ブログやサイトを運営していると画像を使うことは多いと思いますが、1枚1枚の容量が大きいとサイトの表示速度が落ちるなどの悪影響があるため、できるだけ軽い画像をアップロードした方がいいとされています。
ただ、軽くすればいいっていうものでもなくて、画像が荒れてしまうこともありますし、画質を保ちながら画像を軽くしようとするとなんらかのソフトを使ってひと手間加えないといけなくてめんどうなんですよ。
そんなときにWordPressを使ってる方であれば「EWWW Image Optimizer」というプラグインがおすすめです。画像をアップロードする段階で画質を落とさずに軽くしてくれるお手軽プラグインです。
目次
画像をアップロードするだけで自動で軽くしてくれるEWWW Image Optimizer
JPEGminiやTinyPNGといった画像を軽くしてくれるソフトやサービスがあります。EWWW Image Optimizerも仕組みはこれらと同じで、画像に含まれる余計なデータを削除することで軽量化するというプラグインです。
それらのサービスとの違いは「画像をアップロードするだけでいい」というところですね。なんの手間もかかりません。
アップロードするだけで自動で画像処理してくれますので、インストールして有効化しておくだけでおっけーです。
ただし、最初に設定しておいた方がいい項目があるので、それだけは手動で設定してください。僕が設定している項目はたったの2か所だけです。
EWWW Image Optimizer設定方法
では、僕がいつもチェックを入れてる項目だけご紹介していきます。
元々はバズ部の記事を参考にしてますので、より詳しく知りたい方はこちらをどうぞ。
EWWW Image Optimizerをインストールし有効化する
まず、EWWW Image Optimizerをインストールします。プラグインをインストールする方法はこちらを参照してください。
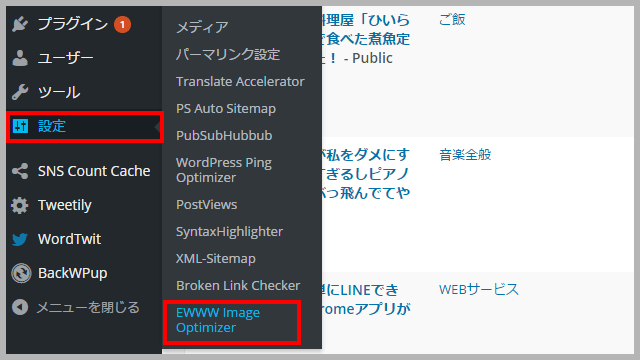
▼プラグインをインストールし有効化したら、管理画面の設定の中に「EWWW Image Optimizer」の項目が増えてますのでそこに入って設定していきます。

Basic Settings
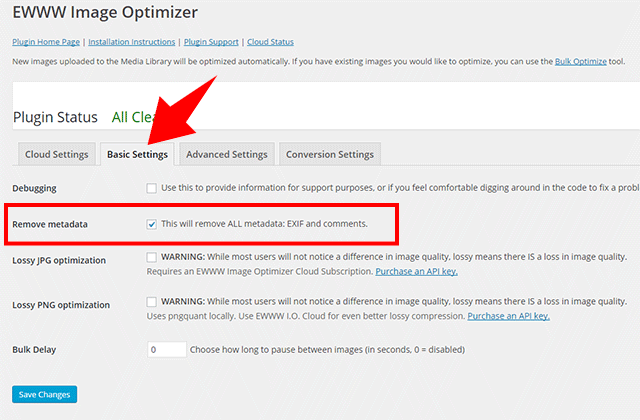
▼画面を開くと上に4つのタブがありますが、まずは「Basic Settings」というタブを開きます。

そこにある「Remove metadata」にチェックを入れます。これで画像についてる余計なデータを削除してくれます。
余計なデータっていうのは、例えば「それを撮影したカメラの機種」のような情報ですね。ブログに掲載する際には必要のない情報のため削除して軽くした方が良いんです。
Conversion Settings
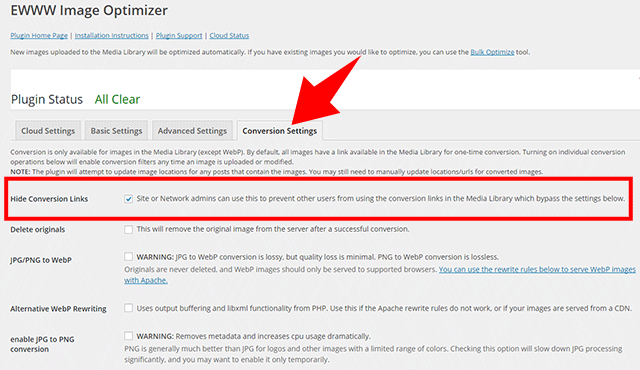
▼次に「Conversion Settings」タブを開き、「Hide Conversion Links」にチェックを入れます。

これはプラグイン側で「これはJPGの方がいいかも」と判断してより軽くなる画像フォーマットに変更するというお節介機能だそうです。
僕の場合は画像に合わせて最適なフォーマットに設定してるので、それを勝手に変換されたら困るためチェックを入れています。
JPGとPNGの違いについてご存知ない方はこちらをどうぞ。
最後に
設定する箇所は2か所だけなんですけど、他の人のサイトやブログで設定するたびに忘れるので書いてみました。
EWWW Image Optimizerは個人的には誰もが必要となるプラグインだと思ってるので、ぜひ使ってみてください。

