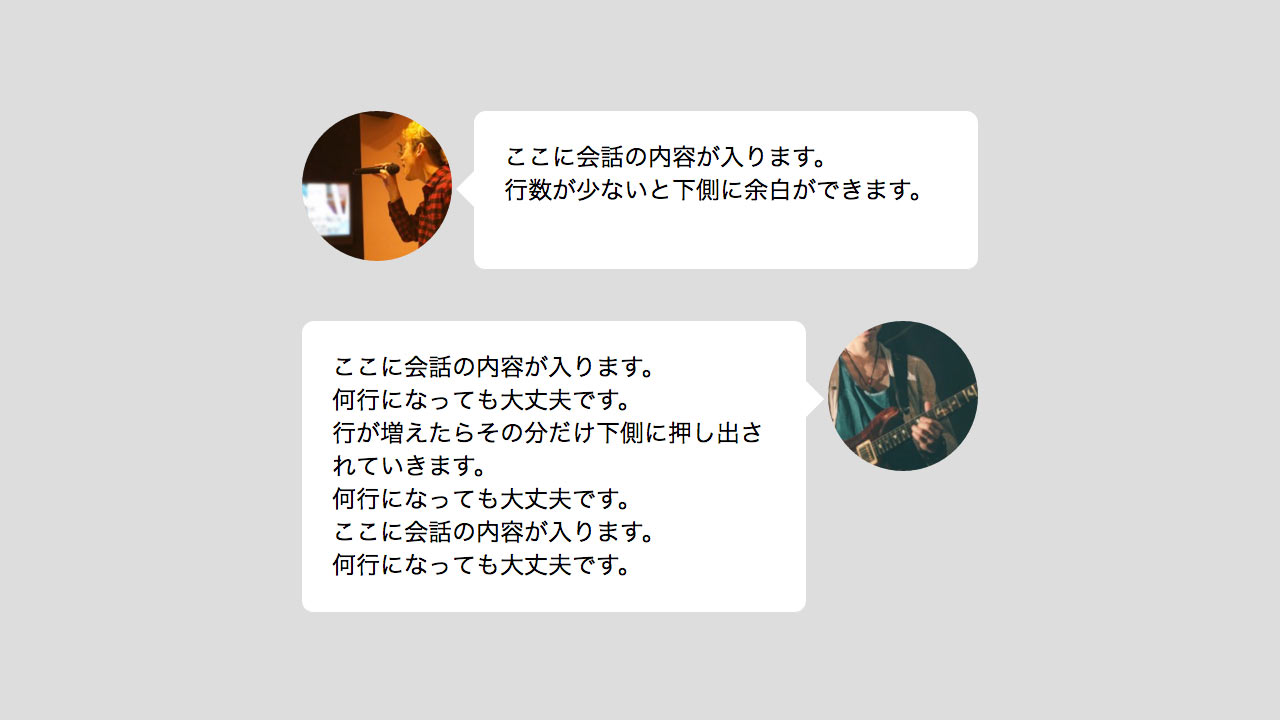
ブログでインタビューや対談などの記事でよく見る「サムネイルと吹き出しを並べて話してるように見せる」デザインを作ってみました。
floatを使わずにtable-cellを使って作りましたので、簡単に実装できますよ。
コピペで簡単に作れますのでお気軽に使ってください。
目次
CSSだけでサムネイルと吹き出しを並べてしゃべってるようなデザインにする
まずはHTMLがこちら。前者が左にサムネイルが来るもの、後者が右側にサムネイルが来るものです。
<div class="entry-talk-box">
<div class="entry-talk-img">
<img src="">
</div>
<div class="entry-talk-txt-left entry-talk-txt">
<p>テキストが入ります</p>
</div>
</div>
<div class="entry-talk-box">
<div class="entry-talk-txt-right entry-talk-txt">
<p>テキストが入ります</p>
</div>
<div class="entry-talk-img">
<img src="">
</div>
</div>
テキストと画像をそれぞれdivで囲って、その両方をdivでさらに囲うだけ。二重の箱にしておきます。
上記のHTMLに対して下記のCSSを反映させれば完成です。
.entry-talk-box {
border-collapse: separate;
border-spacing: 15px 2px;
display: table;
margin: 30px 0;
table-layout: fixed;
width: 100%;
}
.entry-talk-img {
display: table-cell;
vertical-align: top;
width: 100px;
}
.entry-talk-img img {
border-radius: 50%;
width: 100px;
}
.entry-talk-txt {
background-color: #fff;
border-bottom: 1px solid #ddd;
border-radius: 8px;
display: table-cell;
padding: 10px;
position: relative;
}
.entry-talk-txt-left:after {
content: '';
position: absolute;
border-right: 12px solid #fff;
border-top: 12px solid transparent;
border-bottom: 12px solid transparent;
left: -12px;
top: 40px;
}
.entry-talk-txt-right:after {
content: '';
position: absolute;
border-left: 12px solid #fff;
border-top: 12px solid transparent;
border-bottom: 12px solid transparent;
right: -12px;
top: 40px;
}
.entry-talk-txt p {
line-height: 1.4;
margin: 0;
}
CodePenでもサンプルを作ってみました。こちらを見ると分かりやすいと思います。吹き出しはこんな感じです。
See the Pen talk balloon by delaymania (@delaymania) on CodePen.
ざっくりと解説しておきますね。
display: table-cellで横並びに
外側の箱にdisplay: table、内側の箱にdisplay: table-cellを設定してサムネイルと吹き出しを横並びにしてます。
table-cellの使い方については下記の記事をご覧ください。
サムネイル画像と吹き出しの間は外側の箱のborder-collapse: separate;とborder-spacing: 15px 2px;で調整してます。
吹き出し部分の三角形を作る
:afterがついてるところは吹き出しの三角形部分を担当するものです。
吹き出しの位置はサムネイルに合わせてtop: 40px;の位置に配置してます。ここはサムネイル画像の大きさを変更するのであれば修正が必要になります。
サムネイル画像を丸く抜く
.entry-talk-img imgのborder-radius: 50%;でサムネイルを丸く抜いてます。これはお好みで。四角くしたければ消してください。
幅や余白などを調整
幅とか余白などは適当な値なので調整してください。例えば「.entry-talk-txt p」はブログの記事内で使われてるpタグのスタイルに引っ張られると思うので調整するために入れてます。
また「.entry-talk-txt」のpaddingで吹き出し内の余白を調整してます。調整が必要だとするならここかなと。
ショートコードを使うと便利
上記のHTMLをそのまま投稿画面に書いてもいいんですが、ショートコードを使うとより便利に使えます。
こちらの記事で詳しく紹介してますので、あわせてご覧ください。
最後に
以前からやってみたいなと思ってたのでようやくきちんと形にできてよかったです。
タイミングを見て対談などやってみたいと思います。