CSSだけでデザインできることが増えてきて、昔なら画像を使っていた場面でもCSS数行でできちゃうので手軽でいいですよね。
backgroundにグラデをかける手法は使わないサイトはないくらい多用してるんですが、borderにもかけられるので、その方法についてコピペで使えるソースコード付きでご紹介します。
目次
ボーダーにグラデーションをかける方法
ボーダーにグラデーションをかけるには、下記の3行だけで実現できます。
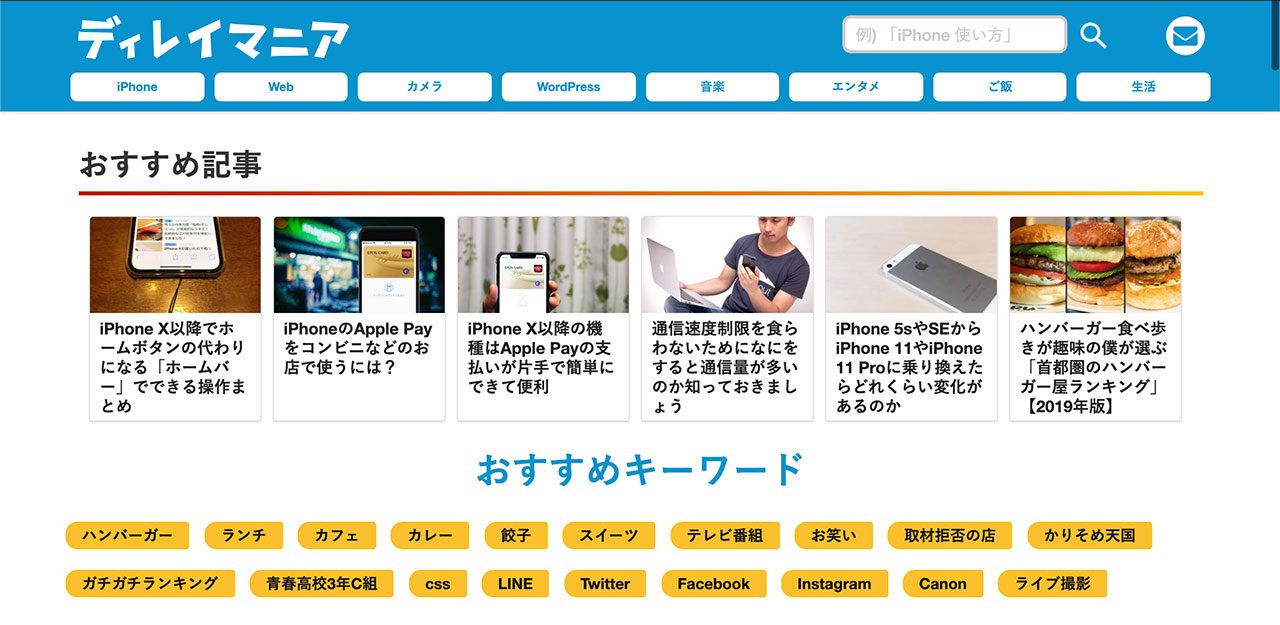
「見出しにアンダーラインを引いて、その線をグラデーションにする」という例がこちらです。
.gradient {
border-bottom: 4px solid #c21500;
border-image: linear-gradient(to right, #c21500 0%, #ffc500 100%);
border-image-slice: 1;
}
実際の見た目はこちらのキャプチャー画像の「おすすめ記事」という見出しのようになります。テキストのサイズや太さはちょっといじってますが、下線のグラデについては上記の3行のみです。

