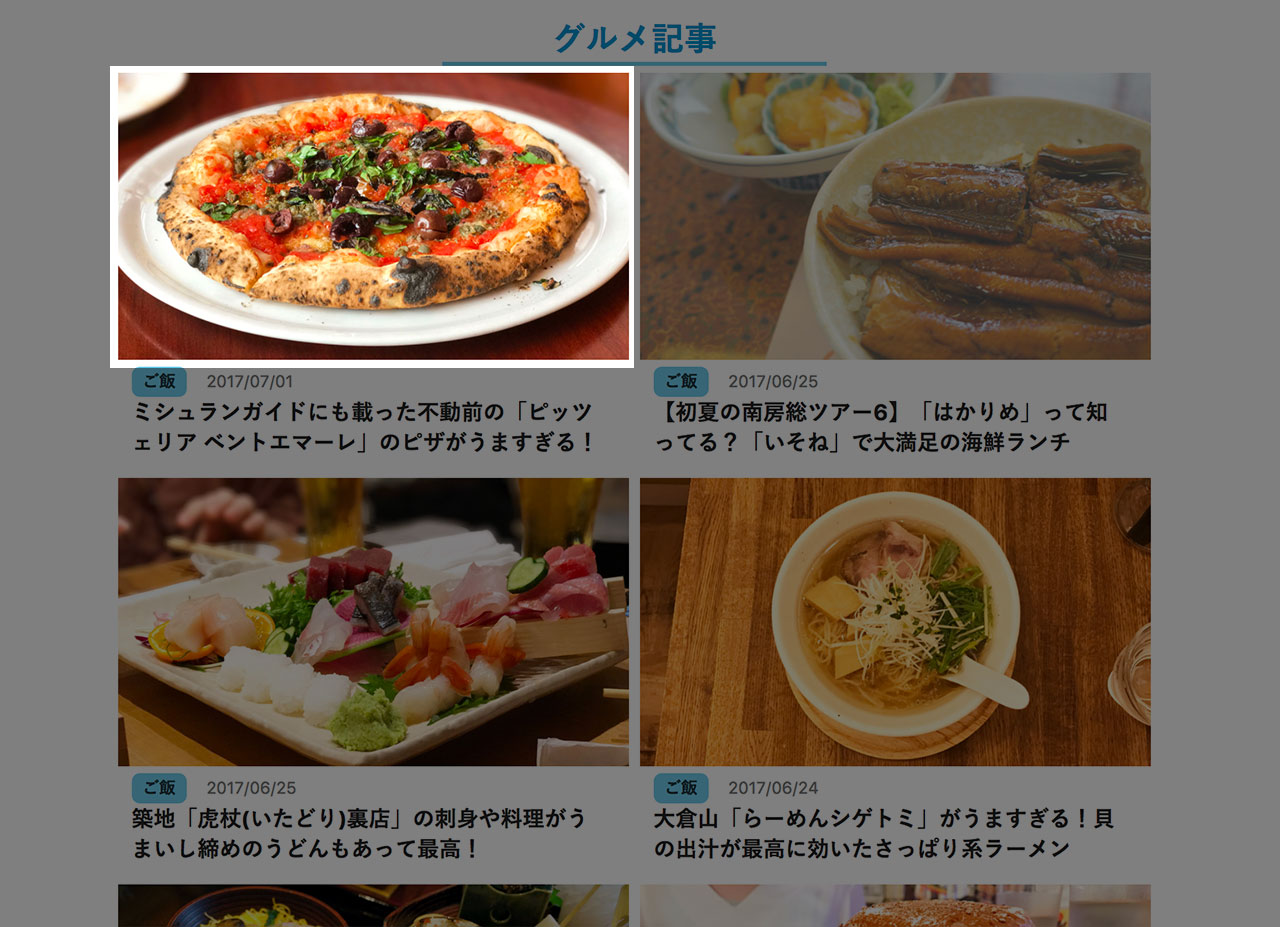
また、アイキャッチ画像として登録した画像がリサイズされ、一覧画面にサムネイル画像として表示されるようになります。

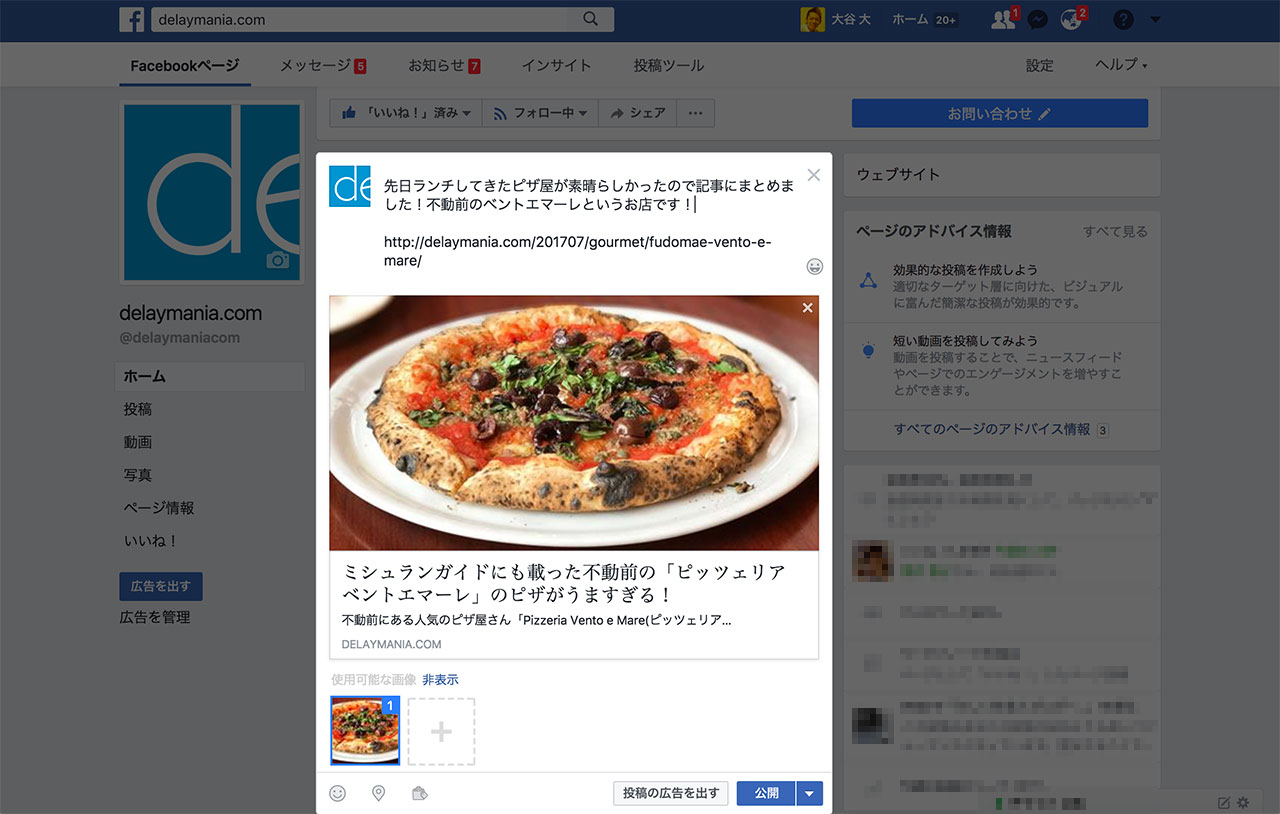
こちらも設定次第ですが、FacebookやTwitterに投稿した際のサムネイル画像もこのアイキャッチ画像が表示されます。

最後に
その記事をクリックするかどうかが画像次第だったりもするので、アイキャッチ画像はめちゃめちゃ重要だと思ってます。
WordPressでブログをやるなら、アイキャッチ画像は1記事ごとに必ず設定しましょう。