ローカル環境で制作したWordPressのテーマファイルは簡単に本番環境へ反映できますが、カスタマイザーの設定をどうやって反映させようかと思っていたときに、カスタマイザーの設定をまるっとエクスポート・インポートできるプラグイン「Customizer Export/Import」を見つけました。
開発環境を用意しているサイトでも、新しいサイトを作るときにも、手軽に使える最高のプラグインでした。
目次
Customizer Export/Importで設定をエクスポートする手順
まずはCustomizer Export/Importをインストールし、有効化します。

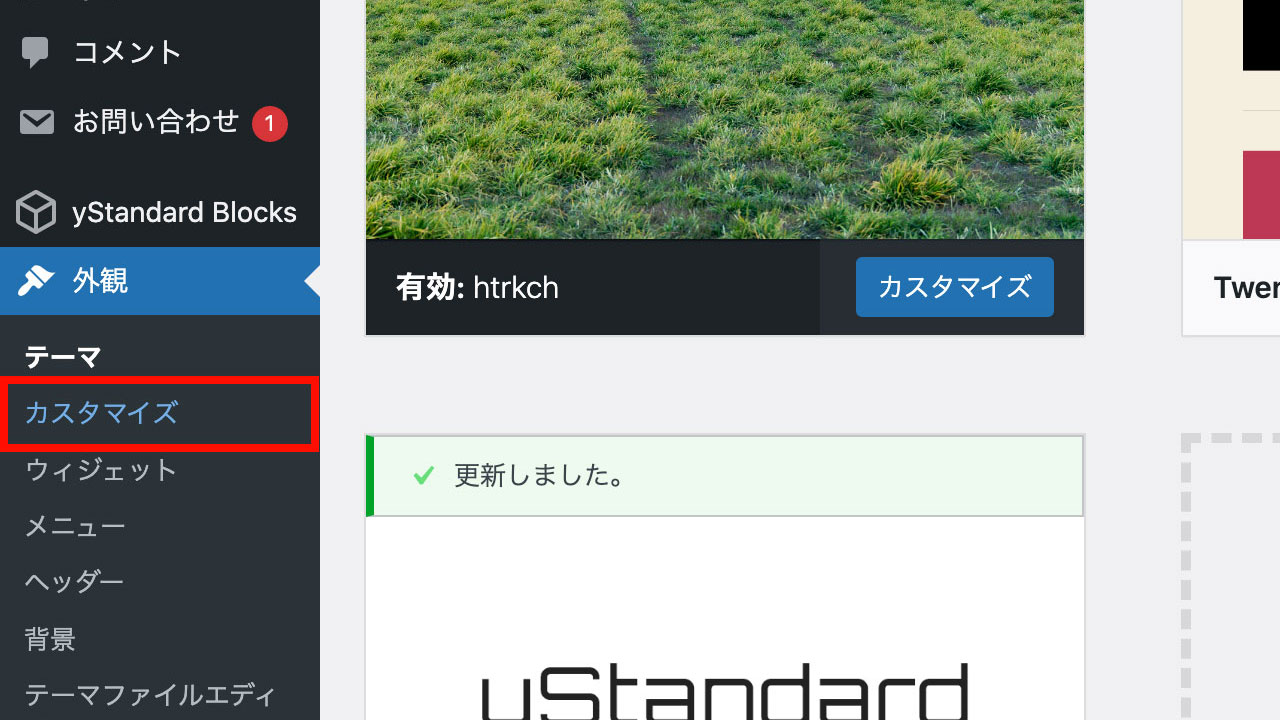
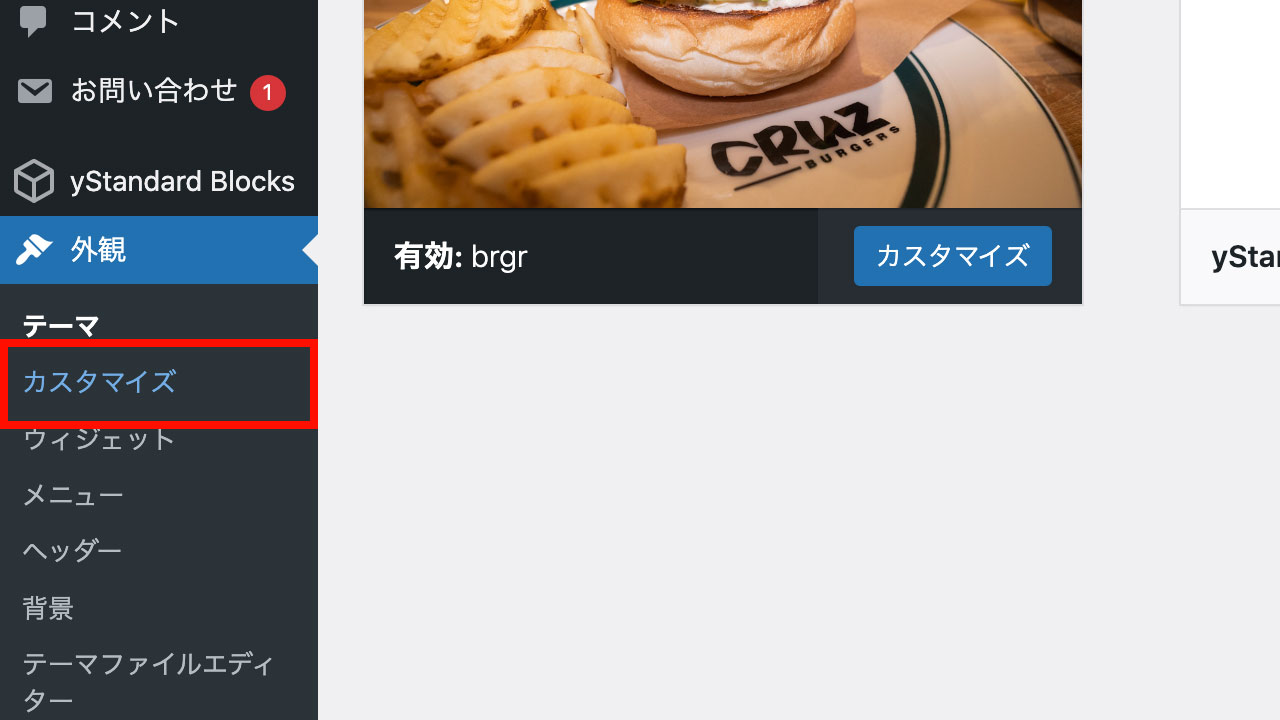
画面左側のメニュー「外観」の中にある「カスタマイズ」をクリックします。

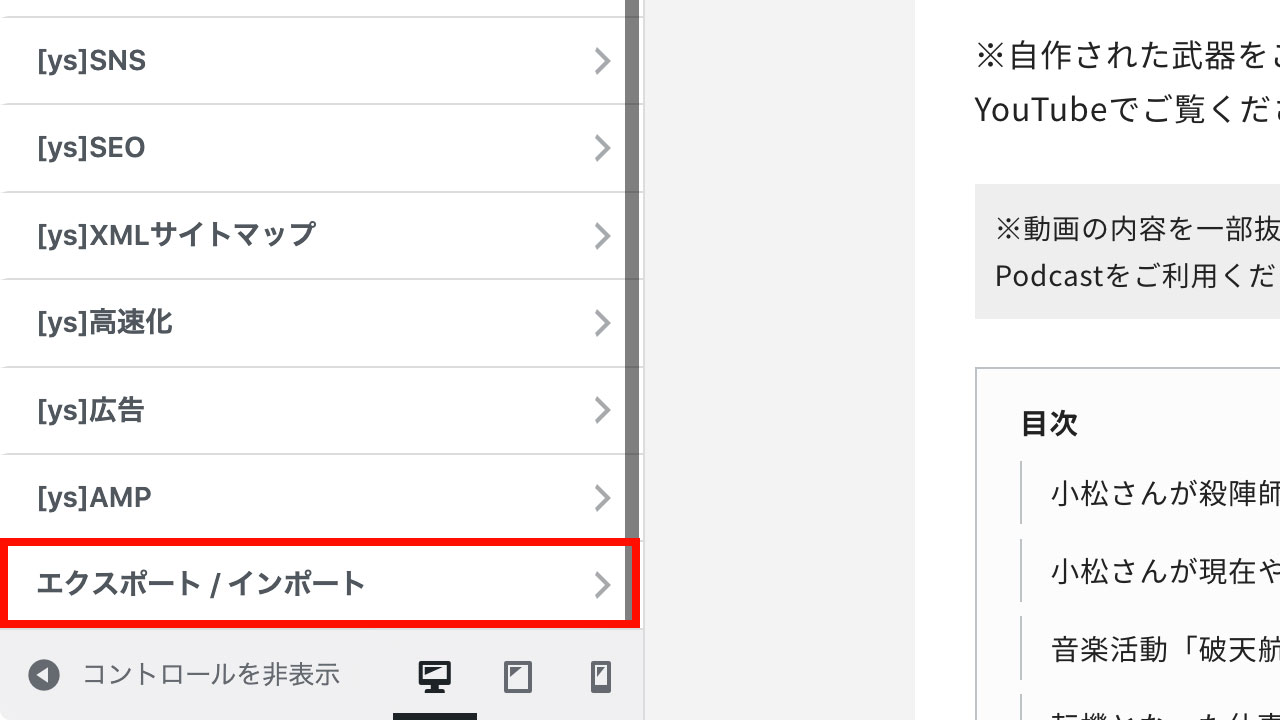
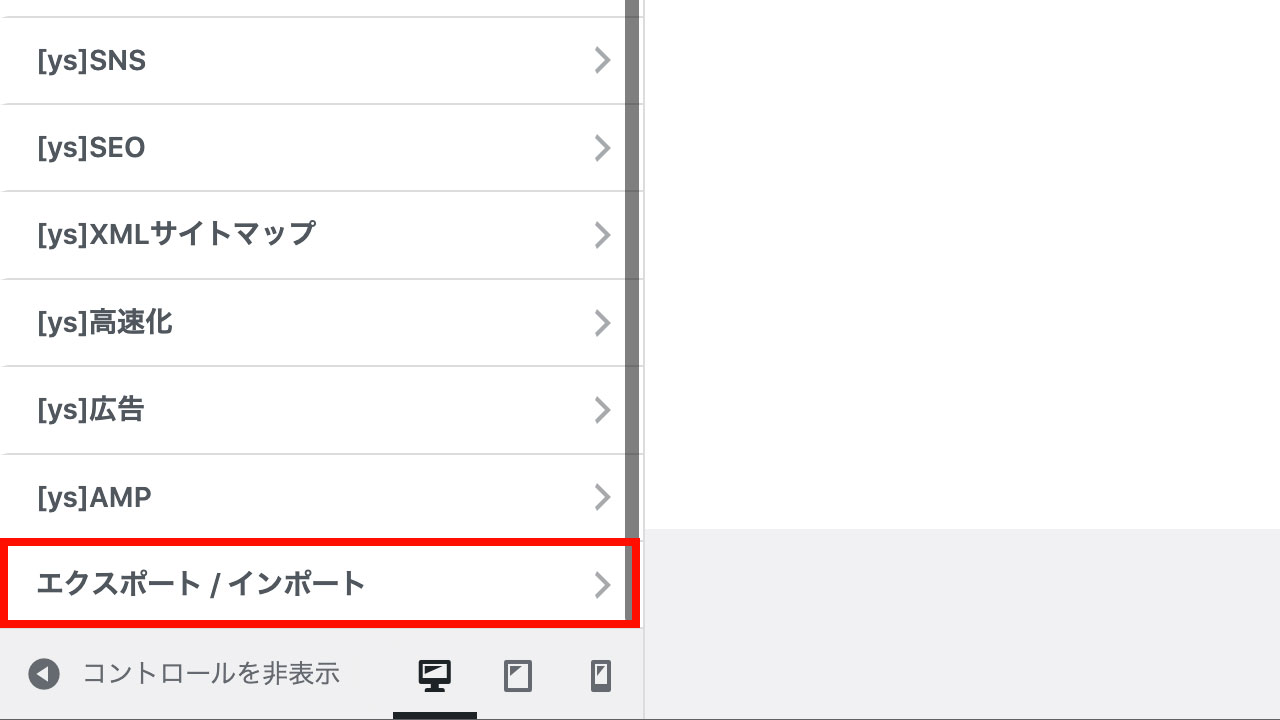
カスタマイザーのメニューがずらっと並んでいる中、最下部に「エクスポート/インポート」が追加されてますのでこちらに入ってください。

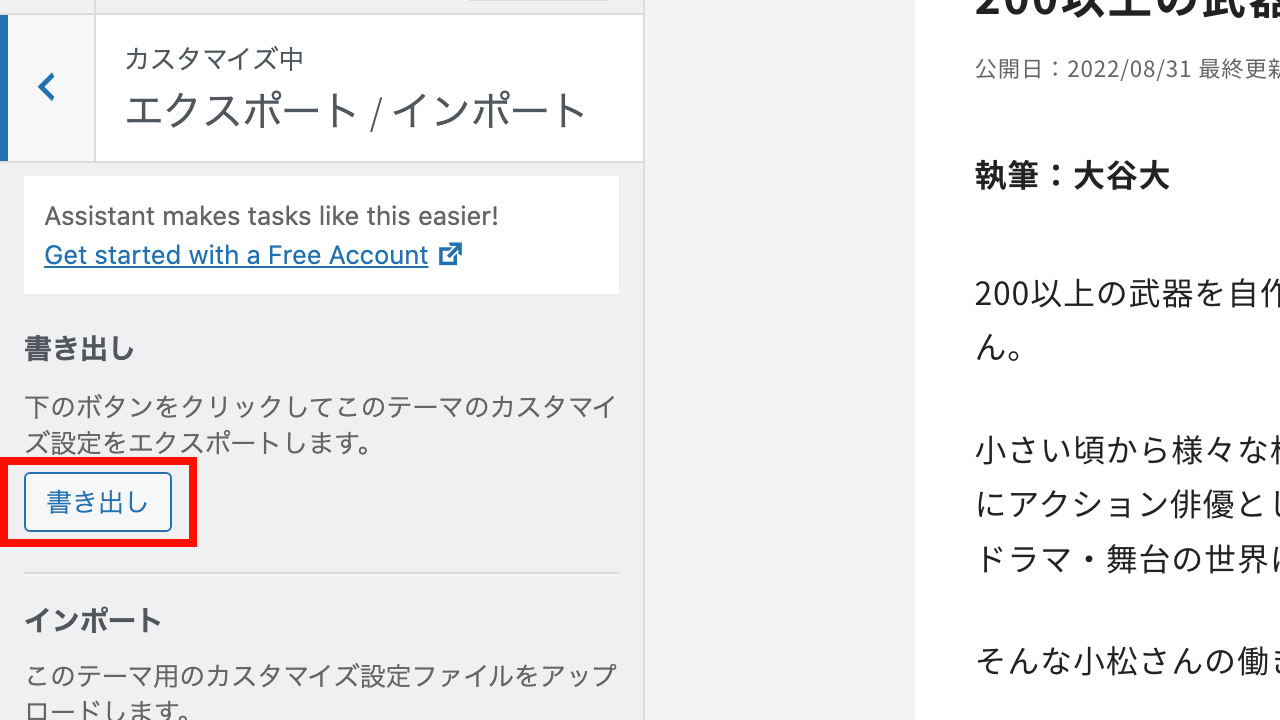