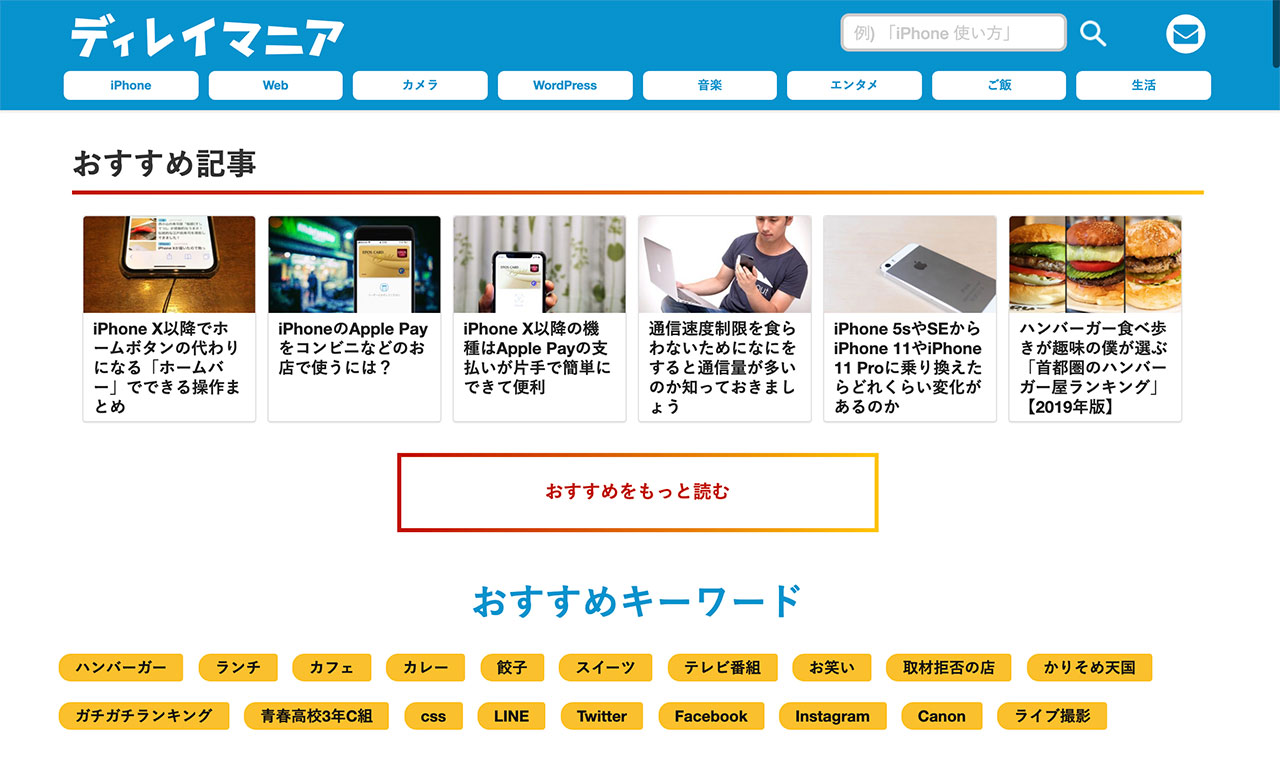
グラデーションのボーダーで囲ったゴーストボタンも作れる
このグラデーションを生かして、ゴーストボタンの周りの線もグラデーションにすることができます。
こちらも先ほどの例とほぼ同じですが、borderをbottomではなく全方向かかるようにしてます。
.ghost-btn {
border: 4px solid #c21500;
border-image: linear-gradient(to right, #c21500 0%, #ffc500 100%);
border-image-slice: 1;
}
グラデーションで作ったゴーストボタンが仕上がりました。「おすすめキーワード」と書かれた上にあるボタンです。

border-imageとborder-image-sliceの対応状況
今回グラデーションをかけるために使ったborder-imageとborder-image-sliceの対応状況を確認したところ、ほぼ全てのブラウザで使えるため問題なさそうです。
仮に効かなかったとしても、borderに色をしておけばグラデーションにならないだけなので問題ありません。
