左側にサムネイル画像、右側にテキスト、その下側にボタンというデザインを作る際にtable-cellを使うと便利です。
floatを使わないでtable-cellで実装する方法をご紹介します。
目次
6回に渡る短期連載記事です。他の記事もこちらでご紹介しておきます。
- 【CSS】floatを使わずtable-cellを使って横並びにする方法
- 【CSS】table-cellを使って関連記事の表示で良く使うリストスタイルのデザインを作る方法
- 【CSS】table-cellを使って要素を均等に配置する方法
- 【CSS】table-cellで中央にロゴ・両脇にボタンというデザインを作る方法
- 【CSS】table-cellでサムネイル画像+テキスト+ボタンのデザインをキレイに見せる方法 ←今回はこれ
- 【CSS】table-cellを使って関連記事をタイル状にレイアウトする方法
番外編ですが、table-cellを使う上で重要なテクニックを追記します。
画像+テキスト+ボタンという組み合わせ
基本的な書き方の記事で書いた通り、floatを使わないことでclear:bothしなくて済むというメリットがあります。
周りのブロガーさんに「変なところで回り込んじゃう」と相談されることがありますので、CSSに疎い方でもそういう心配をしなくても使えます。
ではソースをご紹介します。HTMLの例は僕が普段使っているものです。
<div class="PHG-app-frame">
<div class="PHG-app-link">
<div class="PHG-app-img">
<a href="URLが入ります" target="itunes_store">
<img src="画像のパスが入ります" width="100" height="100" class="appIconImg" style="border-radius: 22px 22px 22px 22px; box-shadow: 0px 1px 1px 0px rgba(0, 0, 0, 0.25); margin: -5px 15px 1px 5px;" alt="MoveEver2 – ノートをまとめて移動する">
</a>
</div>
<div class="PHG-app-title">
<div class="PHG-app-name">
<a href="https://itunes.apple.com/jp/app/moveever2-notowomatomete-yi/id879825343?mt=8&uo=4&at=11l4xN" target="itunes_store"> MoveEver2 – ノートをまとめて移動する</a>
</div>
<div class="PHG-app-price">価格: ¥200</div>
<div class="PHG-app-cat">カテゴリ: 仕事効率化, ユーティリティ</div>
</div>
</div>
<div class="PHG-app-dl-button">
<a href="https://itunes.apple.com/jp/app/moveever2-notowomatomete-yi/id879825343?mt=8&uo=4&at=11l4xN" target="itunes_store">アプリの詳細を見る <span class="PHG-app-click">>>click</span>
</a>
</div>
</div>
.PHG-app-frame {
background-color: #f9f8ef;
margin: 10px auto;
padding: 15px 0 5px;
width: 300px;
}
.PHG-app-link {
display: table;
}
.PHG-app-img,
.PHG-app-title {
display: table-cell;
vertical-align: middle;
}
.PHG-app-title {
font-size: 14px;
line-height: 1.2;
padding: 0 5px 0 0;
}
.PHG-app-dl-button a {
width: 280px;
background-color: #aaaaaa;
border-radius: 3px;
box-shadow: 0 3px 0 rgba(136,136,136,1);
color: #ffffff;
display: block;
font-size: 18px;
font-weight: bold;
text-align: center;
text-decoration: none;
margin: 10px auto;
padding: 10px 0;
}
.PHG-app-dl-button a:hover {
box-shadow: 0 1px 0 rgba(136,136,136,1);
margin: 12px auto 8px;
}
▼仕上がりはこんな感じ。

ボタンのデザイン以外はいままでの記事を読んでいただいていたら分かると思います。(←ボタンのデザインについては「【CSS】CSSだけでフラットデザインのボタンを作る方法」を参照してください。。)
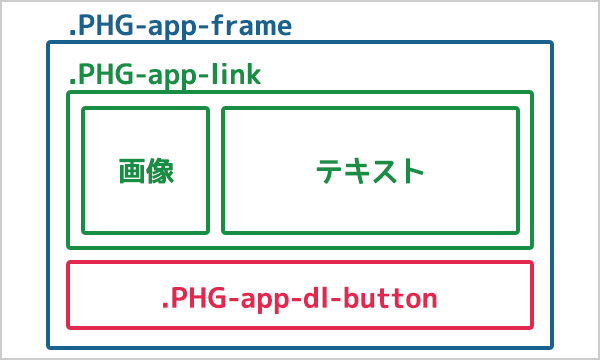
いままで紹介したものとはHTMLの構造が少し違っていて、もう一つ外側に箱があります。横に並べる要素(画像とテキスト)を囲う箱と下に表示されたボタンを大きく囲っています。
▼緑色のところがいままで紹介していたdisplay: tableで横並びにした範囲。それに加えて赤のところボタンが追加されたのでそれを青の箱で囲ったという訳です。

このような構造になっているため、一番外側の箱(.PHG-app-frame)で幅と余白と背景色を指定、その内側の箱(.PHG-app-link)にdisplay: table;を書きました。
最後に
次回が最終回です。いままでの記事の組み合わせた応用編的な内容になってますので、他の記事を読んでない方はぜひ読んでみてください。
- 【CSS】floatを使わずtable-cellを使って横並びにする方法
- 【CSS】table-cellを使って関連記事の表示で良く使うリストスタイルのデザインを作る方法
- 【CSS】table-cellを使って要素を均等に配置する方法
- 【CSS】table-cellで中央にロゴ・両脇にボタンというデザインを作る方法
- 【CSS】table-cellでサムネイル画像+テキスト+ボタンのデザインをキレイに見せる方法 ←今回はこれ
- 【CSS】table-cellを使って関連記事をタイル状にレイアウトする方法
- 【CSS】CSSだけでフラットデザインのボタンを作る方法

