WordPressのテーマをローカル環境で作成していたとき、いざ本番っていうその一歩前に「本番環境でのテスト」ができたら便利ですよね。
「WP Theme Test」というプラグインを使えば、指定した特定のユーザーだけが新しいデザインを確認することができますよ。
WP Theme Testでテーマを確認する
WordPressではテーマを変更する際には管理画面の「外観>テーマ」から簡単に変更ができます。
▼ここで変更したいテーマを選ぶだけ。

とはいえ、本番環境でテストしないと怖いですよね。「あ、ここってこんな感じになるのか」っていうことが起こったりするので。
ローカル環境でいじるのがめんどくさくて本番環境を直接いじりたいけどさすがにテストしないのは怖い、っていうケースもあると思います。
そんなときに「WP Theme Test」を使うと、自分だけが新しいデザインが反映された状態でサイトを確認できます。
WP Theme Testの設定
では設定の手順を紹介していきます。
WP Theme Testのインストールは下記の記事を参照してください。
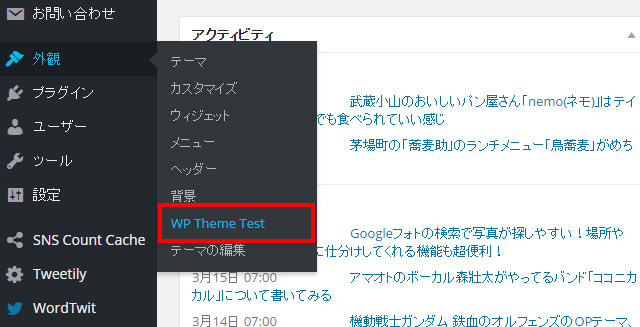
▼「外観>WP Theme Test」で設定画面に入ります。

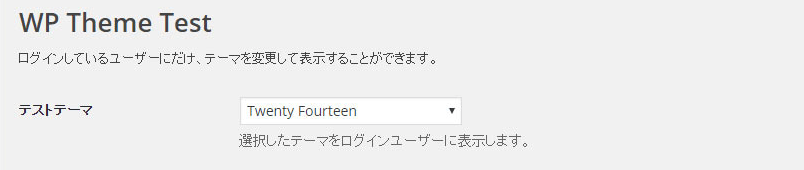
▼変更したいテーマを選びます。

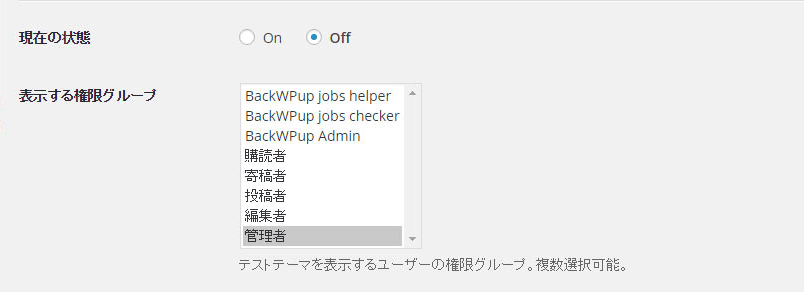
▼「現在の状態」をオンにすればテスト開始です。反映させたい権限グループを選びます。だいたいは管理者にしておけばいいと思います。

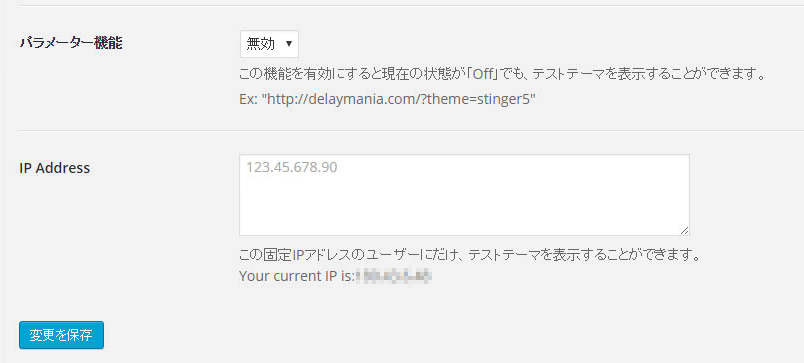
▼最後にオプション的な項目と変更を保存ボタン。

IPアドレスで指定するのは結構便利だと感じてますが、現状のテーマとの比較をする場合に別ブラウザを立ち上げて見比べたいことがあると思うのでそういうときには不向きですね。
最後に
僕は特に仕事でよく使います。自分のブログならまだしも、他の方のサイトやブログでは本番環境でどうなるかきちんと確認が必要になりますので。
ちなみに「Theme Test Drive」というプラグインもありまして、こちらもだいたい同じ機能を持ったプラグインです。お好みでどちらかをお使いください。