ついにブログのオリジナルテーマを作ることにしました!
いろいろやりたいことはたくさんあるけど、ちょっとずつやっていかないとたぶんずっとデフォルトのテーマでやり続けちゃうんで、まずはローカル環境にWordPressをインストールするだけでもしておこうかと。
やってみたら簡単にできたので、インストールの仕方をご紹介します。
WordPressをローカル環境にインストール
WordPressのオリジナルテーマを作るにあたり、ローカル環境にWordPressをインストールしないといけないんですが、ソフトの選択肢がいくつかあります。
迷ったのがBitNamiとMAMPの2つ。
BitNami
超簡単&スピーディにローカル環境にPHP+MySQL 、WordPress構築を実現するBitNami – かちびと.net
死ぬほど簡単にローカルにWordPress環境を構築できる「BitNami」の導入方法!(Mac編) | OZPAの表4
MAMP
WordPressをローカルにインストールする | Webクリエイターボックス
僕が最初に選んだのはMAMPの方。
しかし、なぜかインストールを失敗しました(ToT)
OSとの相性とかそういうのあるのかな?
僕の環境はMacBook AirのOS 10.7.2です。
WordPressのバージョンは3.3.1
なので、OZPAの表4の記事を見ながらBitNamiを入れてみました。
こっちの記事もめっちゃ分かりやすいけど、バージョン違いで微妙に違ってました。
OZPAの表4の記事ではバージョン3.2の頃の話、僕はバージョンは3.3.1。
というわけで、登録の流れをスクショとともに紹介します。
BitNamiをインストールする方法
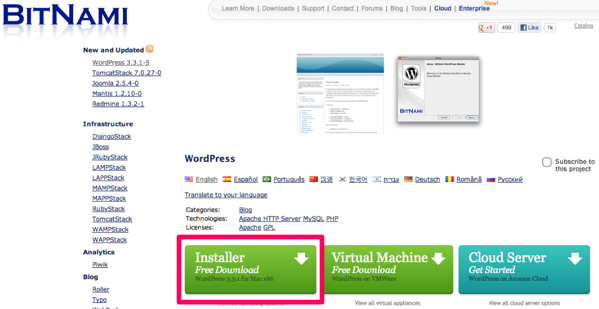
▼まずBitNami :: WordPressに行ってBitNamiをダウンロードします。

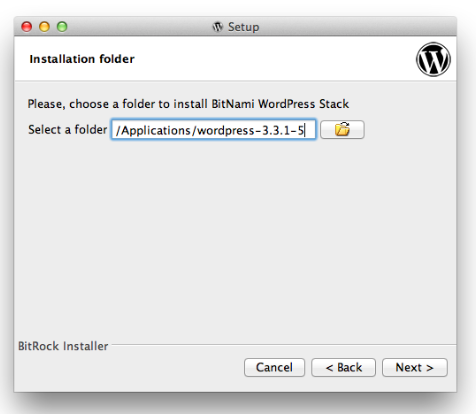
▼インストールするフォルダを選びます。そのままでおっけー。

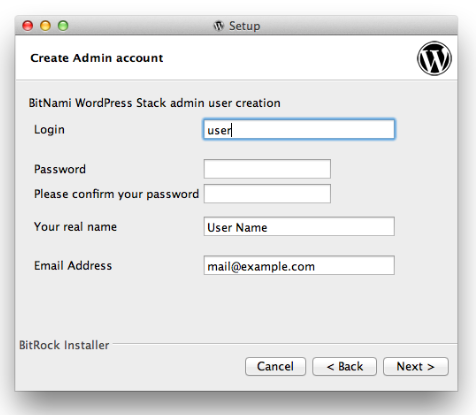
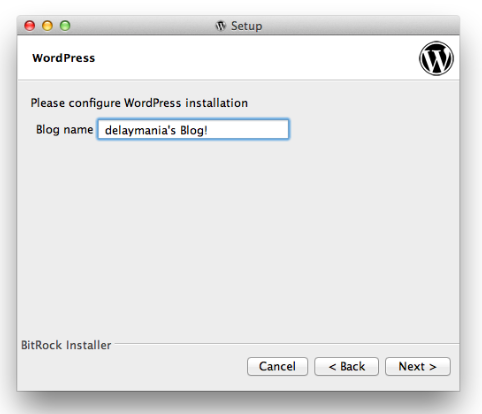
▼ここはあとでダッシュボードに入るのに必要な情報です。僕は迷わないで済むように普段使ってる情報を入れました。

