ウェブサイトのテキストの見せ方を考える時、画面幅に合わせて最大化したいケースがあります。
スマホのディスプレイサイズが多様化した現在、font-sizeにpxやremなどの単位で調整するのには限界があったので解決策を探したところ、「vw」を使い始めたら便利でした。
フォントサイズに「vw」指定でディスプレイ幅に追従する
まず、「vw」という単位について。
View widthの略で、画面の幅に対してどのくらいの割合にするのか、という単位です。
100vwにすれば画面幅いっぱい、10vwなら10分の1の大きさです。
また、親要素の影響を受けないのが特徴です。%やemなどの単位は親要素の影響を受けますので、場合によっては計算がややこしくなることがありますが、vwはあくまで画面の幅にしか影響を受けません。
フォントサイズにvwを指定することで、画面の幅に応じてフォントサイズが伸び縮みしてくれるようになります。
例えば「キャッチフレーズをスマホの画面幅いっぱいに表示させたい」場合などに便利です。
一応、書き方の例を載せておきます。
.text {
font-size: 10vw;
}
テキストの改行をある程度コントロールできる
1行のタイトルではなく、複数行の文章でもある程度は改行のタイミングをコントロールできます。
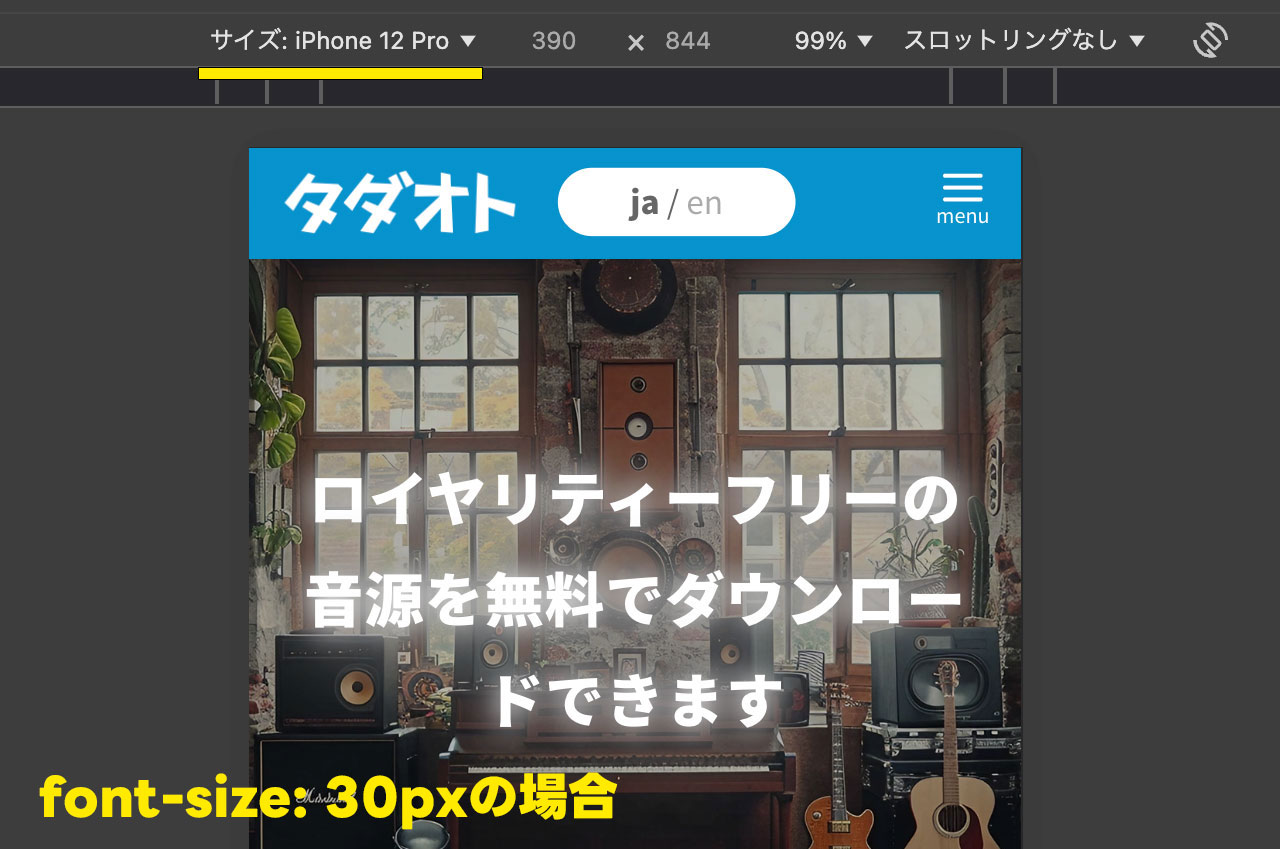
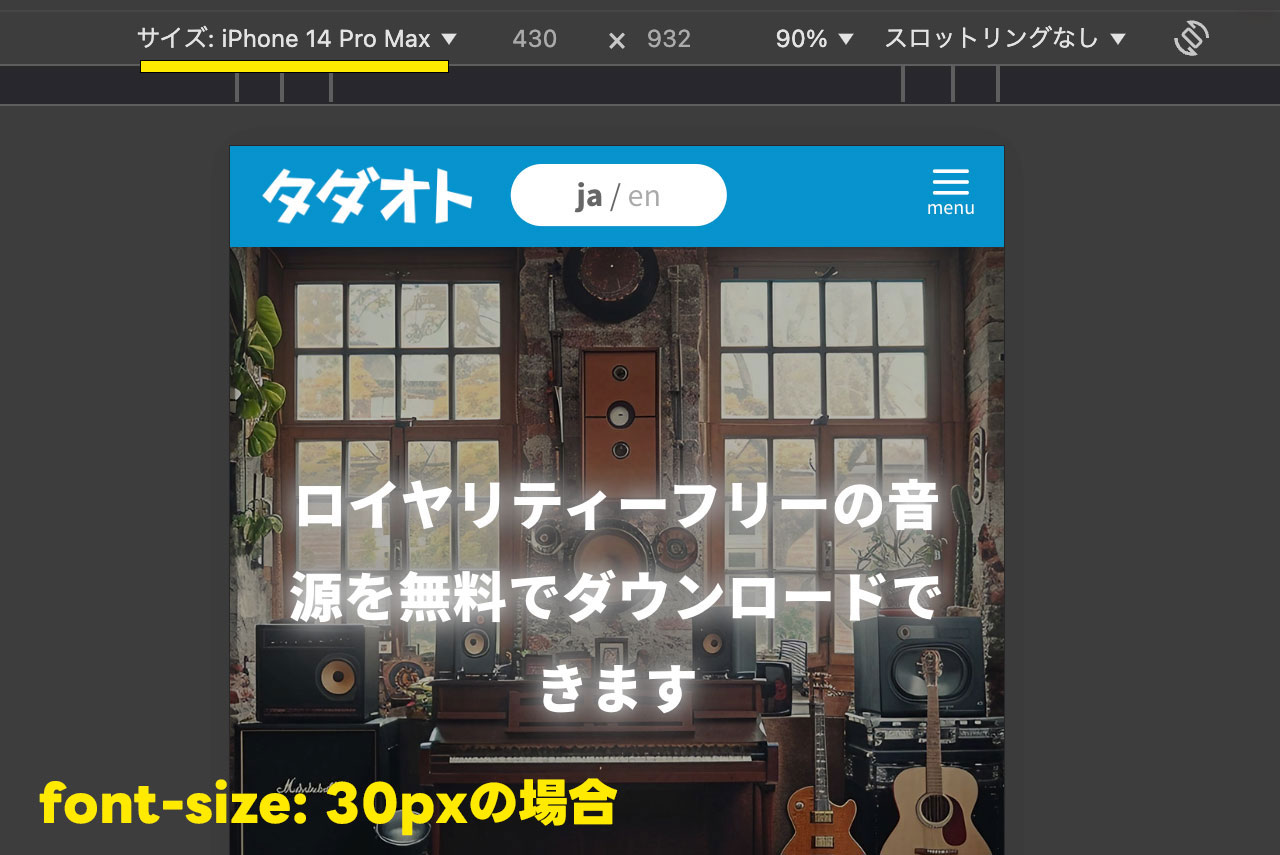
