WordPressでお問い合わせフォームを簡単に付けられる「Contact Form 7」はインストールするだけでさくっと使える便利なプラグインです。
初期設定でもかなりいい感じなんですけども、メールを送信した後にそのページ内で「送信しました」というメッセージが出るだけなのがちょっと味気ないと感じることも。
というわけで、お問い合わせメール送信後に次のページに遷移する、いわゆる「サンクスページ」を実装する方法をご紹介します。
サンクスページがある場合とない場合
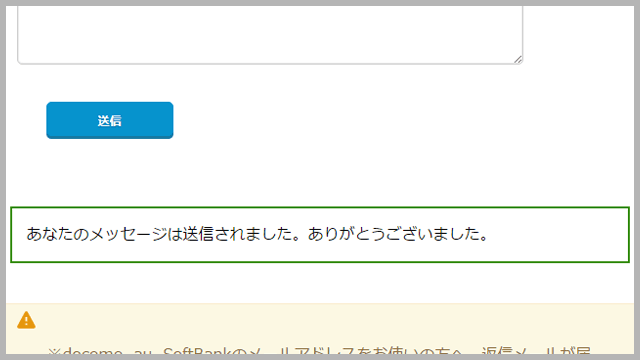
▼通常「Contact Form 7」で作ったお問い合わせフォームでは、送信ボタンを押した直後にそのページ内に送信された旨が表示されるだけなんです。

ただこれだと送信ができたかどうか分かりづらいですし、送信後にどこかのページへの導線を用意してあげた方がより親切ですよね。
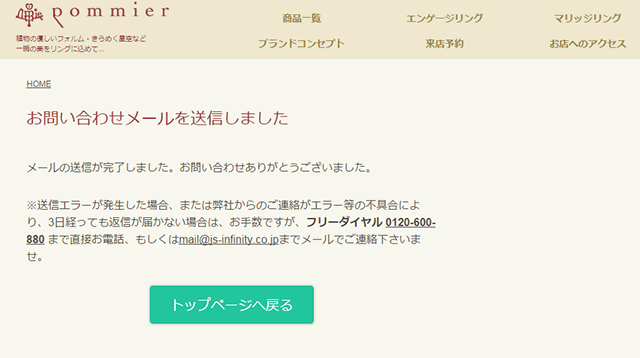
▼これは僕が担当しているpommierというお店のサイトのサンクスページです。こういうページを挟めば次にトップページに遷移してもらうこともできますし、挨拶や注意事項などのコメントも添えることができます。

Contact Form 7でサンクスページを実装する
では実装方法です。
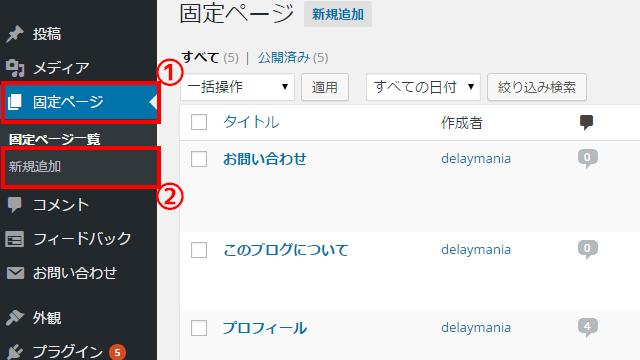
▼まずサンクスページを固定ページに作っておきます。

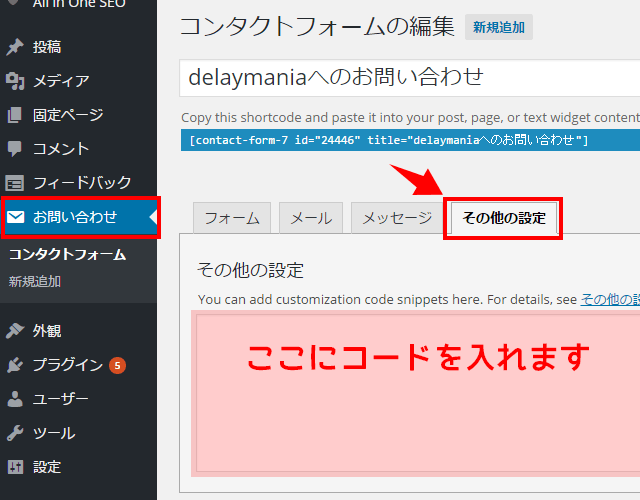
▼管理画面左側のお問い合わせから「新規追加」するかすでにお問い合わせフォームを作ってあるならそのページに入り、タブの「その他をクリック」。

その他のページにある広いテキスト入力エリア(上の画像のピンクのエリア)に下記のコードを入れます。
on_sent_ok: "window.location.href =’サンクスページのURLがここに入ります’;"
URLは先ほど固定ページで作ったページのURLですね。
たったこれだけでサンクスページの実装完了です。あとは固定ページに作ったサンクスページの中身を充実させるだけ。
最後に
ちなみに「アドワーズのコンバージョンタグを設置したい」というニーズに応えてサンクスページを実装したこともあります。お問い合わせのページから遷移した先のページにタグを設置する必要があったので、そうなるとサンクスページの設置は必須な訳ですね。
ないよりはあった方がいいページだと思いますので、ぜひ導入してみてください。