display:flexで左右2カラムにするなど、横に並べた時に、順番を制御したい時があります。
例えば3カラムにしたい場合に、中央にあるメインカラムはHTMLの書き順として1番最初に書きたいけど表示順で言えば左サイドバーに次いで2番目になる、というケースって結構あるんですよね。
というわけで、display:flexを使った際に並び順を決める方法について、コピペで使えるコード付きでご紹介します。
display:flexで3カラムを作る例
まずはdisplay:flexで横並びにするためのHTMLとCSSの例をご紹介します。
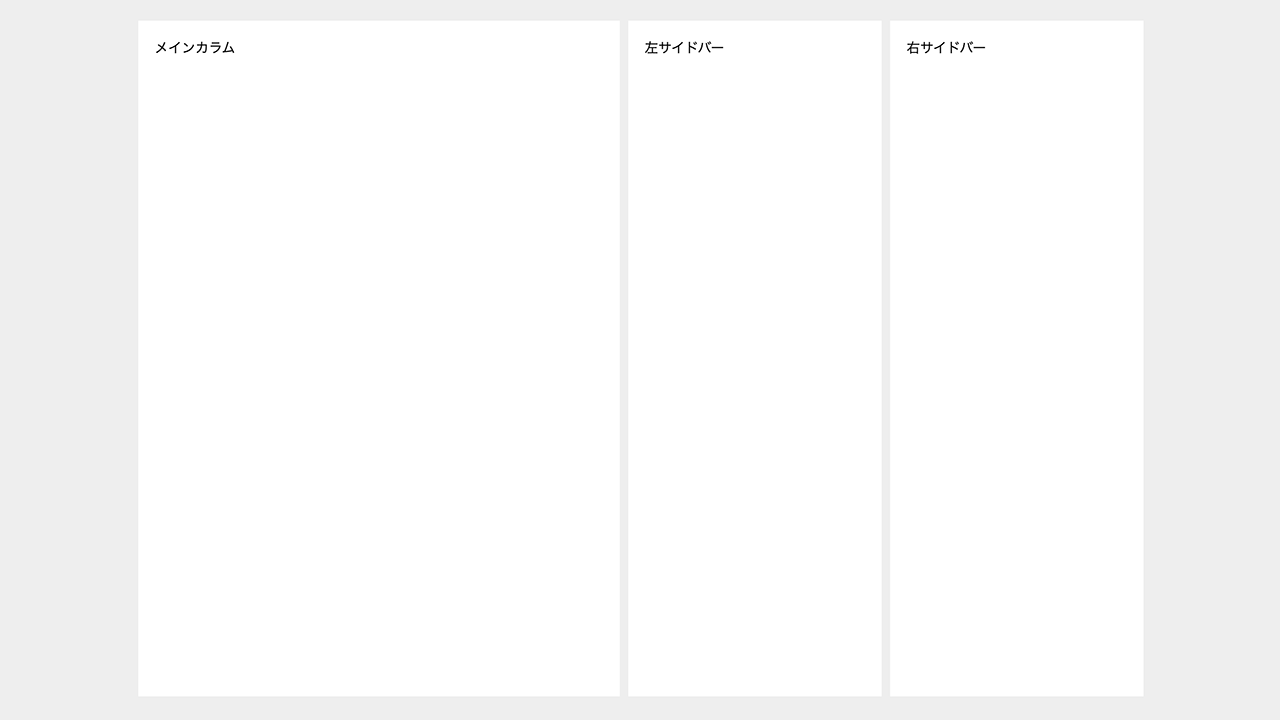
HTMLは重要なものほど上の方に書いておきたいので、まずはメインカラム、そしてサイドバーに優先度があればそちらから書いてください。ここでは左→右の順番で書いておきます。
<div class="container"> <main class="main"> メインカラム </main> <aside class="sidebar-l"> 左サイドバー </aside> <aside class="sidebar-r"> 右サイドバー </aside> </div>
単純化したコードですが、3カラムを囲ったボックスにdisplay:flexを指定して、横並びになる要素の幅を調整します。
.container {
display: flex;
}
.main {
width: calc(100% - 600px);
}
.sidebar-l,
.sidebar-r {
width: 300px;
}
