フォントがやけにキレイに見えるなというサイトがあってどうやってるのか全然分からなかったんですが、最近になって「font-smoothing」というプロパティの存在を知りました。
スマホやモダンブラウザ向けのプロパティですが、1行足すだけでテキストがスタイリッシュになります。
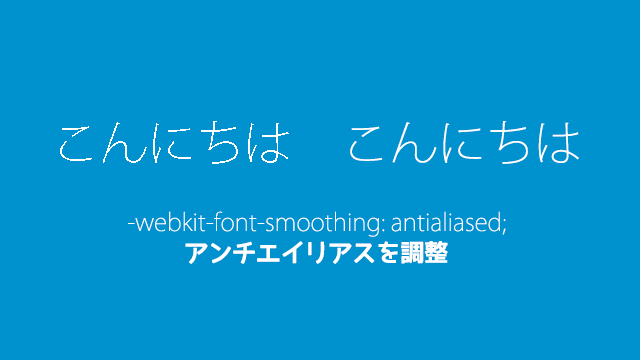
font-smoothingで細めのフォントを実現
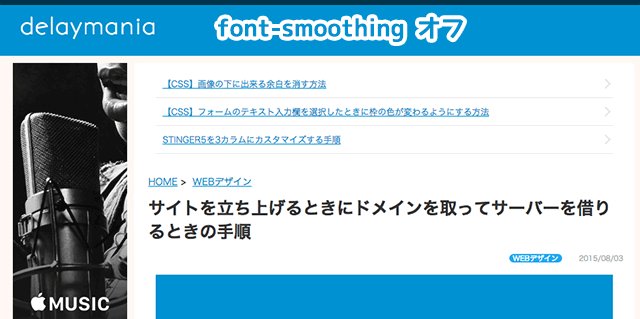
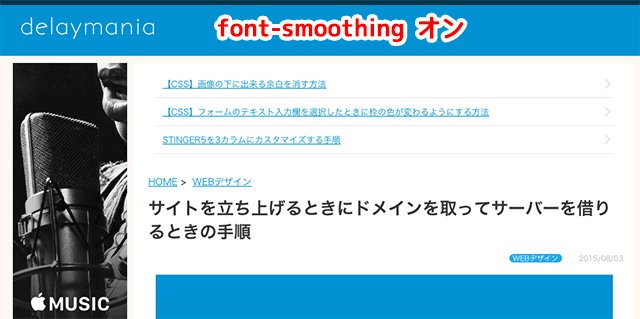
まず最初にfont-smoothingをかけたものとかけてないものでどう違うのか比較画像をお見せします。
▼font-smoothing使ったときと使ってないときの比較用GIFアニメです。テキストの雰囲気が違うのが分かりますかね。

書き方は簡単で、下記の記述をフォントを変更したいところに書き加えるだけ。
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
例えばbodyに書いて全部に指定してもいいと思います。全部にかけても不都合なことはないでしょう。記述例としてはこんな感じ。
body {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
ベンダープレフィックスをご覧の通り、対応ブラウザはSafari, Chrome, Firefoxです。
フォントの太さを調整するときは「font-weight」プロパティを使いますよね。ただあれは普通or太いの二段階で、太くはなるけど細くはできないのです。
なので、もうちょっと細目にしたいなと思ったときはfont-weightではなく上記のソースをコピペして使ってください。
1つ補足で、font-smoothingをかけることでフォントが細く見えるようになりますが、実際はアンチエイリアスのかけ方を調整するプロパティでして、調整された結果見た目としては細く見えるようになるという理屈だそうです。
また、フォントが細くなったことでテキストの色が薄くなったような印象になります。必要であれば色味を調整してください。
最後に
モダンブラウザ用ですが、スマホユーザー向けと考えると結構使えるプロパティだと思いますよ。