ウェブサイトのサイドバーにある最後のボックスを固定し追尾させたい場合、昔はJavascriptを使って対応してましたが、CSSを3行書くだけで対応できるようになりました。
実装が楽だし軽いし、いつからかGoogleアドセンスの追尾は誰でも使えるようになりましたし、使い勝手の良い方法だと思います。コピペで使えるソースコードも紹介するのでご自由にお使いください。
CSSだけでサイドバーに追尾させる方法
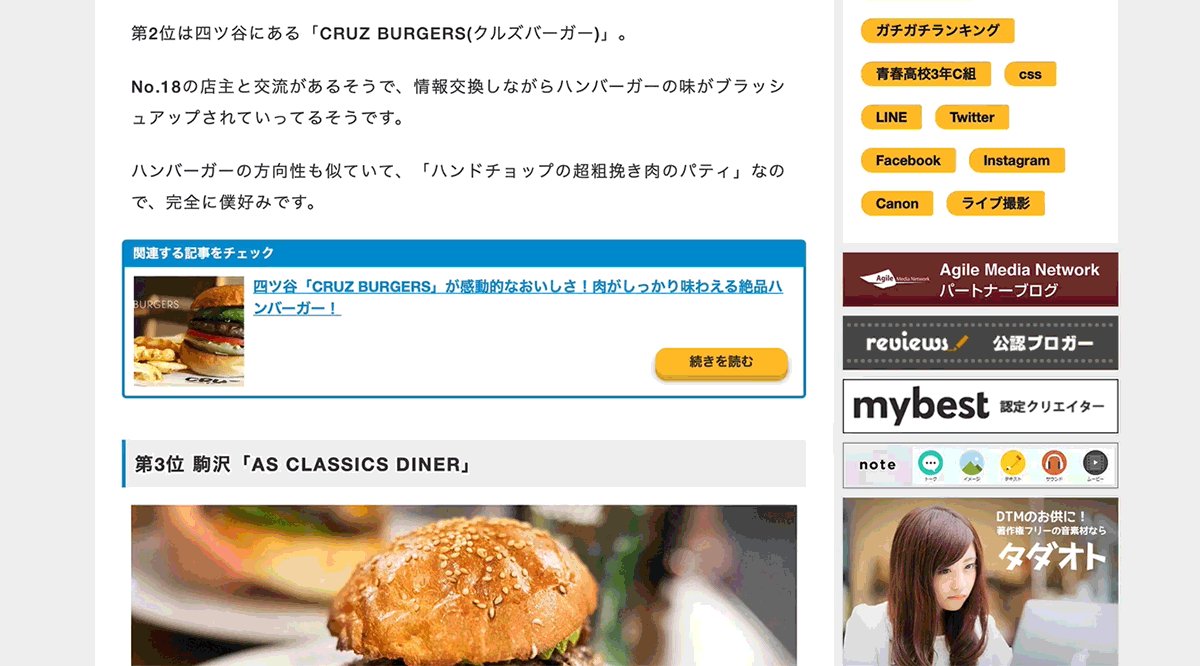
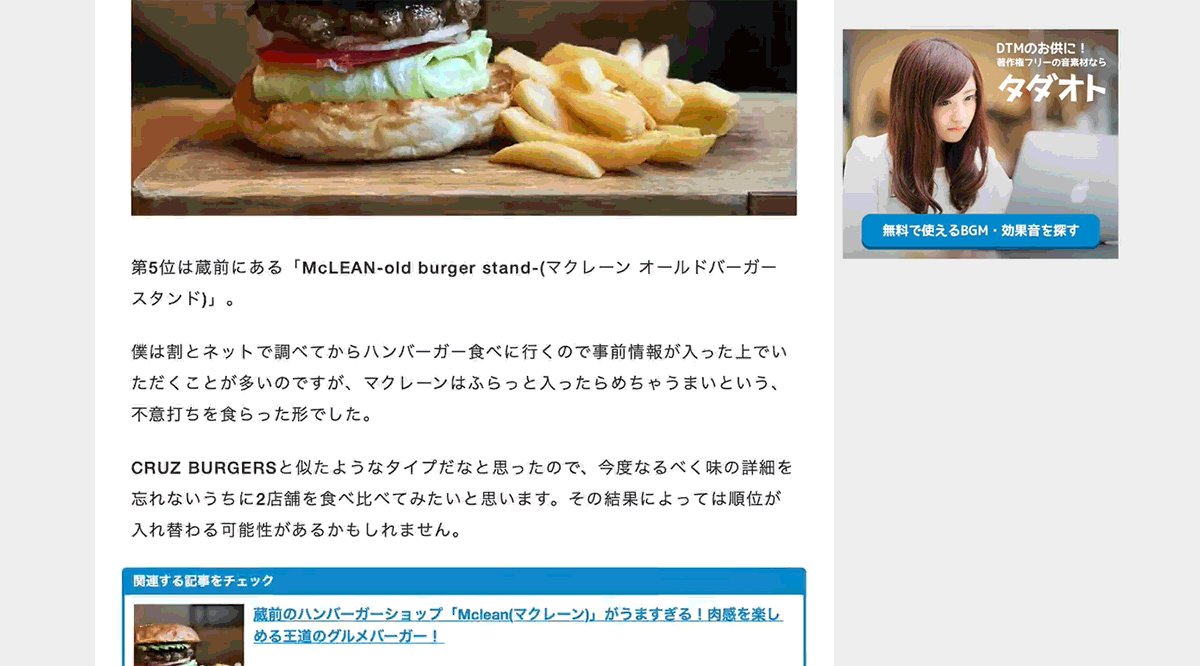
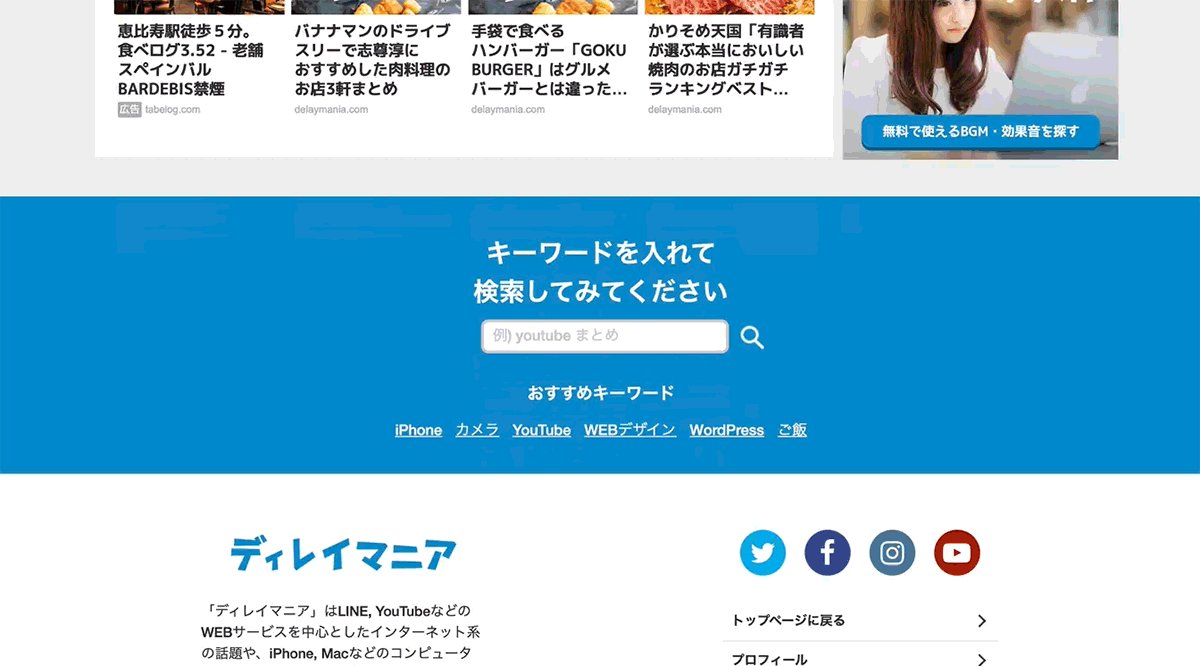
サイドバーで追尾するボックスというのは、こちらのGIFアニメ右側にある広告の感じです。画面をスクロールするとついてくるやつですね。

まずは基本となるHTMLの構造です。実際は下記のコードの外側にはメインカラムがいて、メインカラムとサイドバーを囲う箱があって、という形ですが、サイドバーのところだけをピックアップして書いてます。