▼ここはあとで換えられるので適当に。

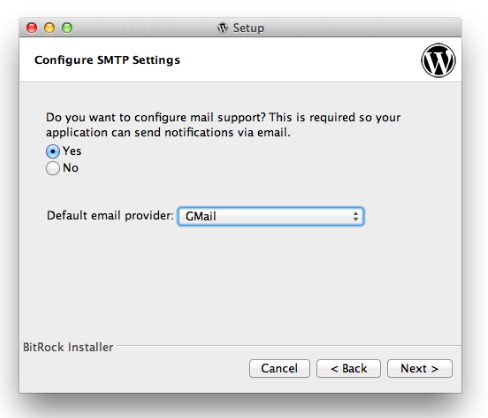
▼よくわからないけど「No」にしました。Yesにするとどうなるんだろ。

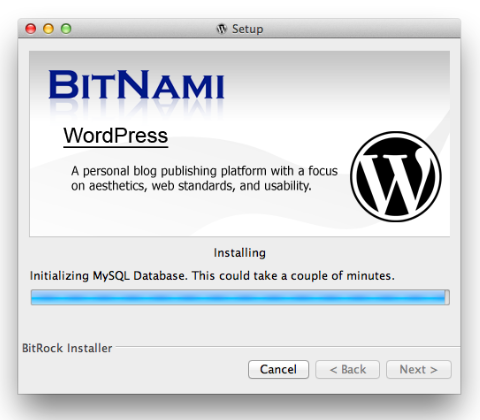
▼そしてインストールへ。待つこと数分。

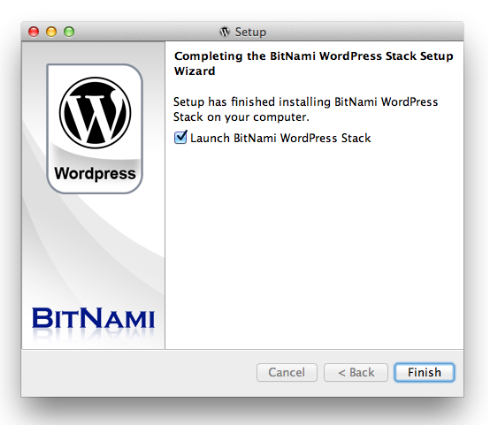
▼インストール完了しました。右下のFinishをクリックしたら自動的にブラウザが立ち上がります。

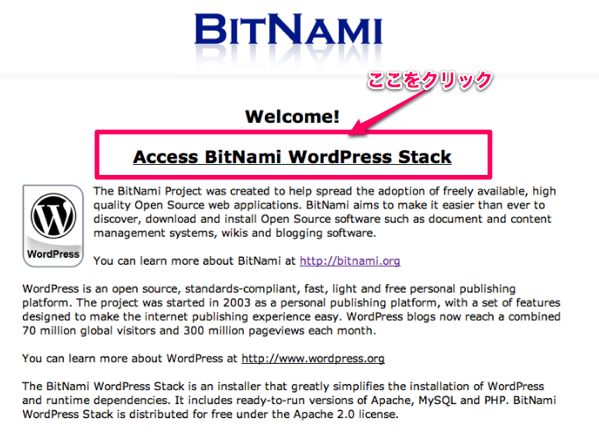
▼立ち上がったブラウザにこのように表示されますので、画面中央付近の太字のあたりをクリックします。

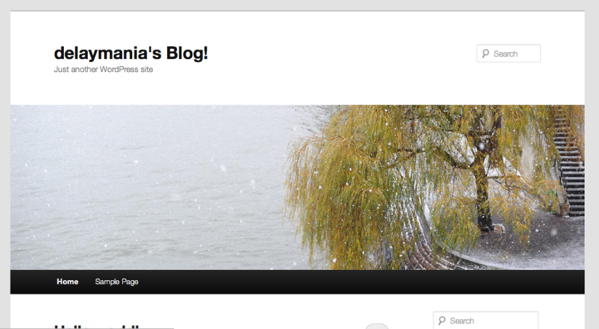
▼するとこんな画面に。これをカスタマイズしたり、一から構築し直したりしてテーマを作っていきます。

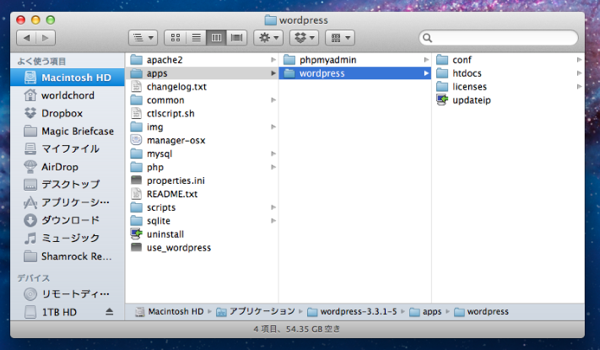
▼ちなみにそのデータは「アプリケーション/wordpress-3.3.1-5/apps/wordpress/htdocs」にあります。

追記
最後に
これであとはオリジナルのテーマを作るだけです。
またテーマを作りながらレポートしていきます。