「書き出し」ボタンをクリックすると、カスタマイザーの設定が記録されたファイルを書き出してくれます。

Customizer Export/Importで設定をインポートする手順
エクスポートされたファイルは「.dat」という拡張子で書き出されてますので、今度はそれを反映したいサイトにアップロードしましょう。
先ほどと同じく、Customizer Export/Importをインストール・有効化したのちに、画面左側のメニュー「外観」の中にある「カスタマイズ」をクリック。

メニュー最下部にある「エクスポート/インポート」をクリック。

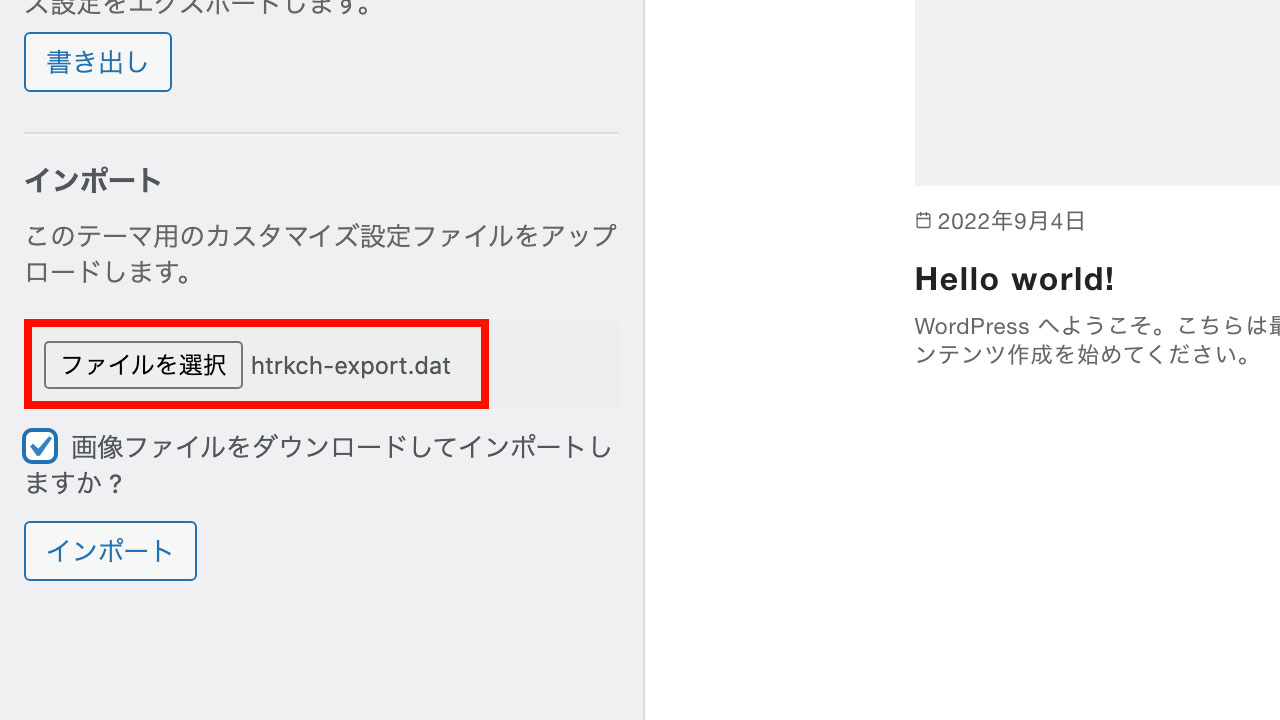
「ファイルを選択」ボタンを押して、先ほど書き出したファイルを選択しましょう。ロゴ画像などの設定も行っている場合は「画像ファイルをダウンロードしてインポートしますか?」にもチェックを入れて、「インポート」ボタンをクリックしてください。

これで設定がまるっと移行完了しました。
プラグインのインストール方法が分からない場合
プラグインのインストール方法については下記の記事で解説しています。
WordPressの管理画面からでも出来ますし、FTPを使ってアップロードしてから設定することも可能です。詳細は記事をご覧ください。
最後に
最近になってyStandardという友人が作ったテーマファイルを何度か使ってまして、そのテーマではカスタマイザーで細かい設定ができることが気に入っているものの、毎回「ローカル環境・開発環境・本番環境」という3つの設定を同じにする作業が面倒だなと思ってたんですよね。
プラグインを入れるだけでかなり手間が省けるようになりましたので、今後はこのプラグインを多用していきたいと思います。
また、似たようなサイトを作りたいときに、一旦設定をまるっとコピーした上で設定し直したほうが作業工数が減るので、運営サイトが増えるときにも活用できそうです。


