僕の周りでWordPressでブログを始める友人が増えてます。
記事を投稿すること自体はさほど難しいことではないんですけども、「スラッグ」とか「アイキャッチ画像」とか、慣れないとどんな機能なのかも分からないことがあって僕も始めた当初迷いました。
というわけで、WordPressで記事を投稿する方法を詳しく解説します。
目次
WordPressで記事を投稿する方法
アメブロやライブドアブログなどと同じく、記事を投稿するだけであれば全然難しいことはありません。
投稿画面に入って、記事を書いて、諸々設定して投稿するだけ。
ただ、「諸々設定」の中に初心者キラーな項目もありますので、そのあたりも触れながら順番に投稿の仕方をご紹介します。
投稿画面へ遷移する
まずは記事を投稿する画面へ行きましょう。
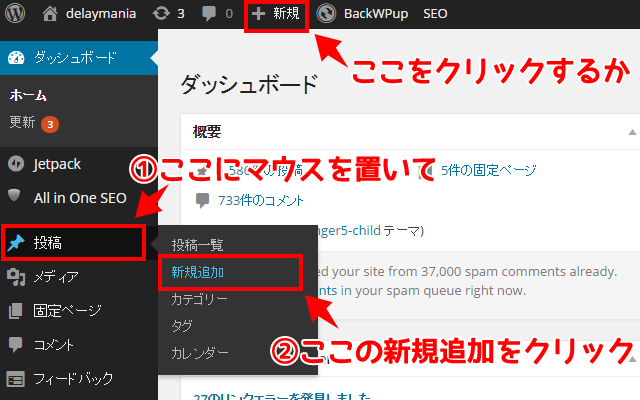
▼WordPressのダッシュボードにて、上部の「新規」か、左サイドバーの「投稿>新規追加」から入れます。

ちなみに、初期状態では投稿のところに「カレンダー」はありません。僕の環境では「WordPress Editorial Calendar」というプラグインを入れているため上記の画像で表示されています。
投稿画面で入力する必要のある項目
▼記事を書くにあたり、この投稿画面で入力する必要のある項目が下記の通りです。

必須という訳ではない項目もありますが、この8項目を覚えておけばあとは足したり引いたりという感じなので、順番にご紹介します。
タイトルを入れる

記事のタイトルです。タイトルの付け方は自由ですが、コツとしては未来の自分が過去の自分の記事を探せるくらいのタイトルがいいと思ってます。
記事の本文を書く

記事本文を書くエリアです。
HTMLタグも使えますし、打つのがめんどうであれば上部のボタンを押すだけで追加できます。
覚えておきたいHTMLタグ
HTMLは分からないという方も、「h2,h3,h4」といった見出しのタグ、リストの「ul,ol,li」、リンクのaタグくらいは覚えておいた方がいいと思います。
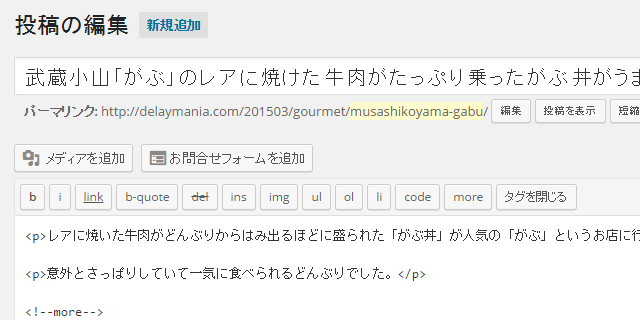
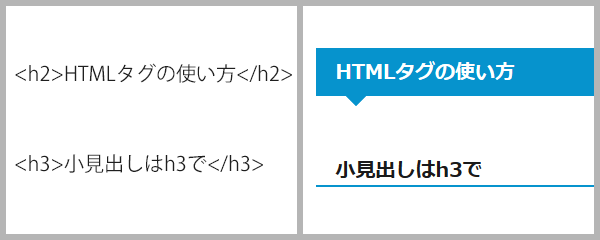
▼見出しを付ける場合は左のように書くと右のような見た目で反映されます。(見た目はCSSで設定します。)

