ブログを始めてなににつまづくかって、「CSSってどうやって書いたらいいの?」ってとこじゃないですかね。
WordPressはもちろん、たとえばアメブロやFC2などの無料のブログサービスを使ってる人もCSSをいじることはできます。
CSSは慣れるとものすごく簡単な言語です。
決して難しくないので、初心者の方が怖がらなくてもいいように、CSSの記述のルールを解説します。
目次
CSSの書き方のルール
「どこの」「なにを」「どうしたいか」
書き方は超簡単です。基本構造はこんな感じ。
簡単に言うと
どこの { なにを: どうしたいか; }
です。
たとえばこんな感じ。
記事タイトルの { 文字の色を:黒くしたい; 文字の大きさを:でかくしたい; }
h1{color:#000000;font-size:150%;}
サイドバーの見出しの { 背景色を:オレンジにしたい; 文字の色を:白にしたい; }
.sidebar h2{background-color:#ff9900;color:#ffffff;}
といった具合。
カッコやコロン、セミコロンは書き方のルールなのでマネして入れてください。
プロパティは足したいだけ足すことができます。順序も厳密には関係ありますけど、基本的には好きな順番で大丈夫です。
見やすくするために改行や半角スペースを入れる
上記のような書き方だとちょっと見づらいですよね。
セレクタやカッコの前後に「半角スペース」「改行」「Tab」を入れてもいいので、たとえばこんな風に見やすくできます。
h1 {
color: #000000;
font-size: 150%;
}
.sidebar h2 {
background-color:#ff9900;
color:#ffffff;
}
セレクタの書き方
idセレクタ
idセレクタはhtmlのファイル1ページにつき1度しか使えません。
特定の場所を指定するときに使います。
記述方法
HTML側には「id=”○○”」という記述をします。
CSS側では頭に「#」をつけることでidという意味になります。
ソースの例
<div id="content"> </div>
#content {
width: 640px;
padding: 10px;
}
classセレクタ
classセレクタはidセレクタ同様場所を指定するセレクタで、1ページ中に何度でも使うことができます。
複数出てくるものに同じスタイルを適用したいときに使います。
idを使わずclassセレクタのみでやりくりすることは可能です。(見にくくなるので僕はidと使い分けてますけど)
記述方法
HTML側には「class=”○○”」という記述をします。
CSS側では頭に「.」をつけることでidという意味になります。
ソースの例
<div class="entry-content"> </div>
.entry-content {
margin: 20px 0;
}
子孫セレクタ
「idの箱の中にあるリスト」とか「classの箱の中にあるリンク」といった指定方法が子孫セレクタです。
idやclassを使わなくても、「section li a」などの記述をすれば「sectionの中のリストの中のリンク」といった指定ができます。
ページ数の少ないサイトであれば細かくidやclass名つけられますが、ブログのように膨大なページ数を扱う場合などには便利です。
記述方法
HTML側では順次マークアップしていってください。
CSS側はHTML側でマークアップされた階層構造の順に左から書いて行きます。
ソースの例
<article id="content">
<section class="entry-content">
<h1>記事タイトル</h1>
<p>文章の本文がここにきます…</p>
<p><a href="#">続きを読む</a></p>
</section>
<section class="entry-content">
<h1>記事タイトル</h1>
<p>文章の本文がここにきます…</p>
<p><a href="#">続きを読む</a></p>
</section>
<ul>
<li><a href="#">関連リンク</a></li>
<li><a href="#">関連リンク</a></li>
</ul>
</article>
#content {
width: 640px;
padding: 10px;
}
.entry-content {
margin: 20px 0;
}
#content li a{
color: #0088cc;
}
.entry-content a{
color: #ff9900;
}
section ul li{
list-style:none;
}
説明しやすいようにHTML5のarticle要素とsection要素を使いましたが、もちろんdivで問題ありません。
人のCSSを見て勉強する
WEBデザイナーは全員そうですが、人のソースを見て勉強しています。
芸術は模倣から始まるんです。ギター始めた人がスコア見て弾くのと同じ。
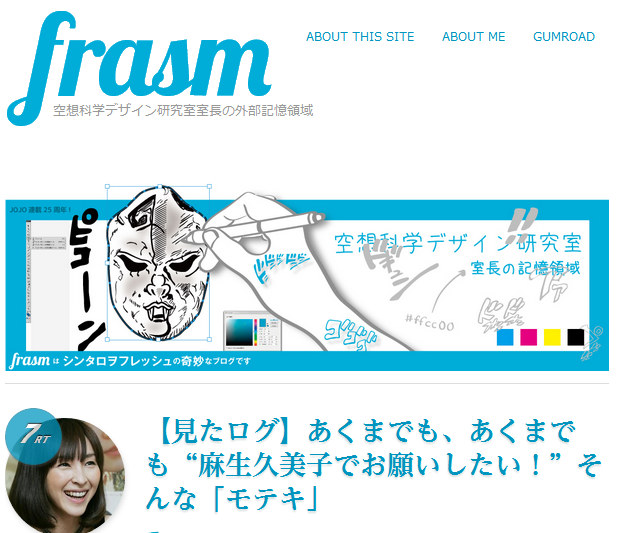
▼素敵だなと思ったサイトを見つけたら画面上で右クリックして「ソースを表示」を選びます。