例えば僕が運営しているサイト「タダオト」の冒頭の文章、font-sizeを30pxに設定してました。
この場合iPhone 16 Proなどのサイズ感であれば「ロイヤリティーフリーの」で改行されますが、

Maxのサイズになると「ロイヤリティーフリーの音」で改行されます。

ウェブサイト制作あるあるなんですけど、この改行ポイントを気持ちいいところにしたいことがあり、brにクラス名をつけてスマホの時だけbrが機能するようにすることがあります。
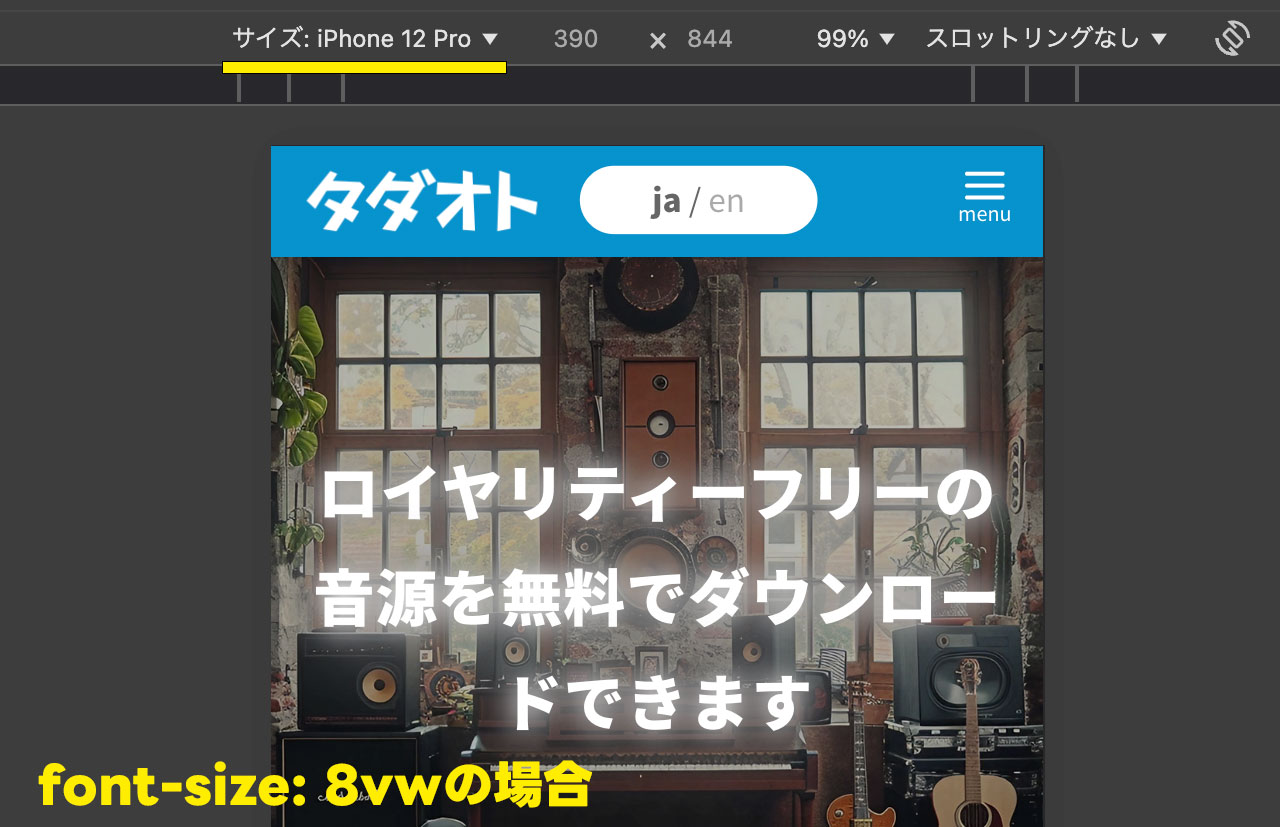
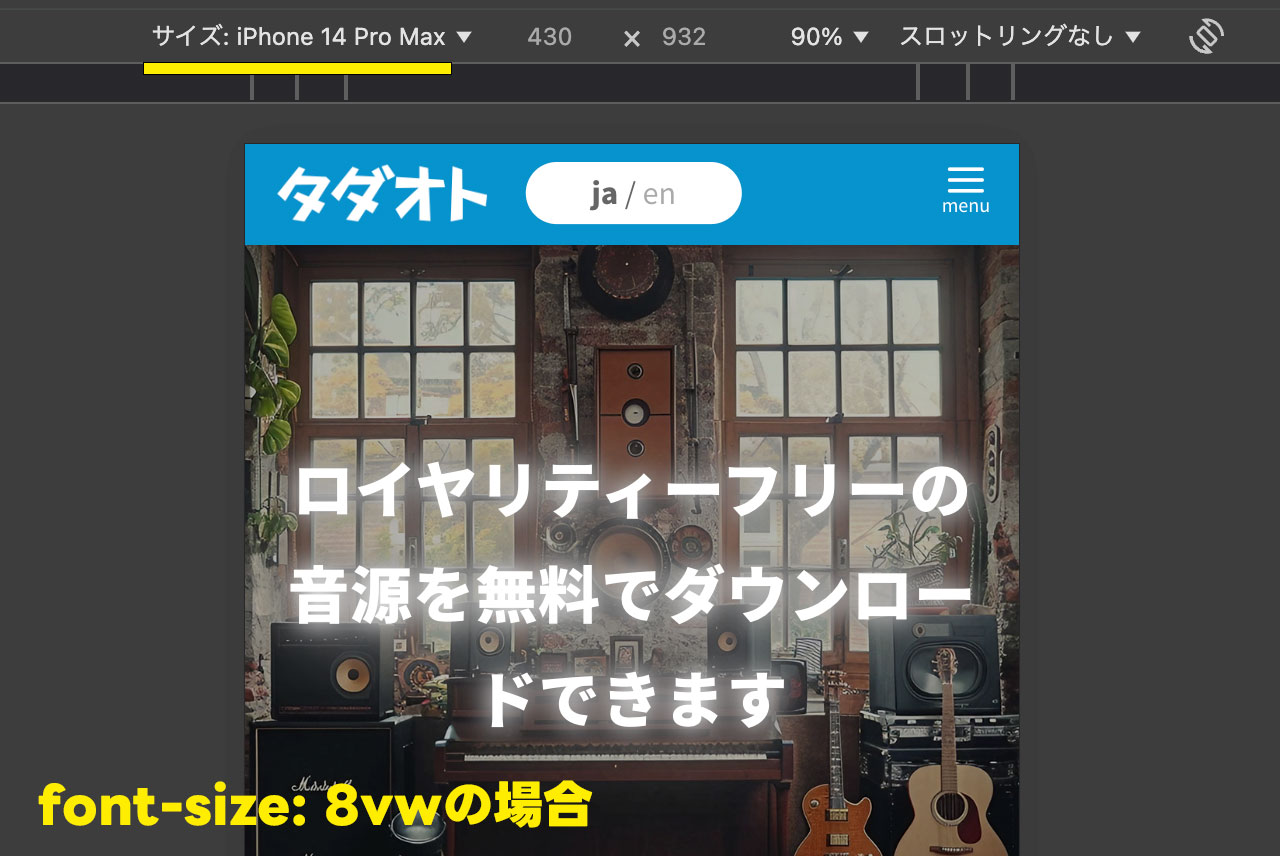
そこでfont-sizeをvwにすることで、「ロイヤリティーフリーの」のサイズになるように調整しておけば、ディスプレイ幅が多少切り替わってもテキストの大きさが画面サイズに応じて伸び縮みするようになります。


これをやったとしても下の行では「ダウンロー」で改行されてるので、あまり気にしてもしょうがないんですけどね。
また、大きくサイズが切り替わった場合には改行するタイミングは切り替わってしまうので、あくまで「ある程度」であることには注意が必要です。
参考にした記事
最後に、今回参考にした記事を紹介します。
この記事でfont-sizeにvwを適用する発想を得ました。
また、こちらの記事内では、vwのサイズ感をより一層使いやすくする工夫についても書かれてますので、ぜひ参照してみてください。

