Gutenbergのブロックエディタでは様々なショートカットを使うことができますが、その中でも特に覚えておくと便利に使えそうなものをいくつかピックアップしました。
僕がMacユーザーなのでMac用の表記にしてますが、Windowsユーザーの方はoptionを「Alt」に、⌘を「Ctrl」に置き換えて使ってくださいね。
目次
段落ブロックを別のブロックに簡単に変更する
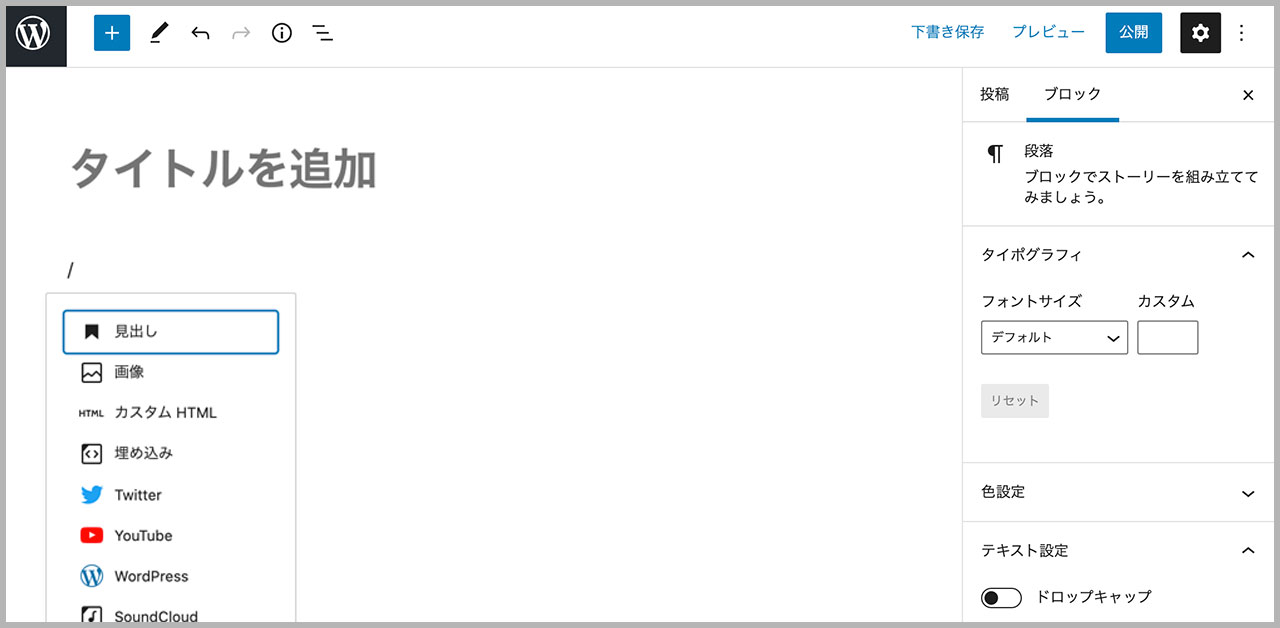
ブロックを新規で追加すると段落ブロックとして挿入されます。そのまま文章を打てば本文のテキストとなるわけですが、そこで別のブロックとして使いたい場合に「新規でブロックを追加して、段落ブロックを削除」だとめんどくさいですよね。
段落ブロックが空の状態で「/ (スラッシュ)」を入力すると、候補となるブロックが表示されます。好みのブロックをサクッと選択するのに便利です。

また、ブロックエディタではマークダウン記法も使えますので、マークダウンに慣れている方はこちらの方が使い勝手良いのでおすすめです。
選択したブロックの手前に新しいブロックを追加
文章を書いていると、その手前にブロックを挿入したいという機会もあると思います。
