STINGER5を3カラムにする方法を教えて欲しいというお問い合わせがいくつか来ました。
HTML, CSSの知識がない方に説明することが難しくて記事にするのを避けていたのですが、なにをどう調べていいかも分からないよりは、なにかしらヒントになればと思い記事にしてみました。
僕がSTINGER5を3カラムにカスタマイズした手順をご紹介します。
目次
カスタマイズする前の準備
まずいくつか準備しておいてもらいたいものがあるのでご紹介します。
最低限HTMLとCSSの用語は知っておいてください。
次にこのあたりはすべてさらっておいてください。
絶対に必要となることを挙げると
- HTMLの知識
- CSSの知識(特にfloatについて理解している)
- 既存のテンプレートファイルはだいたい読める
- 既存のテンプレートファイルにHTMLを書き加えられる
- レスポンシブウェブデザインの仕組みを理解している
- HTMLとCSSを習得しようという気持ち
これらを持ち合わせていない人は手を出さない方がいいと思います。
STINGER5を3カラムにするということ自体の難易度は、ゼロからWEBサイトを作るのと大差ないレベルです。HTMLとCSSの知識とレスポンシブウェブデザインの理解が必須となります。
僕はSTINGER5のPHPは元のまま生かしてますけど、HTMLは一旦消してから書き足してるので、そういうことができないとここまで大がかりなことはできないと思っておいてください。
あと、出来れば子テーマを作って作業していくことをおすすめします。そうしておけばSTINGER5のアップデートが来たときにすぐ対応できますので。
STINGER5を3カラムにする方法
では3カラムにしていきましょう。
style.cssのwrapperの記述を修正
最初にstyle.cssに書かれたwrapperの幅を100%にしてpaddingを消します。これですべての要素が幅いっぱいに広がるので、ここから骨組みを作って行きます。
HTMLの構造を変更する
次にHTMLの構造を変更します。
まずやっておきたいのがクラス名やid名を付ける作業。STINGER5ではサイドバーなどにクラス名もid名も振られてないので、このタイミングで最低でも大きな箱には名前を付けておきましょう。
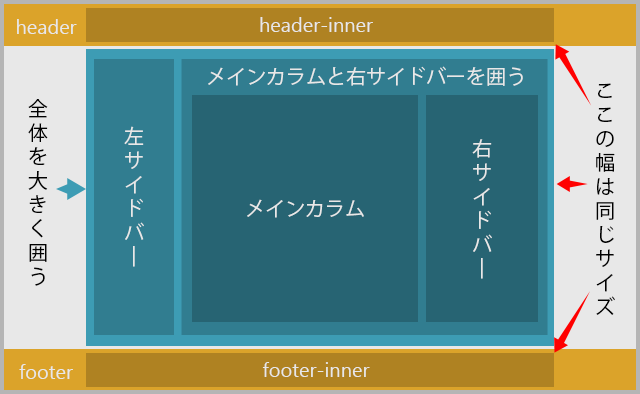
次に、headerやfooterは内側にも箱を作って二重構造にして、外側のwidthを100%に、内側のmax-widthを3カラムの幅に設定します。
header, footer以外の部分全体を大きくdivで囲って、そこにもmax-widthを上記と同じ幅を設定してあげます。
サイドバーが左右に1つずつ必要ですので、「メインカラム」「右サイドバー」「左サイドバー」の3つの箱を作ります。
左サイドバーを左に持っていくための下準備として、メインカラムと右サイドバーをdivで囲います。
▼ということを図にしたのがこちらです。

上記のようにHTMLでマークアップしていきましょう。STINGER5の元の構造は生かしてもいいですが、クラス名かid名を付けることをお忘れなく。
HTMLの記述順で言うと、header → メインカラム → 右サイドバー → 左サイドバー → footerという順番になります。
3カラムの左サイドバーって見た目からするとメインカラムより先に来そうですが、HTML的にはメインカラムを上に上げて、下の方に書いた左サイドバーをCSSで左側に持ってくるようにした方が良いです。
幅や余白を計算して大まかに枠組みを作る
全体の幅や余白を計算します。
考えるポイントとしては
- 広告の配置を考えて広告の幅にあわせる
- 幅のサイズを固定するところ(pxで指定)と固定しないところ(%で指定)を決める
- 最大幅では3カラムだけどそれ以外のときにどうするか
というところを中心に考えると見えてくると思います。
例として挙げると、左サイドバーが160pxで右側に10pxのマージン、メインカラムが730pxで右側に10pxのマージン、右サイドバーが320px。このようにしようと思ったら全体を大きく囲ってる箱の幅は1230px確保してあげる必要がある、という訳です。
floatで内側に2カラムを作る
大枠はここまでで出来たので、これでfloatを使って左右に並べていきます。
まずはメインカラムと右サイドバーで2カラムの構造を作ります。
メインカラムと右サイドバー両方にfloat:leftを記述して横に並べます。
floatの回り込みを解除したり、floatすることで高さの値が消えてしまうことへの対策として、下記の方法がおすすめです。
僕は最近だと、高さを与えるために親の箱にoverflow:hidden、回り込みは次の要素でclear:bothするという方法を良く使ってます。
記事の中などではいちいちclear:both書いてられないこともあるのでclearfix使いますけどね。ケースバイケースで使い分けてください。
floatで3カラムを作る
同じようにfloatを使って3カラムを作ります。
3カラムを作ると言っても、内側で2カラムを作った大きな箱ともう一つの箱を並べるだけですので、上記の2カラムの方法さえできればあとは同じ手順で実装できます。
メインカラムと右サイドバーを囲ったdivをfloat:right、左サイドバーをfloat:leftすることで、一番下に書いてある左サイドバーが左側に回り込みます。
ちなみに、floatで実装したこの方法は、Flexboxという方法を使っても実装できます。ただ、IE8が対応していないため僕は使ってません。今後IE8を切り捨てて良いと判断できたらこの方法を採用したいなと思ってます。
幅と余白を調整しながらブレイクポイントの調整
floatしたもののうまく回り込まない、ということもあります。その場合はだいたい幅と余白の計算がうまくいってません。
改めて幅や余白を調整していきましょう。
またSTINGER5はレスポンシブウェブデザインのテーマですので、ブレイクポイントも見直しながら進めて行きましょう。
HTMLの構造を変えているためタブレットやスマホでの表示も大きく崩れるはずです。ブラウザの幅を狭めたり広げたりしながら調整を進めてください。
大まかに言えばPCで3カラム⇒タブレット横で2カラム⇒タブレット縦で2カラムか1カラム⇒スマホも1カラム、の4段階くらいですかね。
個人的にタブレットの縦画面では2カラムでもいいかなと思ってます。この辺はお好みで。
1カラムの状態に変化するタイミングで幅を100%にして、float:noneでfloatを無効化しましょう。
僕はもうちょい細かくブレイクポイントを分けてますが、その辺は大枠が出来てからの微調整でいいでしょう。
最後に
floatとレスポンシブウェブデザインの作り方さえ理解できれば、3カラムの構造に変更できると思います。
もしこの記事を読んでもよく分からなかった人はそのあたりの習得から取り組んでみてください。