<aside class="sidebar">
<div class="sidebar-box">
ここには追尾させたいもの以外を入れる
</div>
<div class="sidebar-ad">
ここに追尾させたいものを入れる
</div>
</aside>
そしてCSSはこちら。冒頭にも書いた通り、たったの3行です。
.sidebar-ad {
position: -webkit-sticky;
position: sticky;
top: 10px;
}
一行目のposition: -webkit-sticky;って必要かなと思って削除したらSafariで効かなかったので、しばらくはベンダープレフィックス入りの1行を入れておいた方がいいですね。
3行目は固定させる位置なので、お好みで数値調整してください。
というたったの3行でサイドバーの固定・追尾ができるだけでなく、親要素の高さだけ移動するため、フッターに被ったりすることもありません。sidebarの高さ分だけsidebar-adが追尾してくるという形です。
HTMLはシンプルなので迷わず使えると思いますが、サイドバー全体を囲ってるタグの直下に追尾させたい要素を書くようにしてください。
追尾しない場合の対処法
上記のCSSを書いても追尾しない場合があります。
いろいろ調べてみたところ、考えられる原因としては、
- 親要素の高さが稼げていない
- 親要素にoverflow:hiddenが効いてる
のいずれかのようです。
floatを使ってサイドバーを作ってると上記の2つの条件に当てはまる可能性が高いので、display:flexを使ってサイドバーを作るようにしましょう。詳しくは下記の記事を参照してください。
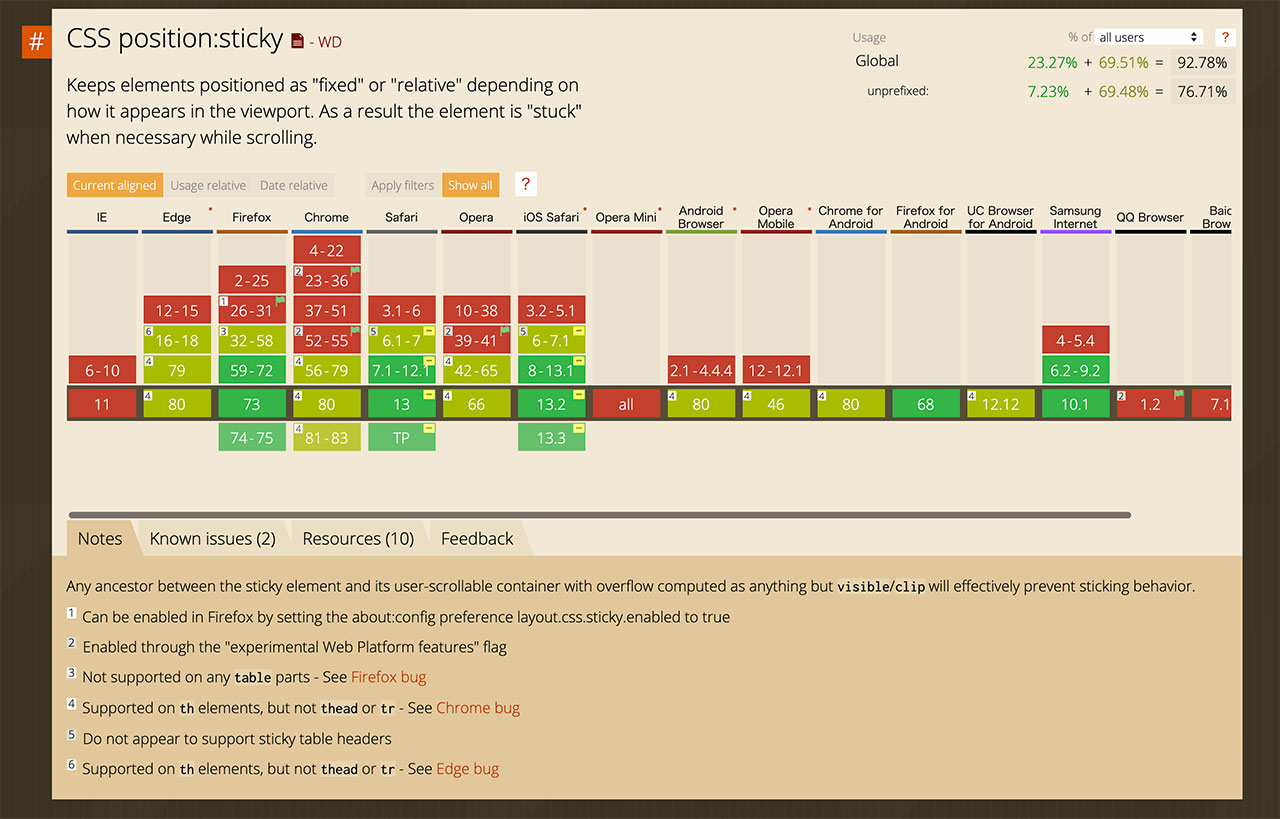
position: stickyの対応状況
この記事執筆現在のposition: stickyの対応状況ですが、一通りのブラウザで動きます。

動かなかったとしても追尾しないだけなので、事故にならないのが良いですね。
最後に
広告だけでなく、目次を置いたりSNSシェアボタンを置いたりと、アイデア次第でいろいろと使えます。
手軽に導入できますので、ぜひお試しください。