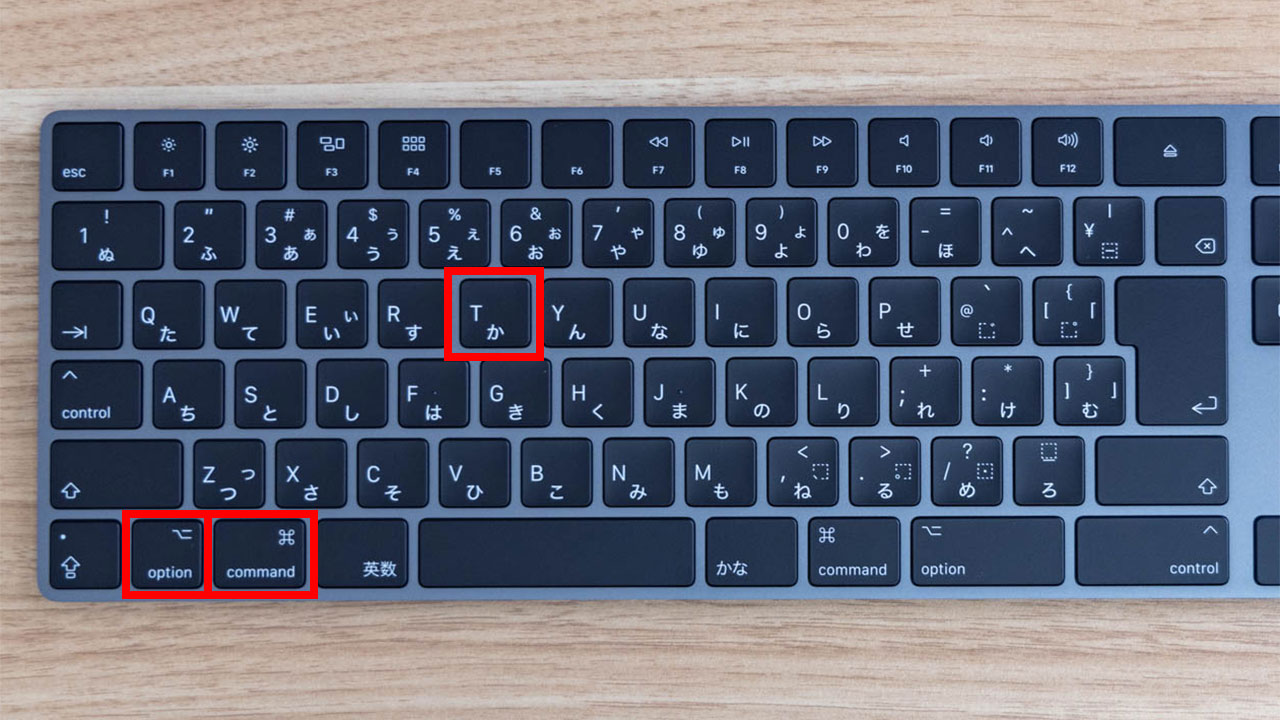
そんな時は「option + ⌘ + T」を押すと、手前にブロックを新規追加することができます。

ちなみに、「option + ⌘ + Y」で現在のブロックの後に新規でブロックを挿入できますが、リターンキーと同じ効果なので出番はないと思います。
ビジュアルエディタとコードエディタを切り替える
ビジュアルエディタだけで記事を完結することがほとんどだとは思いますが、場合によってはコードエディタの方が都合が良くて行き来することもあるかと思います。
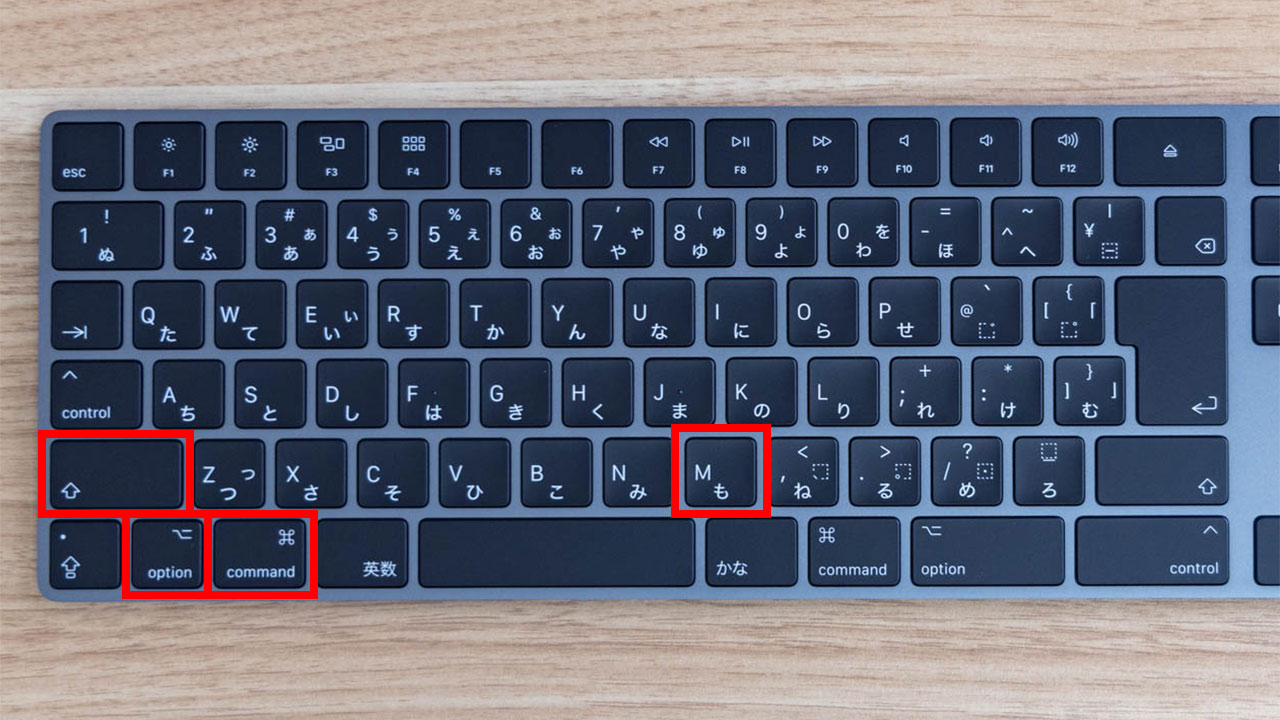
「shift + option + ⌘ + M」を使うと、簡単にビジュアルエディタとコードエディタを切り替えることができます。

右側のサイドバーの表示/非表示切り替え
ディスプレイの広さによっては、右側にあるサイドバーを一旦隠しておきたいこともあると思います。
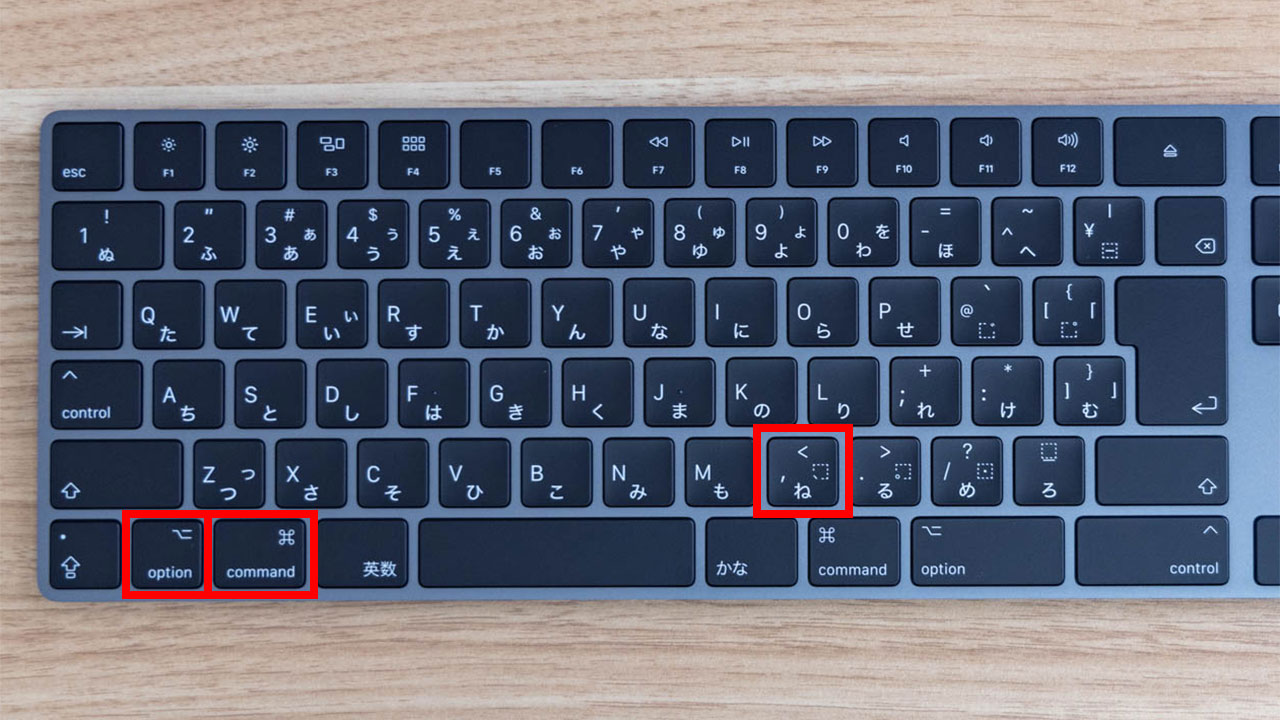
「shift + ⌘ + , (カンマ)」でサイドバーの表示/非表示を切り替えることができるので、これを覚えておけば画面を広く使うことができますよ。

おなじみのショートカットキーを使うことも
ブロックエディタ特有のショートカットキーではなく、普段からよく使うショートカットキーもいくつか使うことができます。
説明するまでもないほどおなじみのものばかりですが、いくつかご紹介しておきますね。
⌘ + Z = アンドゥ
⌘ + S = 保存
⌘ + A = 全選択
⌘ + B = 太字
意外と盲点なのは「⌘ + S」で、実はWordPressではこれまでもこのおなじみのショートカットキーで下書き保存ができたんですよね。ブラウザが落ちただけでこれまで打ってきたテキストが消えてしまうので、こまめに「⌘ + S」する癖をつけておきましょう。
太字に関しては、テキストを選択した状態でショートカットキーを押すことで、そのテキストをstrongタグで囲うことができます。
最後に
Gutenbergのブロックエディタで使えるショートカットキーの記事はたくさんあったんですが、明らかに使わないショートカットキーがありすぎて読みにくかったので、個人的によく使うものだけをまとめてみました。
人によって書くスタイルも違うので便利だと感じるショートカットキーも変わると思いますが、まずはこの辺りを覚えてから他のものも使ってみると良いのではないでしょうか。


