WordPressのarchive.phpやtaxonomy.phpなどのループでは、並び順をいくつか設定しておくことができて、ランダム表示にできることは知ってました。
ただ、「基本的には新しいものから順番に並んでいる一覧ページを、ボタンを押したらランダムに並べ替える」っていうことができないかなと思ったら思ったよりサクッと導入できたので、そのコードを備忘録として書き留めておきます。
僕が運営する「タダオト」というサイトに実装したコードと画面キャプチャーを元に紹介します。
archive.phpなどの投稿一覧をボタンクリックでランダムにするコード
まずはHTMLから。このコードをボタンを設置したい箇所に記載します。archive.phpやtaxonomy.phpのループの外側に設置しましょう。
<div class="randomize-btn">
<form action="" method="get">
<button type="submit" name="randomize" value="1">ランダム表示</button>
</form>
</div>
そしてfunctions.phpに下記のコードを記載します。これによってrandomizeという名前のボタンを押したときにorderbyをrandに設定した上で一覧を再表示できるようになります。
function customize_archive_query( $query ) {
if ( $query->is_archive() && $query->is_main_query() && isset($_GET['randomize']) ) {
$query->set( 'orderby', 'rand' );
$query->set( 'posts_per_page', 50 );
}
}
add_action( 'pre_get_posts', 'customize_archive_query' );
ランダム表示ボタンを押してみる
タダオトではBGMと効果音のページ、つまりカテゴリー一覧ページにだけ設置してみました。
その場合には条件分岐しないといけないので、ボタンのコードもこのような記述に変わります。
<?php if ( is_category() ) : ?>
<div class="randomize-btn">
<form action="" method="get">
<button type="submit" name="randomize" value="1">ランダム表示</button>
</form>
</div>
<?php endif; ?>
このコードにより、 BGMもしくは効果音のカテゴリーページにて、該当するカテゴリーの投稿全体をシャッフルしてランダムに表示、っていうことができるようにしてます。
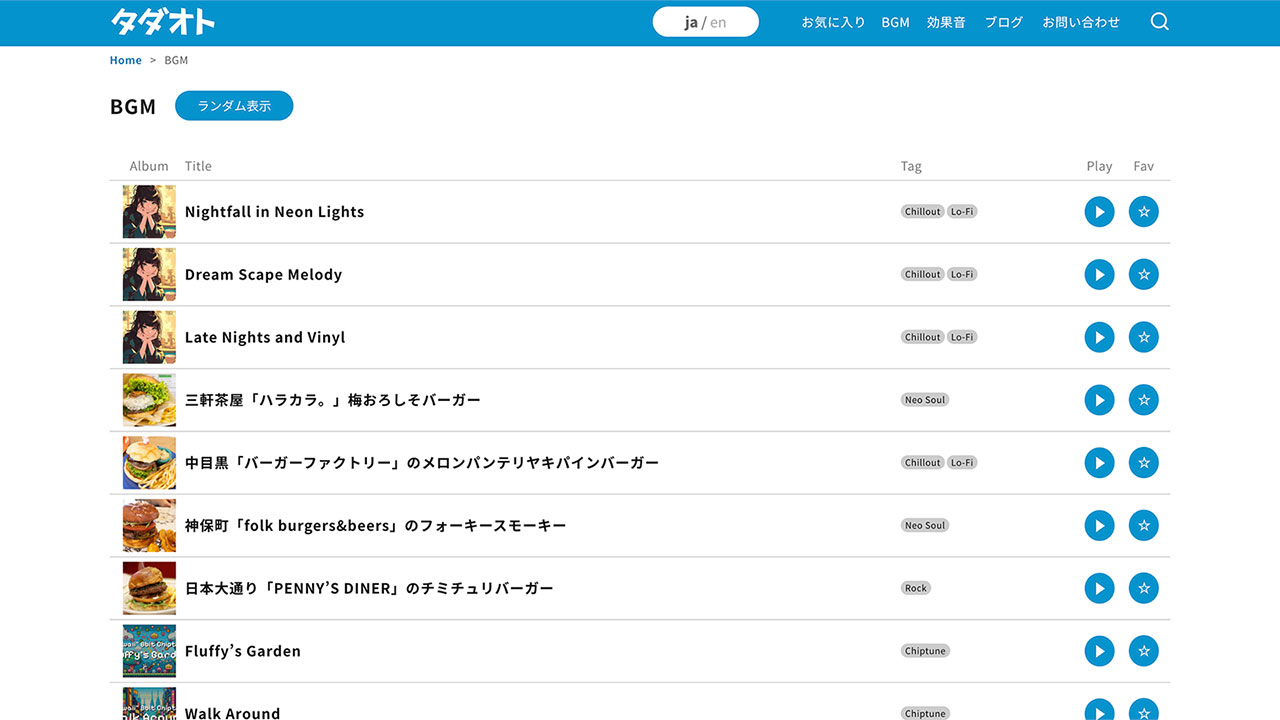