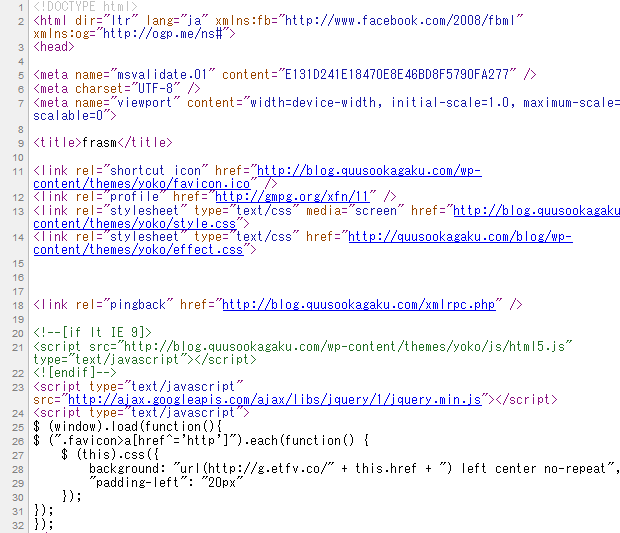
▼これでHTMLが見れます。Google Chromeだと特に色分けされていて見やすいです。

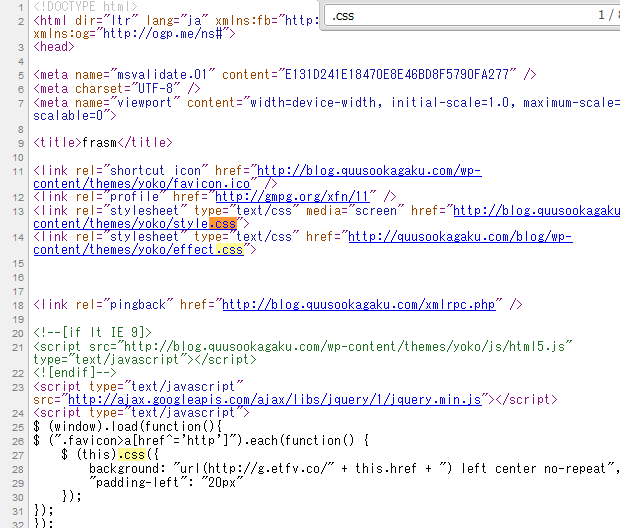
▼CSSを見たいときはページ内検索(Ctrl+F)で「.css」と検索。複数ある場合は片っ端から開きます。

▼あとはページ内検索を繰り返して、HTML側のidやclass名とCSS側のid,class名が一致してる箇所を見比べていけばおっけー。

プロパティや値はソフトの自動入力に頼る
基本的な書き方は分かってもらえたと思いますけど、実際これを一から手で入力していくの大変ですよね。プロパティになに書いたらいいのか分からないだろうし。
WEBデザイナーがみんなこれらのプロパティや値をすべて覚えてるわけではありません。ソフトが自動で候補をあげてくれるのです。
そのソフトの代表が、DreamweaverとCoda。
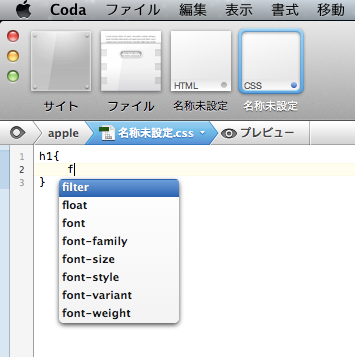
▼たとえばCodaのCSS編集画面。ここで「f」と打つと「f」から始まるプロパティの候補がざざっとでてきます!これが超絶便利!!

Dreamweaverなら毎月5000円払ってAdobe Creative Cloudを買うか、製品版単品でも4万円くらい。
Codaなら一回払いきりで一生使えます!Adobe製品と違ってアップグレードの度にお金を払う必要もありません。
最後に
いろいろ書いてきましたが、セレクタ{プロパティ:値;}っていう書き方のルールと、id,class,子孫セレクタを覚えればあとはどうにでもなります。
子孫セレクタがややこしいっちゃややこしいんですが、慣れればむしろ便利ですよ。
まずは怖がらずにいろいろいじってみてください。
そして、分からないことがあれば遠慮なくTwitterでメンションください。