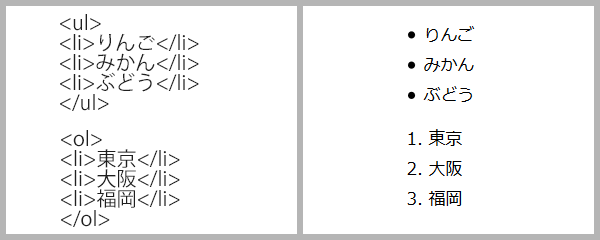
▼リストの場合も左のように書くと右のようになります。

moreタグについて
HTMLタグではありませんが、WordPressでは「moreタグ」と呼ばれるものがありまして、これで区切ることでmoreタグ前をちらっと見せるということができたり、moreタグの位置に広告を挿入するということもできます。
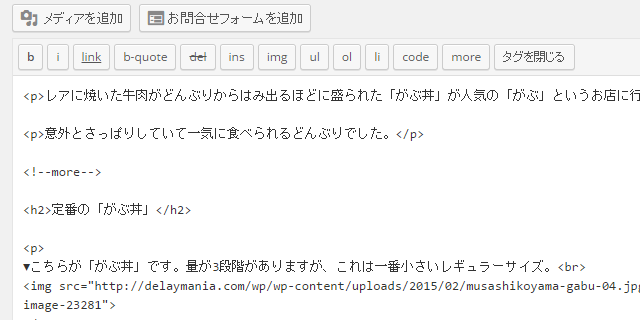
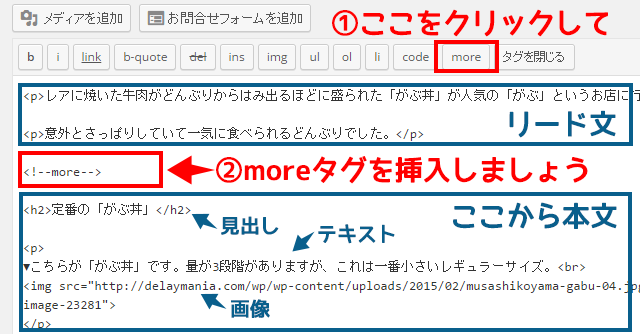
▼リード文として2,3行書いてmoreタグを挿入し、その後に本文という書き方をしておくと後々いじりやすいと思います。

画像を挿入する
写真を撮影したり何らかの加工ソフトで作成したJPG, PNG, GIFなどの画像ファイルは、ドラッグアンドドロップで簡単にアップすることができます。
※画像の拡張子についてはこちらを参照してください。
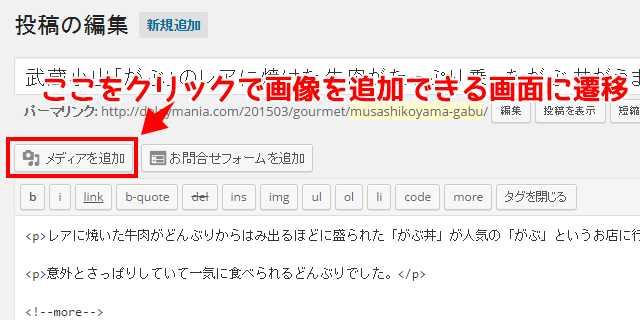
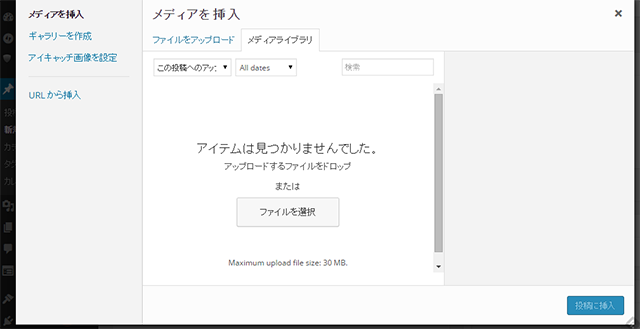
▼画像を挿入する場合は「メディアを追加」をクリックします。