サイドバーには広告を配置することが多いので300pxで指定し、その幅の分をメインカラムで引いて計算するようにしています。実際はこれにmarginなどが入ってもう少し複雑になると思いますが、marginをいれる場合はメインカラムでマイナスする幅の値にmargin分も含めるようにしてくださいね。
上記のコードに余白や色、センタリングなどを加えたものがこちら。HTMLに書いた3つの要素が横に並んでます。

そして、いまとなっては必要ないかもしれませんが、クロスブラウザ対応やスマホ表示時の対応なども含めたコードは下記の記事に書いてますので、こちらもぜひご覧ください。
display:flexで横並びにした要素の表示順を決める「order」
本題です。上記のような方法で要素を横並びにした時、CSSの「order」を使って番号を振るという超簡単作業で順番を決めることができます。こちらのコードを追記してください。
.main {
order: 2;
}
.sidebar-l {
order: 1;
}
.sidebar-r {
order: 3;
}
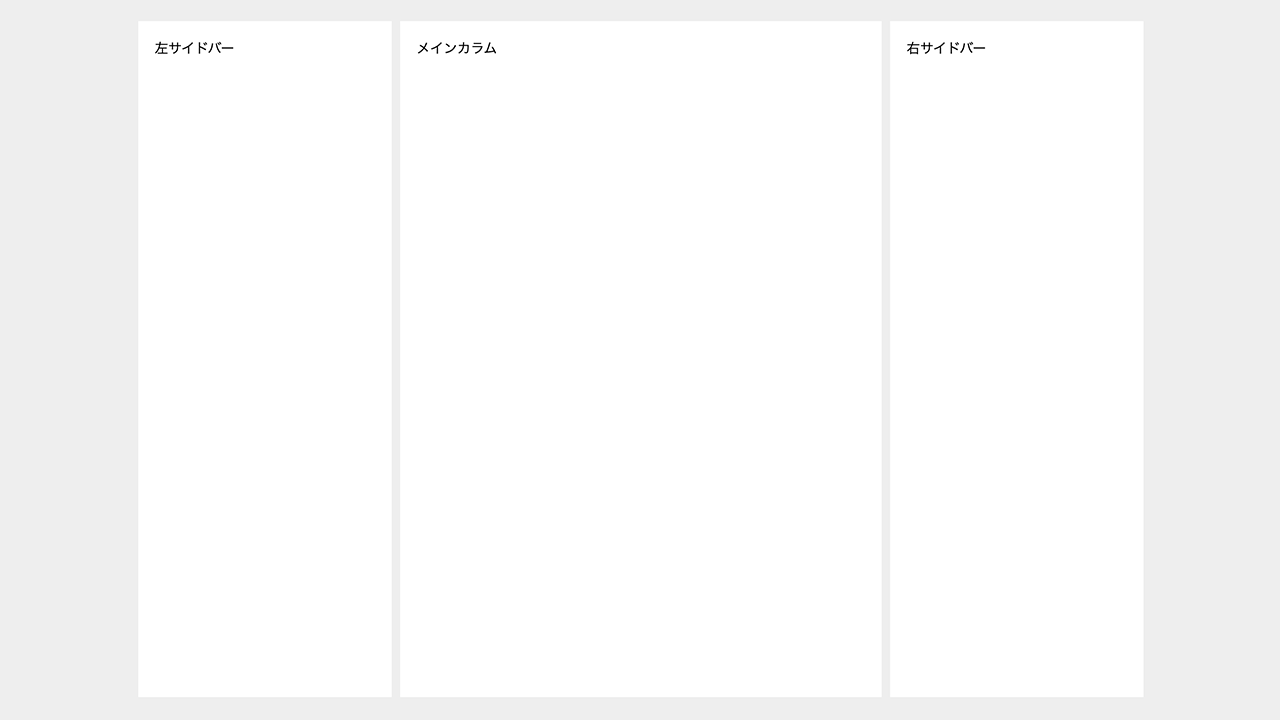
横並びになった3つの要素を、左から表示させたい順番で指定するだけ。
たったこれだけで「中央にメインカラム・左右にサイドバー」という配置を実現することができました。

最後に
今回紹介した方法を使うと、例えば右サイドバーにするか左サイドバーにするかを迷ってる時に、切り替えがめちゃめちゃ簡単なのでとりあえず実装してみて様子見ながら調整しやすいんですよね。
CSSが苦手な方でもコピペで実現できますので、ぜひお試しください。


