WordPressでは投稿する記事や固定ページにパスワードをかけられるんですね。それ自体も最近まで必要なシーンがなかったため使ったことがなかったんですが、パスワードをかけたページのカスタマイズもできるそうで。
というわけで、特定のページにパスワードをかける方法と、パスワードをかけたページの文章をカスタマイズする方法をご紹介します。
投稿ページや固定ページをパスワード保護する
投稿ページや固定ページをパスワード保護するためには、パスワードをかけたい投稿・固定ページを開いて、公開設定を変更するだけです。
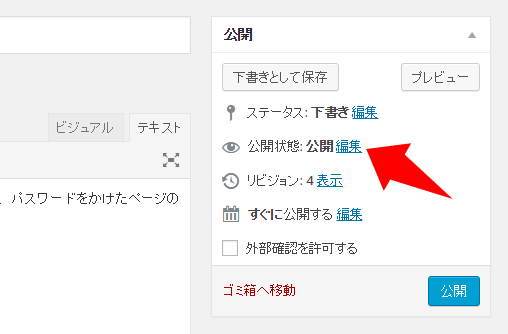
▼公開の項目内にある「公開状態」の右側にある「編集」をクリックします。

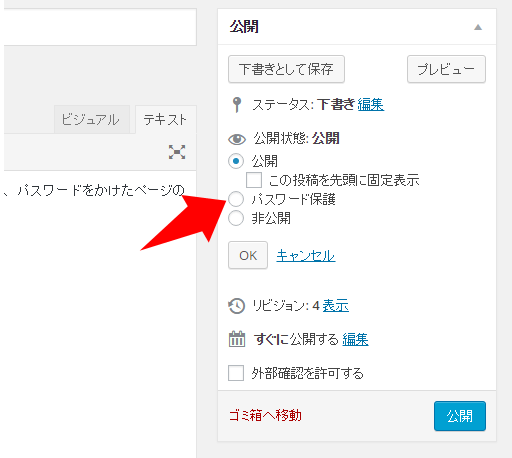
▼すると「パスワード保護」という項目がありますのでラジオボタンにチェックを入れます。

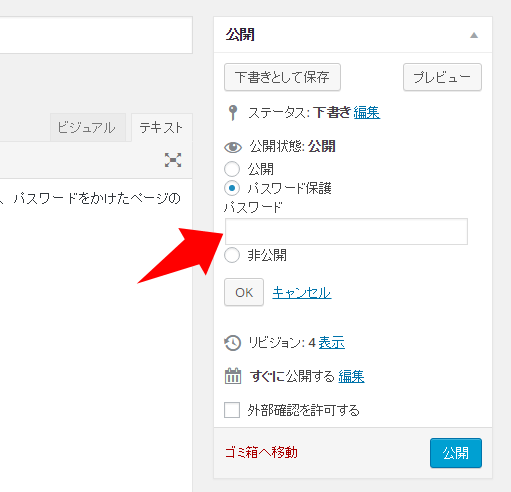
▼パスワード入力画面欄が出ます。こちらに任意のパスワードを入れましょう。

これでページを公開すれば、そのページにアクセスするとパスワード入力を求められますので特定の人だけに見せることができます。
テキストのカスタマイズ
パスワード保護されたページを開くと保護されたページである旨が表示されてますが、そこのテキストを変更したい場合は下記の方法で調整可能です。
これから紹介する方法は、こちらの記事を参照したものです。
下記のソースコードをfunctions.phpに追記してください。
「保護中:」のテキストを消す
add_filter('protected_title_format', 'remove_protected');
function remove_protected($title) {
return '%s';
}
タイトル先頭に「保護中:」というテキストが付いてしまうのをこちらのコードで消すことができます。
注意書きを変更する
function my_password_form() {
return
'<p>表示させたいテキストをここに入れます<p>
<form class="post_password" action="' . home_url() . '/wp-login.php?action=postpass" method="post">
<input name="post_password" type="password" size="24">
<input type="submit" name="Submit" value="' . esc_attr__("送信") . '">
</form>';
}
add_filter('the_password_form', 'my_password_form');
こちらを追記するとパスワード入力欄に添えるテキストを差し替えることができます。
最後に
パスワードをかけて特定の人だけに見れるようにするケースって結構需要がある気がするんですよね。
気になった方はぜひお試しください。