▼画像はドラッグアンドドロップで追加できます。複数枚一気に追加することも可能です。

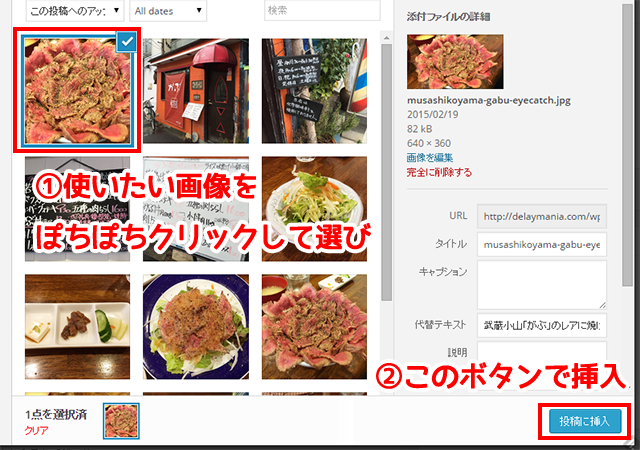
▼画像が追加できたら、右下の投稿に挿入をクリックすれば画像のタグ(imgタグ)が追加されます。

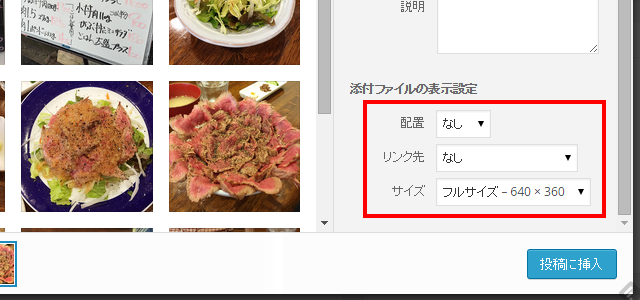
▼右側のサイドバー一番下にある設定はこのように「なし」「なし」「フルサイズ」がおすすめです。

より詳しい方法は別記事を書きましたので、こちらもあわせてご覧ください。
スラッグを入れる

スラッグとはURLの末尾に設定されるそのページ固有のIDみたいなものです。
パーマリンク設定で「投稿名」にした場合か、「カスタム構造」で「%postname%」を設定している場合に必須となるもので、SEO的にも重要だと言われています。
こちらの記事でも紹介してますが、URLを見ただけでも内容の推測が出来る単語をハイフンでつないだものにしましょう。
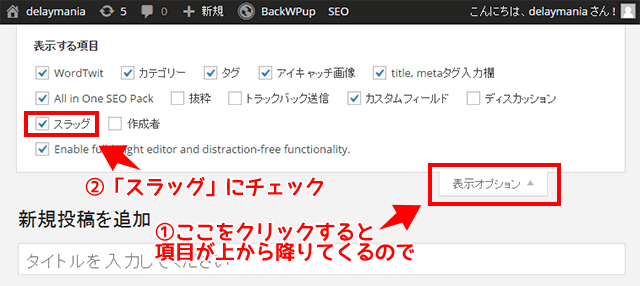
このスラッグという項目、初期状態では投稿画面に表示されていません。ページの上部にある「表示オプション」をクリックして「スラッグ」にチェックを入れましょう。
▼表示オプションをクリックすると上から画面が降りてきますので、こちらでスラッグの項目を表示させましょう。

アイキャッチ画像を設定する

選択したテーマ(WordPressのテンプレート)によってはアイキャッチ画像が必要ないものもありますが、SNSでシェアされたときに表示されたり、一覧画面のサムネイル画像として使えますので、全記事に設定しておくことをおすすめしてます。
僕はブログを始めた頃にその設定をしておらず、あとでその事実を知ってから設定し直しが超大変でした。
アイキャッチ画像の設定方法についてはこちらをどうぞ。
カテゴリとタグを設定する

