HTMLやPHPの知識がなくてWordPressでブログを始めた方から「デザインをいじろうにもどこを触ったらいいのか分からない」という話を良く聞きます。
知識がないうちは触らない方がいいファイルではあるんですが(画面が真っ白になったりするので…)、そうは言っても触り方を知らなければいつまでも触れないままですよね。
というわけで、WordPressテーマに含まれているファイルを管理画面から編集する方法をご紹介します。
テンプレートファイルを管理画面から編集する
WordPressの管理画面ではブログのデザインを編集する項目があります。
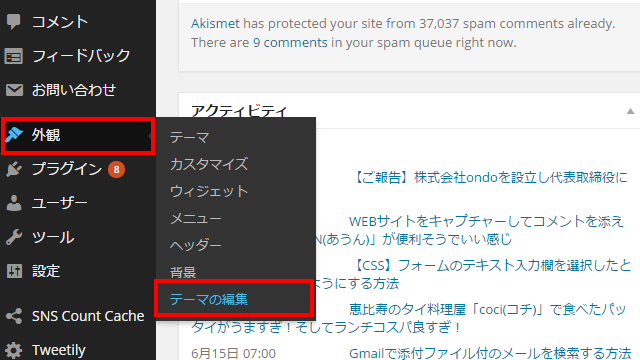
▼WordPressにログインし左側のメニューの「外観」の中にある「テーマの編集」をクリックします。

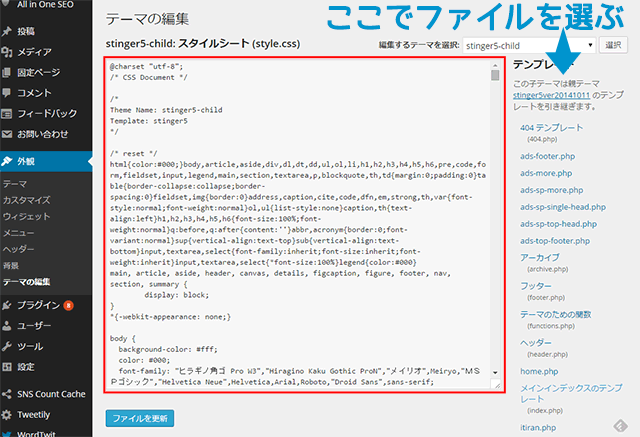
▼開くと現在使用中のテーマのソースコードが表示されます。デフォルトはstyle.cssになっており、編集したいファイルを右側から選びます。

あとは好きなファイルを開いていじるだけ。
style.css以外は基本的にPHPのファイルがずらっと並んでまして、例えばheadタグ内をいじりたければheader.phpを、記事ページであればsingle.phpを編集するという感じです。
このソースコードをいじるためにはHTML,CSS,PHPの知識が必要になりますが、僕自身ブログをいじりながら勉強しましたので、現時点で全く知識が無くてもこれから覚えていけば良いと思います。
最後に
FTPを使ってファイルを更新する方法もあるんですが、とりあえず今回は管理画面からファイルを触る方法をご紹介しました。
くれぐれもバックアップを取ることをお忘れなく!ファイルを触るときは自己責任でお願いします。