table-cellを使った代表的な活用法を2例紹介してきました。
今回紹介するのは割と応用編っぽい感じで、table-cell使うと楽ちんな方法の1つです。
ブログなどのヘッダー周りで使えるので参考にしてみてください。
目次
6回に渡る短期連載記事です。他の記事もこちらでご紹介しておきます。
- 【CSS】floatを使わずtable-cellを使って横並びにする方法
- 【CSS】table-cellを使って関連記事の表示で良く使うリストスタイルのデザインを作る方法
- 【CSS】table-cellを使って要素を均等に配置する方法
- 【CSS】table-cellで中央にロゴ・両脇にボタンというデザインを作る方法 ←今回はこれ
- 【CSS】table-cellでサムネイル画像+テキスト+ボタンのデザインをキレイに見せる方法
- 【CSS】table-cellを使って関連記事をタイル状にレイアウトする方法
番外編ですが、table-cellを使う上で重要なテクニックを追記します。
幅固定+幅可変の組み合わせ
中央にサイトのロゴ、左右にボタンというデザインを例に紹介していきます。
まず基本的な書き方はこちら。
<div class="header"> <div class="btn-L"><a href="#">メニュー</a></div> <h1 class="logo"><a href="#">サイトロゴ</a></h1> <div class="btn-R"><a href="#">検索</a></div> </div>
.header {
display: table;
text-align: center;
width: 100%;
}
.btn-L,
.logo,
.btn-R {
display: table-cell;
vertical-align: middle;
}
.btn-L {
width: 80px;
}
.logo a {
}
.btn-R {
width: 80px;
}
▼これで3つの要素が横に並びます。

両脇のボタンは幅を指定して固定させてますが真ん中のロゴは幅を指定していないため、ディスプレイの幅が大きくなるとロゴの左右の余白が伸びてくれるという仕組みです。
デザインを乗っけてみる
上記の書き方にデザインを乗っけてみます。
<div class="header"> <div class="btn-L"><a href="#"><img src="./img/header-nav-btn-L.png" width="60" height="auto" alt="メニュー"><br>メニュー</a></div> <h1 class="logo"><a href="#"><img src="./img/logo.png" width="200" height="60" alt="サイトロゴ"></a></h1> <div class="btn-R"><a href="#"><img src="./img/header-nav-search.png" width="60" height="auto" alt="検索"><br>検索</a></div> </div>
.header {
border-top: 1px solid #eee;
border-bottom: 1px solid #eee;
display: table;
text-align: center;
width: 100%;
}
.header a {
text-decoration: none;
}
.btn-L,
.logo,
.btn-R {
display: table-cell;
vertical-align: middle;
}
.btn-L a,
.btn-R a {
color: #999;
font-size: 10px;
}
.btn-L {
border-right: 1px solid #eee;
width: 80px;
}
.logo a {
}
.btn-R {
border-left: 1px solid #eee;
width: 80px;
}
▼仕上がりこんな感じ。真ん中にロゴ、左右にボタンです。

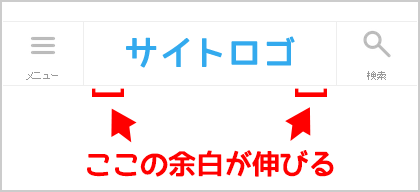
▼ディスプレイの幅が広がるとこのように左右のボタンの幅は固定されたまま、ロゴの左右の余白だけが伸び縮みします。

HTMLにimgタグを入れてますが、これはCSSで画像置換でももちろんおっけーです。
画像置換する場合はこちらの方法を参照してください。⇒text-indent:-9999pxでテキスト飛ばさなくてもテキスト非表示にして画像に置換できる方法
borderで囲ってるところを、背景色塗りつぶしにしてもいいと思います。
最後に
このやり方は僕自身もいままで使ったことがなかった方法で、最近仕事でも使ったんですが使い勝手良くて定番になりそうだなと思ってます。
今回紹介したヘッダー周り以外でも「幅固定+幅可変」の組み合わせが生かせるケースでぜひお試しください!
- 【CSS】floatを使わずtable-cellを使って横並びにする方法
- 【CSS】table-cellを使って関連記事の表示で良く使うリストスタイルのデザインを作る方法
- 【CSS】table-cellを使って要素を均等に配置する方法
- 【CSS】table-cellで中央にロゴ・両脇にボタンというデザインを作る方法 ←今回はこれ
- 【CSS】table-cellでサムネイル画像+テキスト+ボタンのデザインをキレイに見せる方法
- 【CSS】table-cellを使って関連記事をタイル状にレイアウトする方法