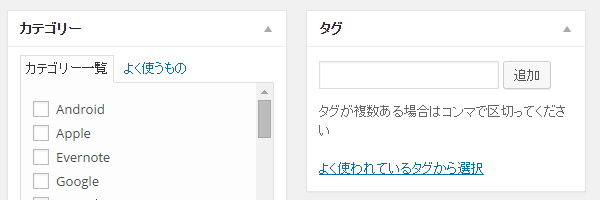
カテゴリとタグを設定します。
カテゴリは最低1つは選ぶ必要があります。一応複数選択することはできますが、カテゴリは1つだけにしておくのがおすすめです。
タグは複数設定できます。
例えば、カテゴリに「ご飯」を設定し「渋谷」「ラーメン」タグを付ける、という構造にしたり、カテゴリを階層化して「ご飯>ラーメン」として地域のタグをつけるというパターンも考えられます。
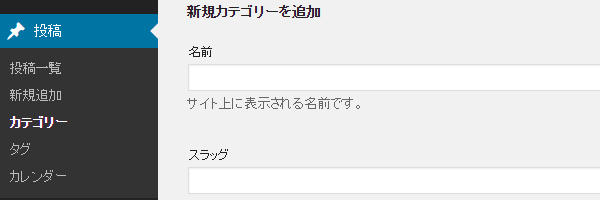
新しいカテゴリやタグを追加したい場合は、必ずカテゴリとタグにもスラッグを設定してください。これを怠るとカテゴリページやタグページのURLが日本語になってめんどくさいことになります。
▼カテゴリとタグのスラッグは「投稿>カテゴリ」「投稿>タグ」にて設定できます。

その他に設定してある項目があれば入力する

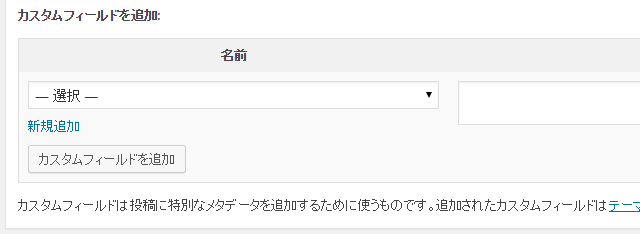
プラグインを使ったり、カスタムフィールドというものを追加することで入力項目を追加していくことができます。
このあたりはどういうことをやりたいかによって足していくものですので、調べながら必要だと思ったタイミングで追加してみてください。
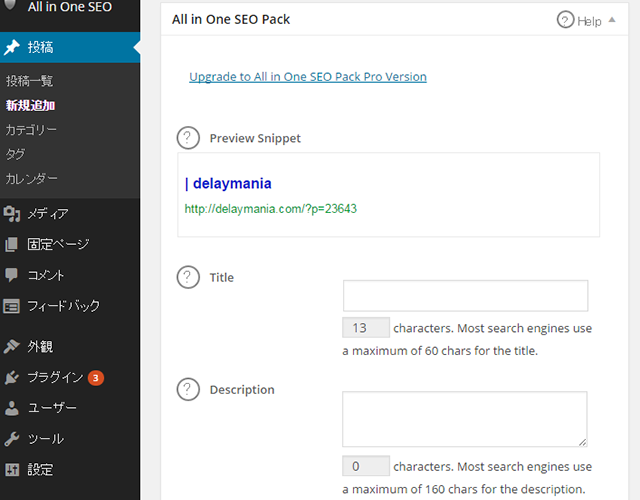
▼例えばAll in One SEO Packを使ってる人であれば、titleタグやmeta descriptionを記事ごとに設定することができます。

投稿設定をする

ここまで出来たらあとは投稿するだけです。
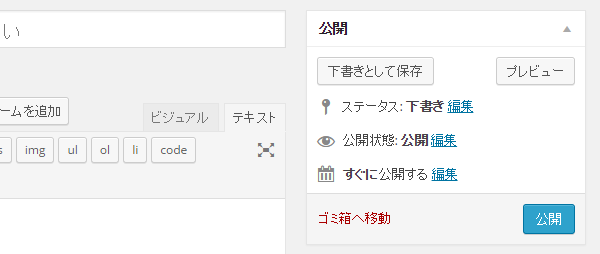
公開ボタンを押すと、押した瞬間に公開されます。
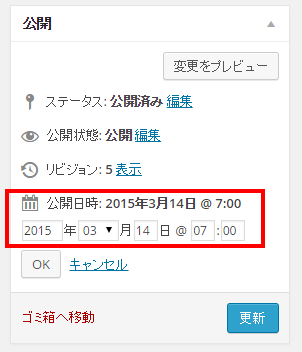
▼僕はほぼすべての記事を予約投稿で公開してまして、日時を指定して予約という流れにしてます。

最後に
これで初めての投稿も怖くないと思います。ぜひWordPressライフを楽しんでください。
それと、WordPress始めたばかり方にはこちらの記事も読んでもらいたいです。特に設定回り中心に紹介した記事です。