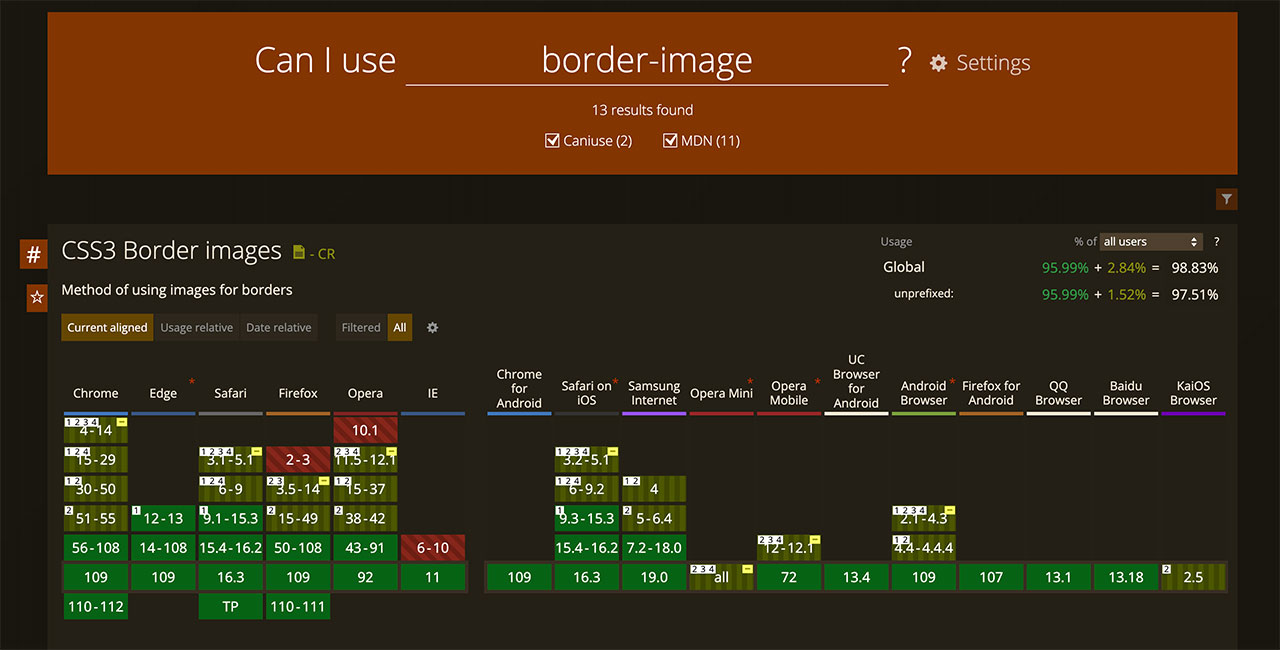
border-imageはIE11もEdgeにも対応してました。(2023年2月1月時点のキャプチャー画像)

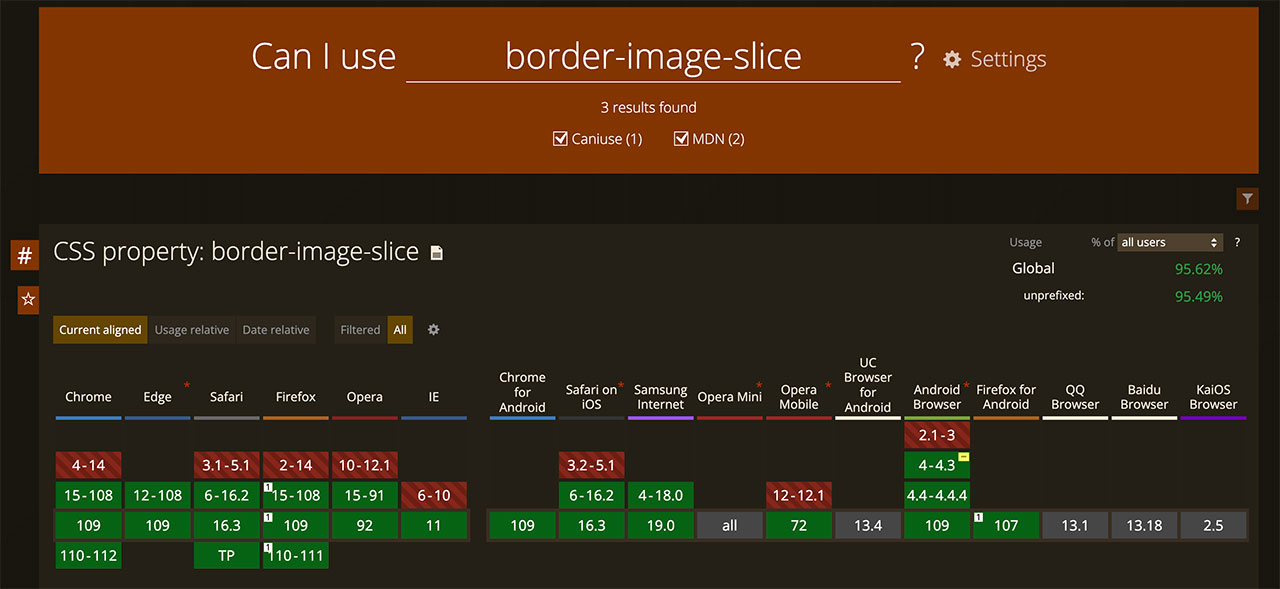
border-image-sliceも同じくIE11・Edgeに対応してますし、対応不明(グレーのところ)がちらっとありますが、気にするほどではないでしょう。(2023年2月1月時点のキャプチャー画像)

対応状況は、「Can I use…」というサイトで調べたものです。
テキストにグラデーションをかけた時は?
今回はボーダーにグラデーションをかける方法をご紹介しましたが、テキストにかけることもできます。
background-clipというプロパティを使って実装するんですが、コードは下記の記事に載せてますので、こちらもよかったら見てみてください。
最後に
グラデーションをうまく使うと柔らかさとかきらびやかさとかスタイリッシュさとか、単色で塗りつぶした時とはまた違った表現ができます。
デザインのアクセントとしてぜひご活用ください。