WEBサイトを作るとお問い合わせフォームが必要なケースはかなり多いと思います。
一から作ろうと思うとかなり難しいんですけども、WordPressで作ったサイトであれば「Contact Form 7」というプラグインを使えば詳しい知識がなくてもすぐに実装できます。
手軽にお問い合わせフォームを実装できる
お問い合わせフォームを実装するのにこんなに簡単な方法を僕は他に知りません。インストールしたら迷わずすぐに使えると思います。
まずはContact Form 7をインストールしましょう。プラグインのインストール方法が分からない方は下記の記事を参照してください。
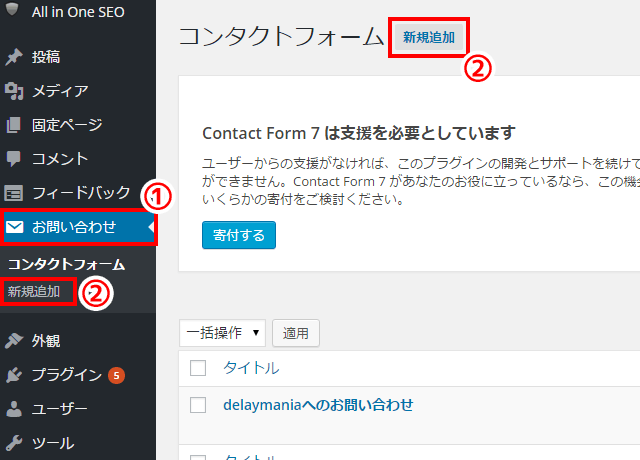
▼インストール・有効化できたら管理画面左側に「お問い合わせ」という項目ができてますので、そこで「新規追加」をクリックします。

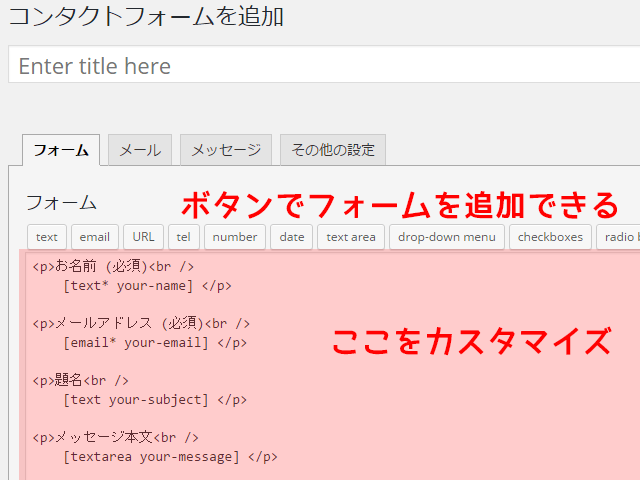
▼ここで自由にお問い合わせフォームを作れます。初期設定で基本的なものがそろってるのでそのままでも使えますし、HTMLも自由に書き加えられますのでデザインも自由自在です。足したい項目があれば上部のボタンを押していくだけで簡単に追加できます。

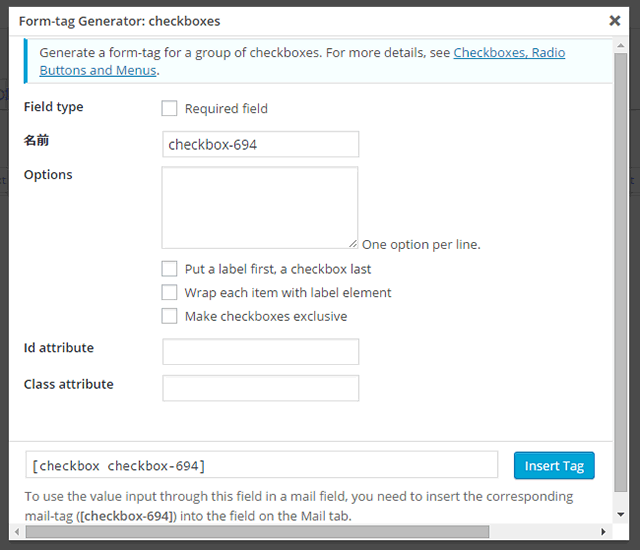
▼例えばこれはcheckboxを追加しようとしたとき。一番上の「Required field」にチェックを入れれば必須項目になったり、あとはHTMLのform内にどんな項目を入れるかを設定していく形なので多少知識は必要かもしれません。

一応参考までに、formのデザイン関連の記事を貼っておきます。
- 【CSS】フォームのテキスト入力欄を選択したときに枠の色が変わるようにする方法
- CSSで入力フォームのうっすらと見える文字(placeholder属性)の色を変える方法
- CSSでボタンを押したときに沈むようなデザインにする方法
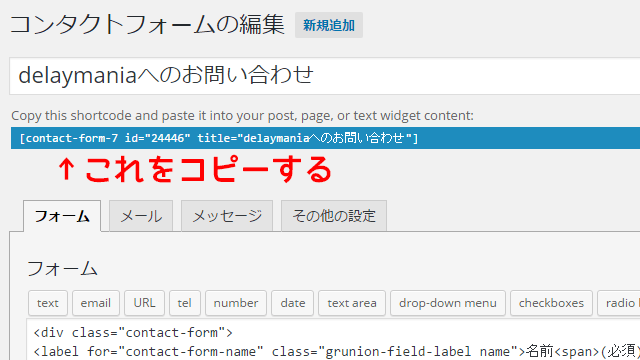
▼設定が終わり保存したらページ上部にコードが現れますのでこれをコピーします。

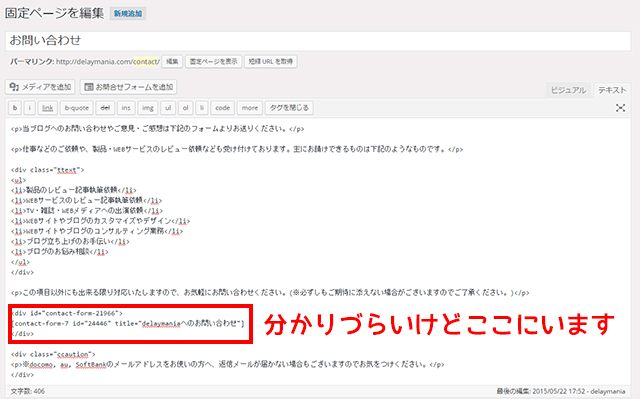
▼あとは設置したい箇所に先ほどのコードを貼るだけ。僕の場合は固定ページに「お問い合わせ」というページを作りそこに設置しています。

そうやってできたお問い合わせページがこちらです。
最後に
設定の部分を思いっきりはしょったので初心者の方に取っつきづらい記事になってしまったかもしれません。
フォームをデザインする方法は奥が深いので、また別の機会に記事にしたいと思います。