先日「ブログでインタビュー記事を書くときに便利な吹き出しのデザインを作ってみた」という記事を書きまして、その記事の補足です。
CSSについては上記の記事で問題ないんですが、WordPressであれば記事内にHTMLを直接書くよりもショートコード使った方が便利かなと思いまして、ショートコード化してみました。
インタビュー記事などで使う吹き出しをショートコードで
WordPressではショートコードという便利なものがありまして、詳しい説明は省きますけども、これを使うことで「難しい内容でも簡単に記述できる」「あとで修正するのが楽になる」などのメリットがあります。
僕自身もブログ始めた頃からこれを知ってたらと後悔するほど、ショートコードって便利なんですよ。
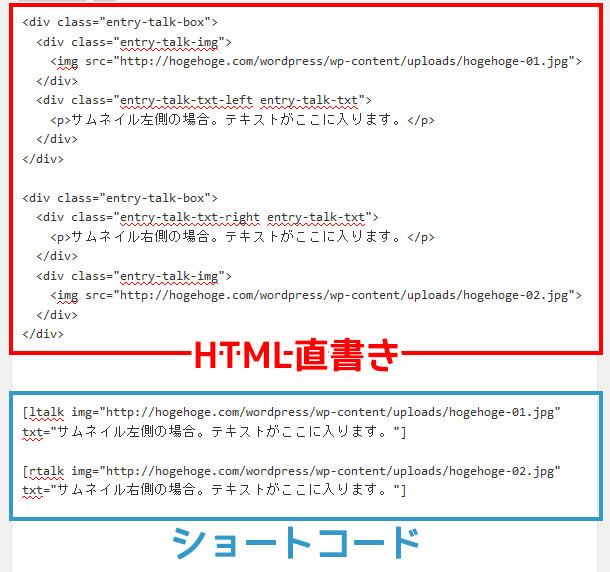
▼上がHTMLを直接書いたもので、下がショートコード化したもの。ショートコードを使った方が書きやすいですよね。

あとでHTMLの構造自体を修正したい場合も、例えば過去の何千記事に放り込んでいたとしてもfunctions.phpを修正するだけですみます。
というわけで、インタビュー記事を書くときに便利な吹き出しのデザインをサンプルとして、ショートコードを使って記事に書く方法をご紹介します。
functions.phpに書くソースコード
まずはfunctions.phpに下記のコードを記述してください。
// 対談形式の吹き出し(左サムネイル)
function ltalk_shortcode( $atts, $content = null ) {
extract( shortcode_atts( array(
‘img’ => ‘image’,
‘txt’ => ‘text’,
), $atts ) );
return ‘<div class="entry-talk-box"><div class="entry-talk-img"><img src="’ . esc_attr($img) . ‘"></div><div class="entry-talk-txt-left entry-talk-txt"><p>’ . esc_attr($txt) . ‘</p></div></div>’;
}
add_shortcode(‘ltalk’, ‘ltalk_shortcode’);
// 対談形式の吹き出し(右サムネイル)
function rtalk_shortcode( $atts, $content = null ) {
extract( shortcode_atts( array(
‘img’ => ‘image’,
‘txt’ => ‘text’,
), $atts ) );
return ‘<div class="entry-talk-box"><div class="entry-talk-txt-right entry-talk-txt"><p>’ . esc_attr($txt) . ‘</p></div><div class="entry-talk-img"><img src="’ . esc_attr($img) . ‘"></div></div>’;
}
add_shortcode(‘rtalk’, ‘rtalk_shortcode’);
注意すべきこととして、すでにショートコードを作ってる場合に「ltalk」「rtalk」というショートコードが他にないことを確認してください。かぶると画面が真っ白になりますので。
記事に書くショートコード
functions.phpに記述できたら、あとは記事にショートコードを書くだけ。下記のショートコードを記事に貼り付けてください。
※カッコをつけたら展開されちゃってショートコードの元のソースを見せられなかったので、下記の記述の前後に[]←このカッコを入れてください。
ltalk img="画像のURL" txt="表示させるテキスト"
rtalk img="画像のURL" txt="表示させるテキスト"
あとは上記のimgとtxtのところに表示させたいものを書くだけ。
だいぶシンプルになったものの、それでもゼロから書こうとすると忘れるレベルの記述ですので、プラグインの「AddQuickTag」などを使って登録しておくと便利ですよ。
最後に
今回紹介したのはあくまで一例です。
ショートコードはもっといろんなところで活用できますので、カスタマイズして使ってみてください。