ここ数年くらいのウェブデザインのトレンドとなってる「画像を背景に敷いてでかく見せるデザイン」。僕も好きでよく使ってます。
パソコンのディスプレイも機種によってまちまちですし、スマホもタブレットも様々なサイズがある中、すべての端末で画像を全画面表示させる方法をご紹介します。
CSSに数行追記するだけの簡単な方法ですよ。
目次
背景画像を画面いっぱいに広げるためのCSSの記述方法
背景画像を画面いっぱいに広げるためには、CSSに下記のように書けばおっけーです。
.header-bg {
background-image: url("画像のパス");
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
height: 100vh;
}
ポイントは2つあって、1つ目は「background-size: cover;」です。背景画像を画面いっぱいに広げるためにはbackground-sizeを数値で指定するのではなく「cover」とします。
もう1つのポイントは「height: 100vh;」です。「vh」は「ディスプレイの高さ」を表す単位で、heightを「100vh」とすると「ディスプレイの高さ100%」という意味になります。
この2つを組み合わせて、「高さはディスプレイの最大値に、その上で画像を背景目いっぱいに広げて表示する」ということが実現できます。
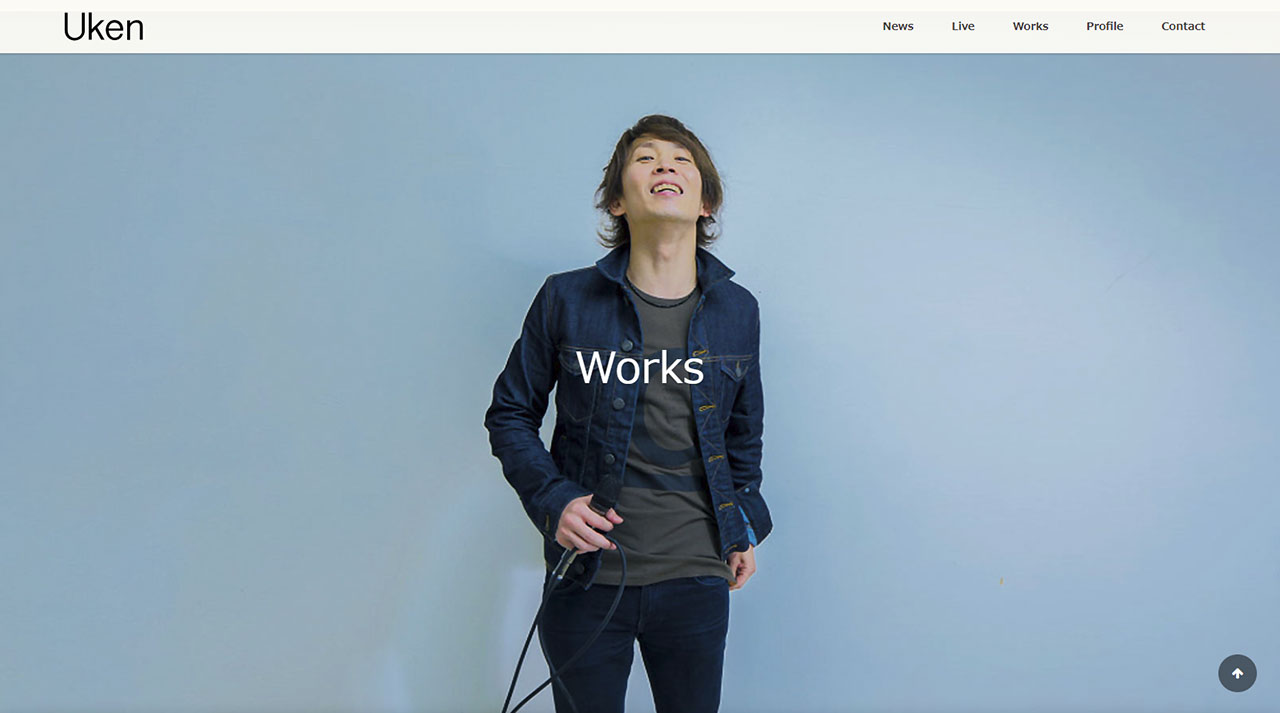
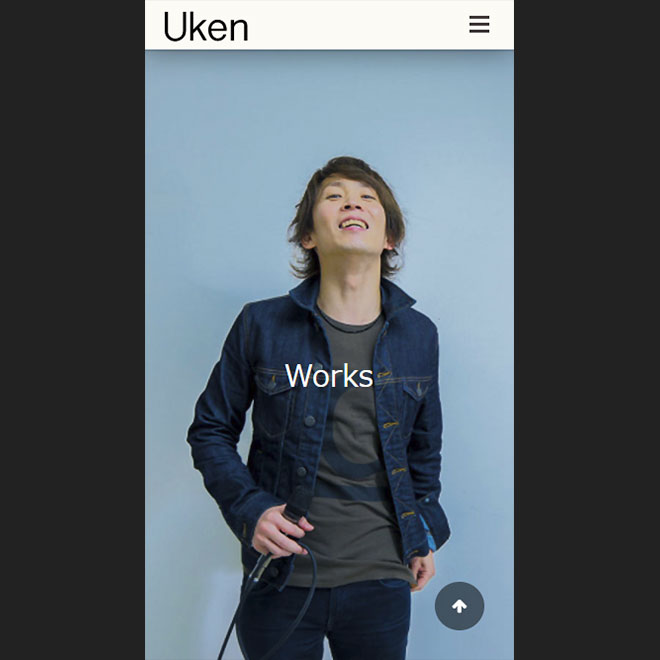
この方法では、スマホ表示のときに写真の構図としては左右がカットされることになります。パソコンでもスマホでも上記の記述で全画面表示はできるものの、写真によってはスマホで欠けて見えることになるため、写真の選別時点で気をつけましょう。
パソコンでこれくらい余白を持たせておくと、

スマホだといい感じに収まります。

background-positionで調整してももちろん大丈夫です。スマホのときだけ右寄せにするとか。background-positionで解決できる写真であれば位置を指定して調整しましょう。
背景画像を固定する場合
もし背景画像を固定したいのであれば、「background-attachment: fixed;」を追記しましょう。
.header-bg {
background-attachment: fixed;
background-image: url("画像のパス");
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
height: 100vh;
}
こうすることで背景は画面に固定され、スクロールしたときに背景は動かないで他の要素は動いてくるという、レイヤーを分けたような立体的な表現が可能になります。
backgroundはショートハンドで書いても良い
backgroundはショートハンドといって、省略した書き方も可能です。その際はちょっとだけ注意点があって、background-positionのあとには半角のスラッシュを入れる必要があるそうです。(細かい理屈は僕は良く分かってません。)
.header-bg {
background: url("画像のパス") center center / cover no-repeat fixed;
}
画像の上にテキストを載せる場合にできる工夫
画像を背景に全画面表示した際に、その上にテキストを載せたいことも多いと思います。
そんな時にテキストを見やすくする工夫を2つご紹介します。
背景画像を暗くする
背景画像を暗くすることで、上に載せたテキストを読みやすくできます。CSSをちょろっと追記するだけで簡単に実装できますよ。
背景画像をぼかす
背景画像をぼかす方法も便利です。「背景をぼかしたうえで暗くする」っていう合わせ技も効果的ですよ。
最後に
僕は結構この手法が好きで多用してるんですが、ファーストビューの時点で下にスクロールできることを伝えてあげないと使いにくいような気もしてるので、下にスクロールするためのボタンも添えてあげると親切だと思いますよ。
写真をガッツリ見せたいサイトで活用できるテクニックなので、ぜひお試しください。