タダオトに設置したランダムボタンがこちら。

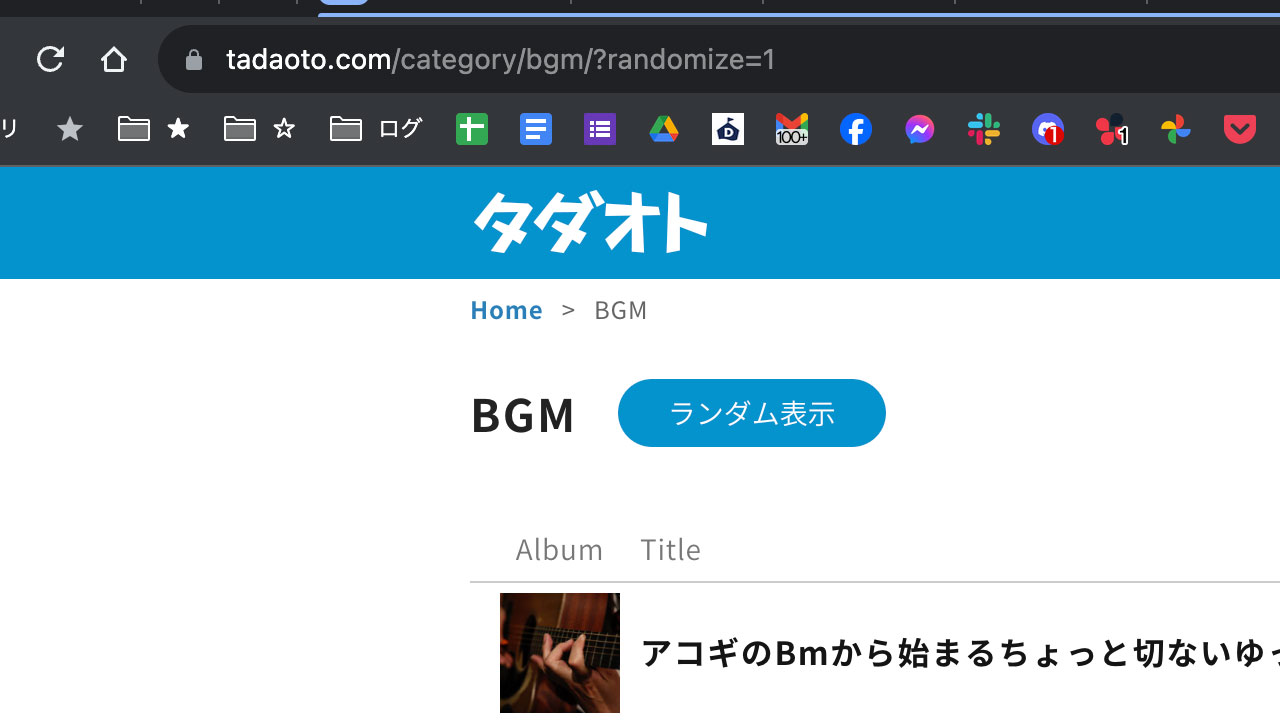
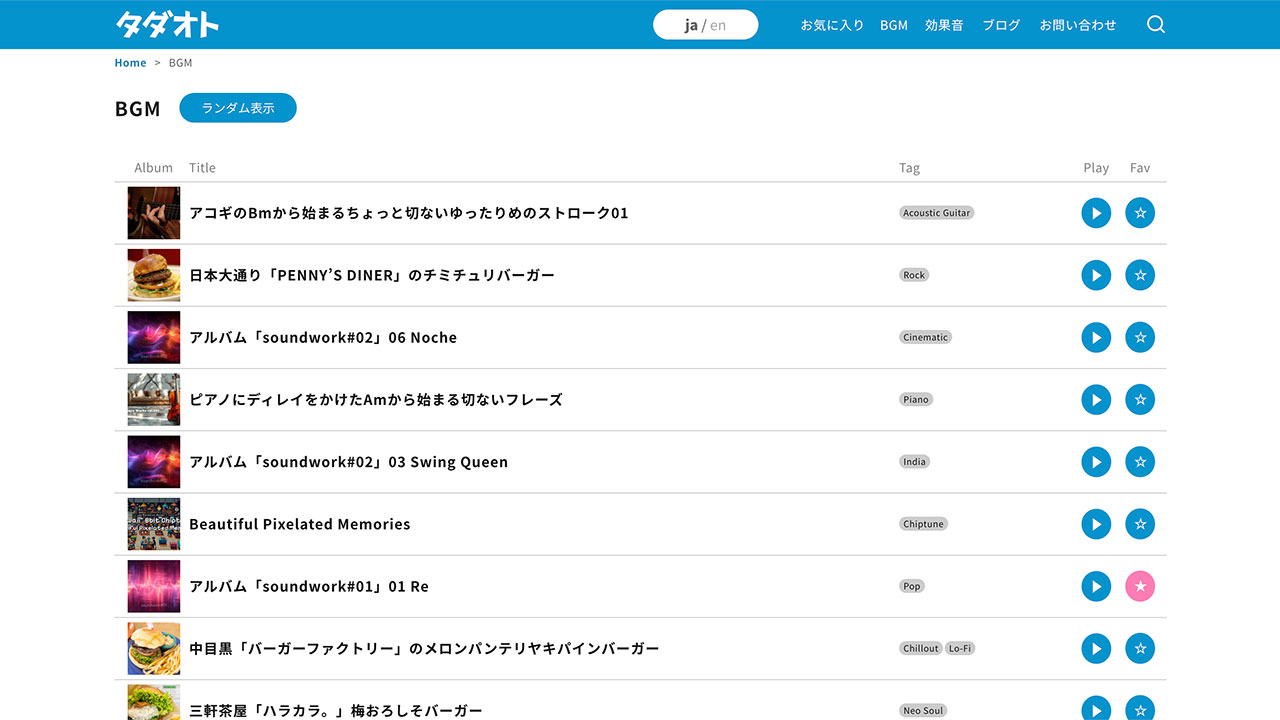
ランダム表示ボタンを押すと、URLの末尾に「?randomize=1」が付くようになり、ランダム順に並べ替えられた一覧が表示されます。

あとはボタンを押すたびにシャッフルされるため、意外なページと出会う機会が生まれます。

ページネーションは効かない
この仕組みを使うと、ページネーションが効かない恐れがあります。
そのためfunctions.phpに記載するコードにはページネーションを無効化する一文を書いても良いと思います。
ただ、僕は投稿数を制限(先ほどのコードでは50件に設定)することで、上限を設けてページネーションが出ないようにしました。
WordPress側で設定している投稿数と同じ数字、もしくはそれより小さい数字にしておかないとページネーションが出現してしまうので、その辺りの取り扱いにはご注意ください。
最後に
Spliceという音素材サイトを使うときに、結構ランダム順に並べ替えることが多くて。
新着順にしたところで作品の公開された順番なだけだし、過去の曲が埋もれていくだけなので、たまには運に身を任せるのもいいなって思ってるんですよ。
まだ作品数が多くないのでランダム表示するまでもなく全部を見渡せるんですが、作品が増えた暁にはぜひご活用ください。