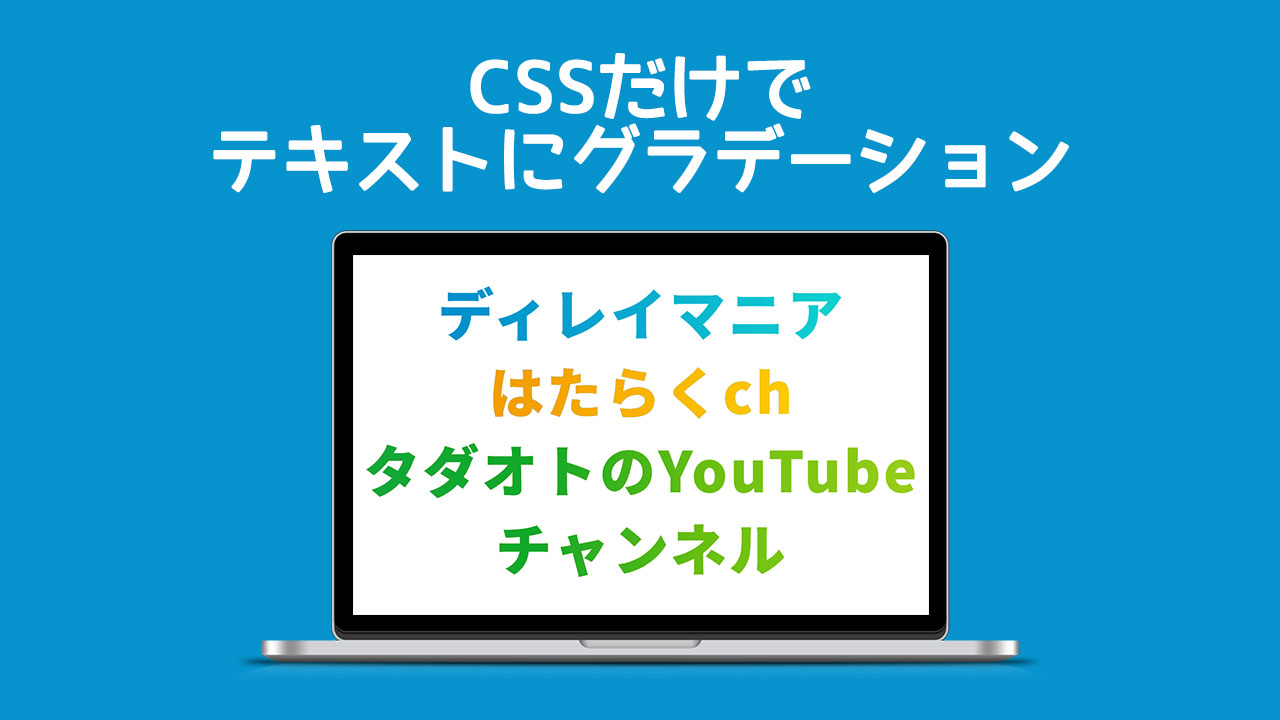
ウェブデザインでテキストにグラデーションをかけたいことがあります。
colorでグラデーションをかけることができないので、background-clipというプロパティを使って実装するんですが、その方法についてソースコード付きでご紹介します。
テキストにグラデーションをかける方法
早速、テキストにグラデーションをかけるソースコードがこちらです。
.gradient {
background-clip: text;
-webkit-background-clip: text;
background-image: linear-gradient(90deg, #0088cc, #018fcc 20%, #04a1ce 40%, #09b9cf 60%, #0ed0ce 80%, #14d1ba 100%, #17d1ab 120%, #19d1a6 140%);
color: rgba(0,0,0,0);
}
グラデーションの色味やかかり具合は適宜調整してください。
color: rgba(0,0,0,0);で一旦テキストを透明にし、background-imageでグラデーションをかけて、background-clip: text;でテキストの形に切り抜く、という仕組みです。
borderにグラデーションをかける方法
borderにグラデーションをかけることも可能です。
ソースコードはこちら。
.gradient {
border: 4px solid #c21500;
border-image: linear-gradient(to right, #c21500 0%, #ffc500 100%);
border-image-slice: 1;
}
詳細は下記の記事にまとめてあります。
最後に
グラデーションをナチュラルにかけられるようになるとデザインの幅が広がりますよね。
そんなコードもChatGPTを使えばすぐに分かるようになったのですごい時代がきました。詳細は下記の記事をどうぞ。