WordPressの管理画面にある「外観」をクリックすると、その中に「カスタマイズ」という項目があります。テーマファイルによってはこのカスタマイズの項目を編集することで色を変えたり画像を変えたりできるんですね。
このカスタマイズの項目は初期設定だとあまり多様な内容ではないため、独自の情報を追記できるようにオリジナルの項目を追加するソースコードをご紹介します。
カスタマイザーをカスタマイズする方法
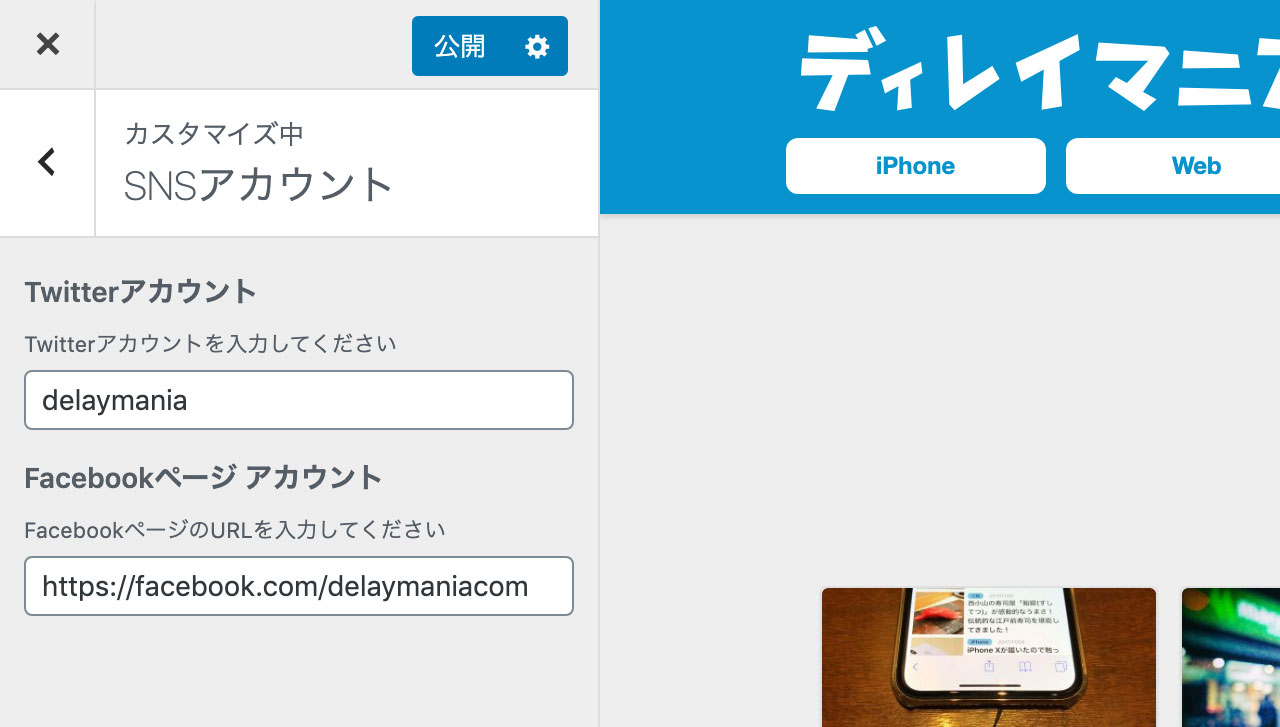
カスタマイザーっていうのはこういう画面で、左側にあるメニュー項目のうち、一番下のものは僕が独自に追加したものです。

こんな感じで、カスタマイザーをカスタマイズするためには、下記のソースコードをfunctions.phpに追記してください。
こちらを追記することで「SNSアカウントの入力欄を作る」ことができます。こちらを雛形として、お好みの項目に書き換えてお使いください。
function theme_customizer_extension($wp_customize) {
$wp_customize->add_section( 'sns_acount', array(
'title' => 'SNSアカウント',
'priority' => 201,
));
$wp_customize->add_setting( 'sns_tw', array(
'default' => '',
'type' => 'option',
'transport' => 'postMessage',
));
$wp_customize->add_control( 'sns_acount_tw', array(
'settings' => 'sns_tw',
'label' => 'Twitterアカウント',
'description' => '<small>Twitterアカウントを入力してください</small>',
'section' => 'sns_acount',
'type' => 'text',
));
$wp_customize->add_setting( 'sns_fb', array(
'default' => '',
'type' => 'option',
'transport' => 'postMessage',
));
$wp_customize->add_control( 'sns_acount_fb', array(
'settings' => 'sns_fb',
'label' => 'Facebookページ アカウント',
'description' => '<small>FacebookページのURLを入力してください</small>',
'section' => 'sns_acount',
'type' => 'text',
));
}
add_action('customize_register', 'theme_customizer_extension');
わかりやすくインデントをつけてますが、「add_section」がカスタマイズの画面の1項目で、そのページの中に2つの入力欄を定義するのが「add_setting」。そしてその入力欄の内容は「add_control」で作るという流れです。
例えばInstagramの入力欄を追加したい場合は、「add_setting」のsns_fbのところから「add_control」の項目のカッコ閉じるまでをコピーしてから、「fb」という文字列を「insta」などに変更して使えばOKです。
上記のソースコードを追記したことで「SNSアカウント」という項目が追加され、こんな具合にSNSアカウントなどを入力することができるようになりました。

一応、ざっくりとそれぞれの項目について説明しておきますね。
add_section
title : カスタマイザーに表示させる名前です。
priority : カスタマイザーに表示する際の優先順位です。表示順位をコントロールできます。
add_setting
default : あらかじめ設定しておく文字列です。なければ空欄のままでOK。
type : ここは「option」と入力しておいてください。
transport : 「postMessage」と入れておくと保存するまで反映されません。デフォルトだと入力するたびに反映されるため画面が煩わしい場合にはpostMessageとしておきましょう。
add_control
settings : add_settingに設定した文字列を入力してください。
label : カスタマイザーの入力欄の見出しです。
description : カスタマイザーに表示させる説明文を入れてください。HTMLタグのsmallタグで囲うとフォントサイズを小さくできます。
section : add_sectionに設定した文字列を入力してください。
type : textと設定することでテキスト入力欄になります。その他「textarea・checkbox・select・radio」など、inputタグの属性を使うことができます。
設定した項目を出力するには
カスタマイザーで設定した項目をテンプレート内に出力するためには、下記のように記述します。
<?php echo get_option( 'add_settingに設定した文字列' ); ?>
先ほどのソースコードでいうと、「add_settingに設定した文字列」を「sns_tw」とするとTwitterアカウントが、「sns_fb」と入れるとFacebookページURLが出力されるというイメージです。
一緒にウィジェットのカスタマイズもどうぞ
カスタマイザーをカスタマイズするということは、自分以外の誰かが使うことを想定してテーマファイルを作るときだと思うので、そんな時にはウィジェットもカスタマイズしたくなるんじゃないかと。
という訳で、ウィジェットの基本的な作り方について解説した記事を貼っておきます。こちらもあわせてご活用ください。
最後に
ユーザーにテーマファイルを提供する場合にはカスタマイザーで独自の項目を追加できた方が便利だと思いますので、WordPressテーマファイルをカスタマイズしたり作ったりしてる方はぜひお試しください。